您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何使用Bootstrap輸入框、導航、分頁等常用組件,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
Bootstrap輸入框和導航組件
一.下拉菜單
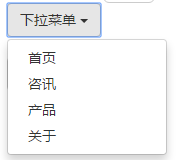
下拉菜單,就是點擊一個元素或按鈕,觸發隱藏的列表顯示出來。
按鈕和菜單需要包裹在.dropdown 的容器里,而作為被點擊的元素按鈕需要設置datatoggle=”dropdown”才能有效。對于菜單部分,設置 class=”dropdown-menu”才能自動隱藏并添加固定樣式。設置 class=”caret”表示箭頭,可上可下。
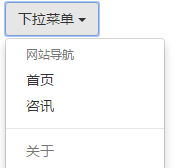
示例效果:


代碼:
<body> <!-- 下拉菜單 --> <div class="dropdown"> <!-- 加上open會默認顯示下拉菜單選項的內容 --> <!-- <div class="btn-group dropup"> 向上彈出式 --> <button class="btn btn-default" data-toggle="dropdown"> 下拉菜單 <span class="caret"></span> <!-- 三角符號:當dropdown換成dropup時候,三角符號箭頭會向上 --> </button> <ul class="dropdown-menu"> <!-- dropdown-menu-right 設置對齊方式:下拉菜單顯示在右邊,默認是左邊 --> <li> <a href="#">首頁</a></li> <li> <a href="#">咨訊</a></li> <li> <a href="#">產品</a></li> <li> <a href="#">關于</a></li> </ul> </div> <br><!-- 導航其他選項使用 --> <div class="dropdown"> <button class="btn btn-default" data-toggle="dropdown"> 下拉菜單 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li class="dropdown-header">網站導航</li> <!-- 設置菜單標題不加超鏈接 --> <li> <a href="#">首頁</a></li> <li> <a href="#">咨訊</a></li> <li class="divider"> <a href="#">產品</a></li><!-- 設置菜單分割線 --> <li class="disabled"> <a href="#">關于</a></li> <!-- 設置菜單禁用項 --> </ul> </div> </body>
二.輸入框組件
文本輸入框就是可以在<input>元素前后加上文字或按鈕,可以實現對表單控件的擴展。
例如實現下列的效果:

代碼示例:
<body> <!-- 輸入框組件 --> <!-- 左側添加文字 --> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control"> </div> <br><!-- 右側添加文字 --> <div class="input-group"> <input type="text" class="form-control"> <span class="input-group-addon">@</span> </div> <br><!-- 兩側添加文字,并設置為最大號的輸入框 --> <div class="input-group input-group-lg"> <span class="input-group-addon">¥</span> <input type="text" class="form-control"> <span class="input-group-addon">.00</span> </div> <br><!-- 加復選框 --> <div class="input-group"> <span class="input-group-addon"><input type="checkbox"></span> <input type="text" class="form-control"> </div> <br><!-- 加單選框 --> <div class="input-group"> <span class="input-group-addon"><input type="radio"></span> <input type="text" class="form-control"> </div> <br><!-- 使用按鈕 --> <div class="input-group"> <input class="form-control"> <span class="input-group-btn"> <button class="btn btn-default">提交</button> </span> </div> <br><!-- 右側使用下拉菜單或分頁式 --> <div class="input-group"> <input ttype="text" class="form-control"> <div class="input-group-btn"> <button class="btn btn-default" data-toggle="dropdown"> 下拉菜單 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li> <a href="#">首頁</a></li> <li> <a href="#">咨訊</a></li> <li> <a href="#">產品</a></li> <li> <a href="#">關于</a></li> </ul> </div> </input> </div> </body>
三. 導航條組件
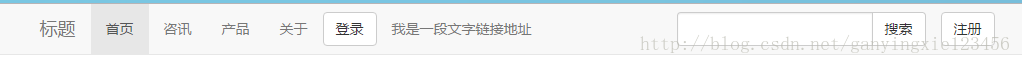
導航組件,用于實現 Web 頁面的欄目操作,導航條是網站中作為導航頁頭的響應式基礎組件。
示例效果:

代碼:
<body> <!-- 導航條組件 --> <!-- navbar-inverse 反轉的樣式(背景是黑色)--> <!-- navbar-fixed-top導航條固定在頂部,拉動滾動條是始終早頂部顯示導航條, navbar-fixed-bottom固定在底部 --> <!-- navbar-static-top 靜態導航,隨著滾動條滾動,導航條會看不見 --> <nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> <!-- 基本導航條包含標題和列表 --> <div class="navbar-header"> <a href="#" class="navbar-brand">標題</a> </div> <ul class="nav navbar-nav"> <li class="active"> <a href="#">首頁</a></li> <li> <a href="#">咨訊</a></li> <li> <a href="#">產品</a></li> <li> <a href="#">關于</a></li> </ul> <!-- 導航條中使用按鈕 --> <button class="btn btn-default navbar-btn navbar-right">注冊</button> <!-- 導航條中使用表單 --> <form class="navbar-form navbar-right"><!-- navbar-right 設置搜索框靠右顯示 --> <div class="input-group"> <input type="text" class="form-control"> <div class="input-group-btn"> <button class="btn btn-default">搜索</button> </div> </div> </form> <!-- 導航條中使用文本 --> <button class="btn btn-default navbar-btn navbar-left">登錄</button> <p class="navbar-text">我是一段文字<a href="#" class="navbar-link">鏈接地址</a></p> </div> </nav> <br><br><!-- 面包屑導航(路徑組件) --> <ol class="breadcrumb"> <li><a href="#">首頁</a></li> <li><a href="#">產品列表</a></li> <li class="active">時尚春款新裝</li> </ol> </body>
四. 分頁組件
分頁組件可以提供帶有展示頁面的功能。
使用演示:
<!-- 分頁組件 --> <ul class="pagination pagination-lg"> <!-- 可設置的尺寸:lg ,默認,sm 和 xs --> <li><a href="#">«</a></li> <li class="active"><a href="#">1</a></li> <!-- 設置為首選項 --> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li class="disabled"><a href="#">5</a></li> <!-- 設置為禁用項 --> <li><a href="#">»</a></li> </ul> <br><!-- 分頁效果 --> <ul class="pager"> <!-- 默認會自動居中顯示 --> <li><a href="#">上一頁</a></li> <li><a href="#">下一頁</a></li> </ul> <br> <ul class="pager"> <!-- 設置分頁按鈕對齊分頁連接 --> <li class="previous"><a href="#">上一頁</a></li> <li class="next"><a href="#">下一頁</a></li> </ul>
五. 標簽組件
<!-- 標簽組件 --> <!-- 在文本后面帶上標簽, 標簽的樣式有6中:defualt,primary,success,info,warning,danger --> <h4>標簽<span class="label label-default">new</span></h4>
六. 徽章組件
<!-- 徽章 --> <a href="#">未讀信息信息<span class="badge">10</span></a> <br><!-- 按鈕中使用徽章 --> <button class="btn btn-success"> 提交<span class="badge">5</span> </button> <br><!-- 激活狀態自動切換色調 --> <ul class="nav nav-pills"> <li><a href="active">首頁<span class="badge">2</span></a></li> <li><a href="">咨訊</a></li> </ul>
以上是“如何使用Bootstrap輸入框、導航、分頁等常用組件”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。