您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“微信小程序開發中如何使用toast等彈框提示”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“微信小程序開發中如何使用toast等彈框提示”這篇文章吧。
介紹
微信小程序中toast消息提示框只有兩種顯示的效果,就是成功和加載,使用wx.showToast(OBJECT) 。
看下有關參數說明:

代碼很簡單:
wx.showToast({
title: '成功',
icon: 'succes',
duration: 1000,
mask:true
})
mask屬性好像并沒有起作用。有一點值得注意的是提示的延遲時間是有限制的,最大10000毫秒。
還有一個函數是wx.hideToast() ,這個是隱藏toast,主要用于顯示加載提示的時候用到,如:
wx.showToast({
title: '加載中',
icon: 'loading',
duration: 10000
})
setTimeout(function(){
wx.hideToast()
},2000)本來加載時間是10000毫秒的,然后2000毫秒的時候就隱藏了,這個具體情況而定了哈。
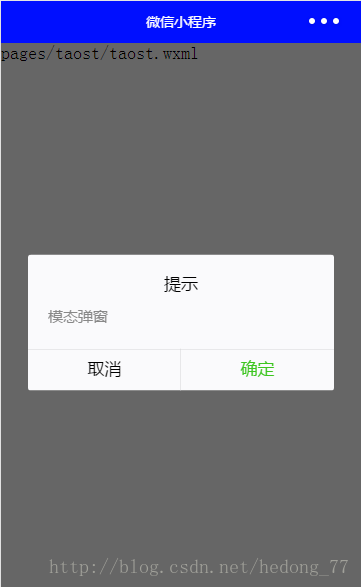
第二個彈窗是模態彈窗:wx.showModal(OBJECT)
參數如下:

這個跟我們Android里面的Dialog相似,效果如下:

代碼如下:
wx.showModal({
title: '提示',
content: '模態彈窗',
success: function (res) {
if (res.confirm) {
console.log('用戶點擊確定')
}else{
console.log('用戶點擊取消')
}
}
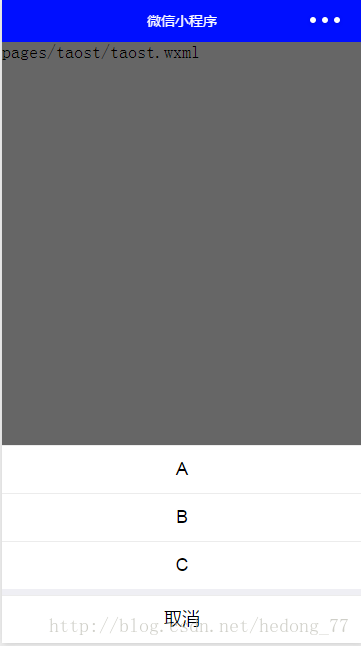
})最后一個是操作菜單:wx.showActionSheet(OBJECT)
這個函數我們在上一篇文章用過,這里說一下也無妨。
先看一下參數介紹:

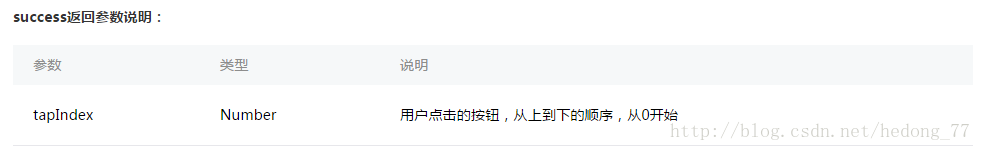
success有一個返回參數:

這里直接貼官方實例了:
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
console.log(res.tapIndex)
},
fail: function(res) {
console.log(res.errMsg)
}
})效果圖:

這里有個小問題,彈出showActionSheet之后,點擊取消或者陰影處,會執行完fail之后,繼續執行success函數,當然了,這里肯定有辦法解決的,success其實有兩個返回參數,除了tapIndex之外,還有一個就是cancle,cancle就是是否取消,返回一個boolean,在彈出這個框之后在success里面做個判斷,if (!res.cancel) {做不取消的操作就行了}。當然了,你也可以自己來定義。
下面看個自定義彈窗的:
wxml:
<view class="commodity_screen" bindtap="hideModal" wx:if="{{showModalStatus}}"></view>
<view animation="{{animationData}}" class="commodity_attr_box" wx:if="{{showModalStatus}}" bindtap="navigate">
<text class="title">{{title}}</text>
</view>css:
.commodity_screen {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
opacity: 0.2;
overflow: hidden;
z-index: 1000;
color: #fff;
}
.commodity_attr_box {
width: 100%;
overflow: hidden;
position: fixed;
bottom: 0;
left: 0;
z-index: 2000;
height: 60px;
background: #fff;
}
.title {
height: 100%;
width: 100%;
position: fixed;
text-align: center;
margin-top: 20px;
margin-bottom: 20px;
}js:
showView() {
// 顯示遮罩層
var animation = wx.createAnimation({
duration: 200,
timingFunction: "linear",
delay: 0
})
this.animation = animation
animation.translateY(300).step()
this.setData({
animationData: animation.export(),
showModalStatus: true
})
setTimeout(function () {
animation.translateY(0).step()
this.setData({
animationData: animation.export()
})
}.bind(this), 200)
},
hideModal: function () {
this.hideView();
},
hideView() {
// 隱藏遮罩層
var animation = wx.createAnimation({
duration: 200,
timingFunction: "linear",
delay: 0
})
this.animation = animation
animation.translateY(300).step()
this.setData({
animationData: animation.export(),
})
setTimeout(function () {
animation.translateY(0).step()
this.setData({
animationData: animation.export(),
showModalStatus: false
})
}.bind(this), 200)
}啟用動畫來做,效果杠杠的,自己動手來試試。
也可以使用action-sheet來布局,如下:
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetChange">
<block wx:for-items="{{actionSheetItems}}">
<action-sheet-item class="item" bindtap="bind{{item}}">{{item}}</action-sheet-item>
</block>
<action-sheet-cancel class="cancel">取消</action-sheet-cancel>
</action-sheet>Page({
data: {
actionSheetHidden: true,
actionSheetItems: items
},
actionSheetTap: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
actionSheetChange: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
}
}
})就是這么簡單,趕緊動起來試試吧。
以上是“微信小程序開發中如何使用toast等彈框提示”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。