溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue如何實現百度搜索下拉提示功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
這段代碼用到vuejs和vue-resouece。實現對接智能提示接口,并通過上下鍵選擇提示項,按enter進行搜索
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript" src="vue-resource.js"></script>
<script type="text/javascript">
window.onload = function() {
var app = new Vue({
el: '#box',
data: {
myData: [],
tt: '',
now: -1
},
methods: {
get: function(e) {
// 請求限制 按了上下箭頭
if (e.keyCode === 38 || e.keyCode === 40) {
return
}
// enter跳轉
if (e.keyCode === 13) {
window.open('https://www.baidu.com/s?wd=' + this.tt);
this.tt = '';
}
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su', {
wd: this.tt
}, {
jsonp: 'cb'
}).then(function(res) {
// 請求成功
this.myData = res.data.s;
this.now = -1;
}, function(res) {
// 請求失敗
console.log(res.status)
})
},
changeDown: function() {
this.now++;
// 到了最后一個選項
if (this.now === this.myData.length) {
this.now = -1;
}
this.tt = this.myData[this.now]
},
changeUp: function() {
this.now--;
// 到了第一個選項
if (this.now === -2) {
this.now = this.myData.length - 1;
}
this.tt = this.myData[this.now]
}
}
})
}
</script>
<style type="text/css">
.gray {
background: gray
}
</style>
</head>
<body>
<!-- 百度下拉接口 -->
<div id="box">
<input type="text" v-model="tt" name="" @keyup="get($event)" @keydown.down="changeDown()" @keydown.up="changeUp()">
<ul>
<li v-for="(item, index) in myData" :class="{gray:index===now}">{{item}}</li>
</ul>
</div>
</body>
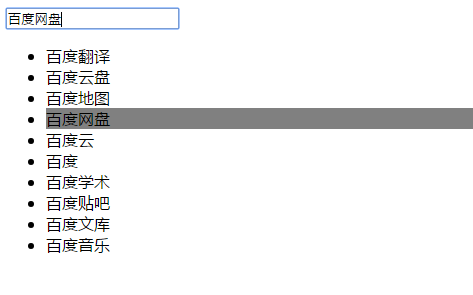
</html>效果圖:

這個ajax請求沒有做節流,很多時候需要限制ajax頻繁請求,可以小改一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript" src="vue-resource.js"></script>
<script type="text/javascript">
window.onload = function() {
var app = new Vue({
el: '#box',
data: {
myData: [],
tt: '',
now: -1
},
methods: {
get: function(e) {
// 請求限制 按了上下箭頭
if (e.keyCode === 38 || e.keyCode === 40) {
return
}
// enter跳轉
if (e.keyCode === 13) {
window.open('https://www.baidu.com/s?wd=' + this.tt);
this.tt = '';
}
// 限制頻繁請求
this.throttle(this.getData,window)
},
changeDown: function() {
this.now++;
// 到了最后一個選項
if (this.now === this.myData.length) {
this.now = -1;
}
this.tt = this.myData[this.now]
},
changeUp: function() {
this.now--;
// 到了第一個選項
if (this.now === -2) {
this.now = this.myData.length - 1;
}
this.tt = this.myData[this.now]
},
// 把請求單獨拿出來
getData() {
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su', {
wd: this.tt
}, {
jsonp: 'cb'
}).then(function(res) {
// 請求成功
this.myData = res.data.s;
this.now = -1;
}, function(res) {
// 請求失敗
console.log(res.status)
})
},
// 節流函數
throttle(method,context){
clearTimeout(method.tId);
method.tId=setTimeout(function(){
method.call(context);
},300);
}
}
})
}
</script>
<style type="text/css">
.gray {
background: gray
}
</style>
</head>
<body>
<!-- 百度下拉接口 -->
<div id="box">
<input type="text" v-model="tt" name="" @keyup="get($event)" @keydown.down="changeDown()" @keydown.up="changeUp()">
<ul>
<li v-for="(item, index) in myData" :class="{gray:index===now}">{{item}}</li>
</ul>
</div>
</body>
</html>感謝各位的閱讀!關于“vue如何實現百度搜索下拉提示功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。