您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Vue中location.search與location.hash的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
背景
用過Vue Router的童鞋應該對路由傳參的方式多多少少有些印象,Vue Router支持兩種傳參方式:query與params;其中query方式就是動態地在路由url后面追加參數,就是http的get請求方式;那Vue Router與location的search和hash有什么關系呢?
正題
首先我們先來看一下query方式傳參
路由A
// 跳轉到detail路由頁
let query = {
name: abc,
age: 23
}
this.$router.push({name: 'detail', query: query})路由detail
created(){
// 打印query參數
alert(JSON.stringify(this.$route.query))
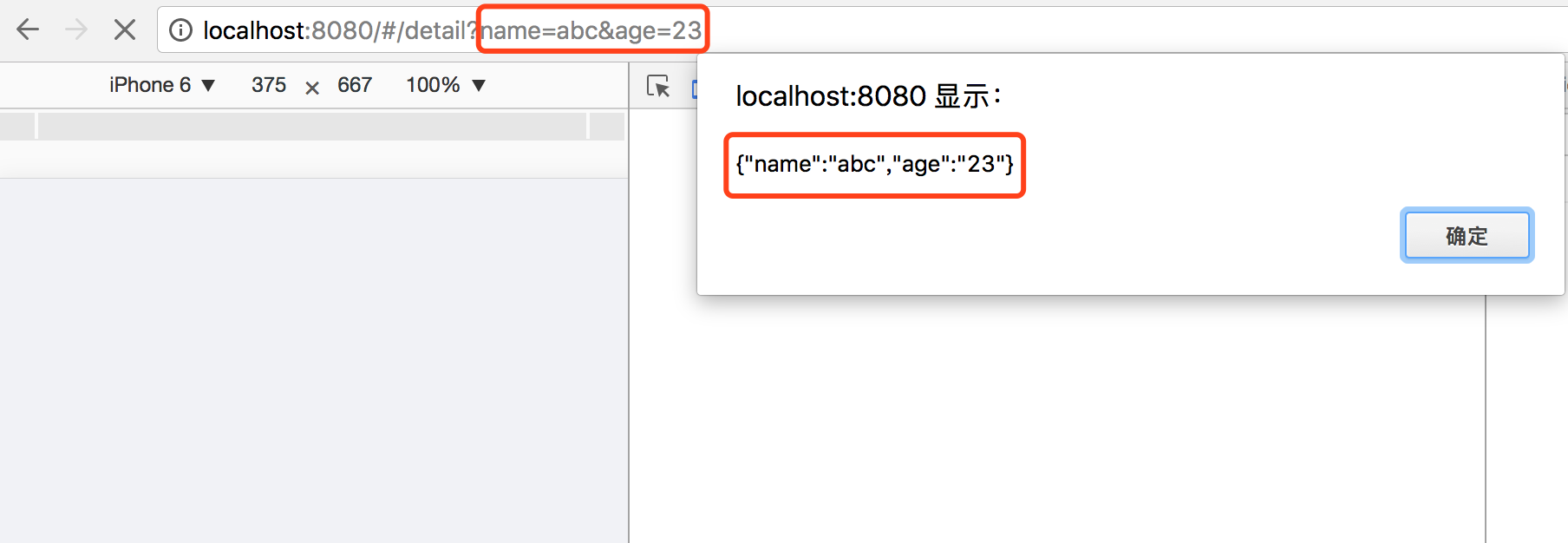
}運行截圖

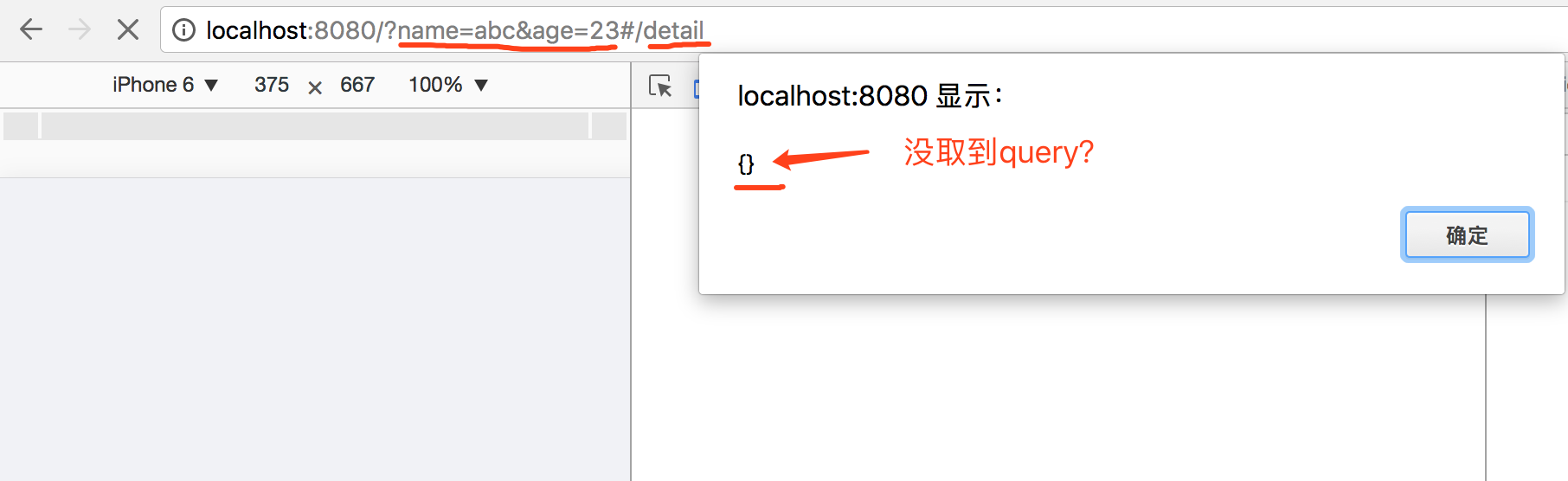
一切好像都沒有問題,但是由于我好奇心比較強,所有就稍微手賤了一下下,把地址欄中鏈接的detail和query交換了一下位置,于是就出現了下面的情況,見截圖

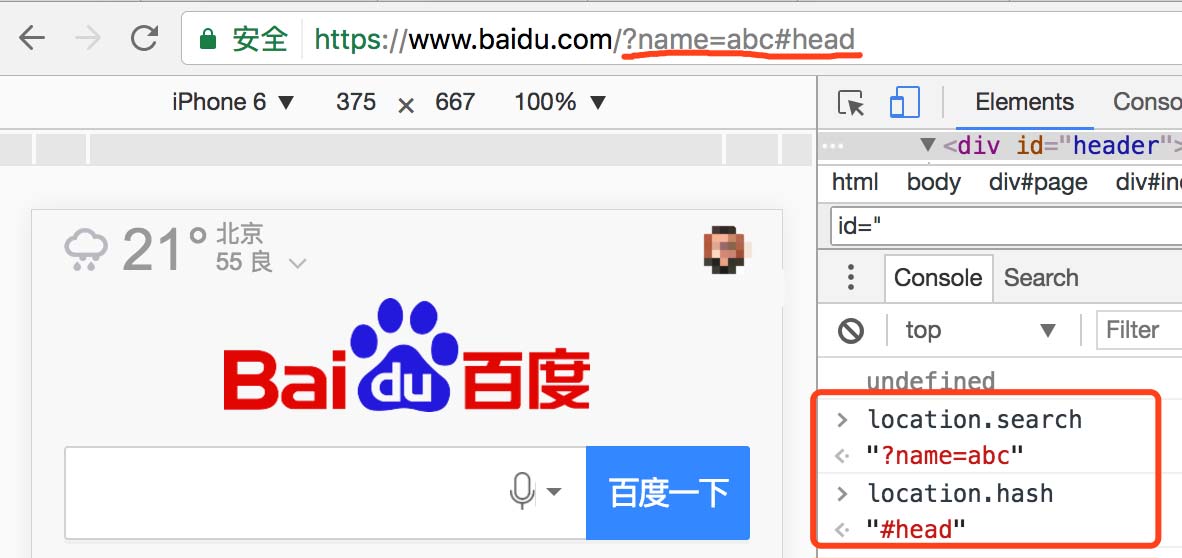
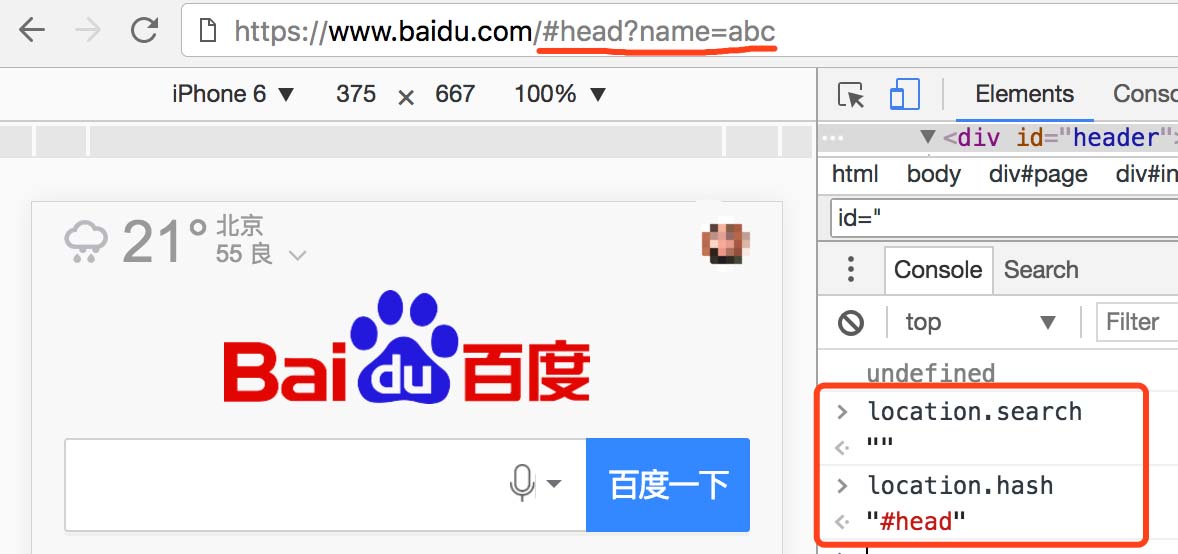
感覺可能是Vue Router的問題(人家Router已經自動把query加在hash后面了,你非要交換位置,似不似傻),在日常使用Vue Router時只要我們的url不是手動把query和hash交換位置,就不會出現問題;這里真正要說的是,在傳統模式開發中,如果在url中search與hash同事存在,并且你要用到這些query時,你的hash值一定要放在query后面,下面我們以百度頁面演示一下
情況一:query在hash前面

情況二:query在hash后面

結果證明,當query在hash后面時,連內置對象location自身都取不到query,難道你有什么好的辦法嗎,所有我們要避免情況二
常用取url參數的方法(網上搜的)
1.正則方式
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null)return unescape(r[2]); return null;
}
// 調用方法
alert(GetQueryString("參數名1"));
alert(GetQueryString("參數名2"));
alert(GetQueryString("參數名3"));2.字符串方式
function GetRequest() {
var url = location.search; //獲取url中"?"符后的字串
var theRequest = new Object();
if (url.indexOf("?") != -1) {
var str = url.substr(1);
strs = str.split("&");
for(var i = 0; i < strs.length; i ++) {
theRequest[strs[i].split("=")[0]]=unescape(strs[i].split("=")[1]);
}
}
return theRequest;
}
// 調用方式
var urlParams = GetRequest();
urlParams["參數名稱"]感謝各位的閱讀!關于“Vue中location.search與location.hash的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。