溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
整理文檔,搜刮出一個angularJs使用$watch和$filter過濾器制作搜索篩選,稍微整理精簡一下做下分享。
<div ng-app="module" ng-controller="ctrl">
搜索: <input type="text" ng-model="search">
<table border="1" width="600">
<tr>
<td>編號</td>
<td>點擊數</td>
<td>標題</td>
</tr>
<tr ng-repeat="(k,v) in lists">
<td>{{v.id}}</td>
<td>{{v.click}}</td>
<td>{{v.title}}</td>
</tr>
</table>
</div>
<script>
var m = angular.module('module', []);
m.controller('ctrl', ['$scope', '$filter', function ($scope, $filter) {
$scope.data = [
{id: 1, click: 100, title: '百度'},
{id: 2, click: 200, title: '騰訊'},
{id: 3, click: 300, title: '谷歌'},
];
//臨時數據用于顯示
$scope.lists = $scope.data;
$scope.$watch('search',function(n,o){
$scope.lists = $filter('filter')($scope.data,n);
});
}]);
</script>
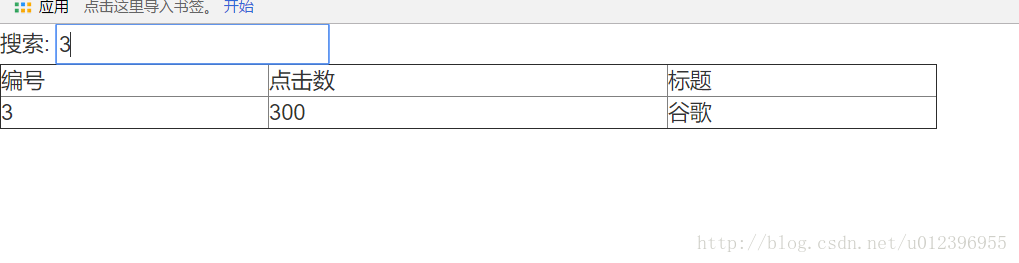
效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。