您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue計算屬性+vue中class與style綁定的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
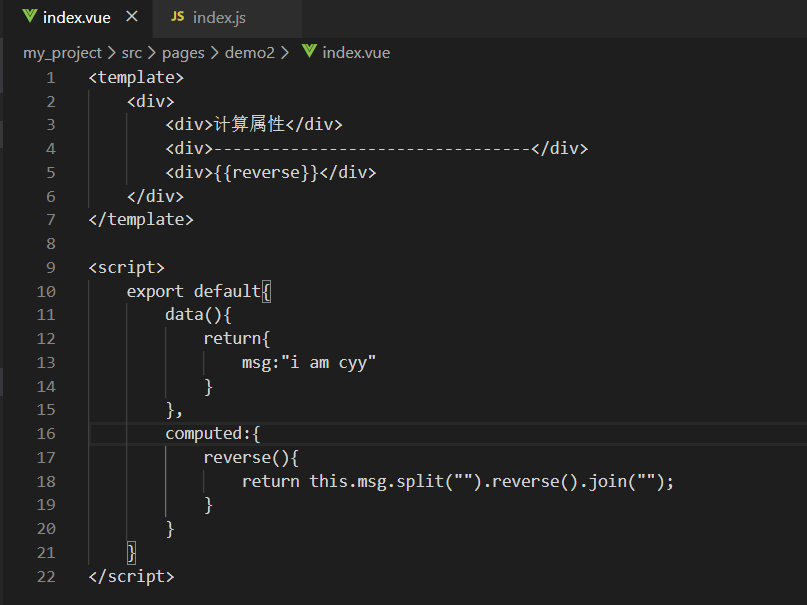
vue計算屬性
在模板中放入大量的邏輯會讓模板過重且難以維護
計算屬性下所有函數可以放到computed中


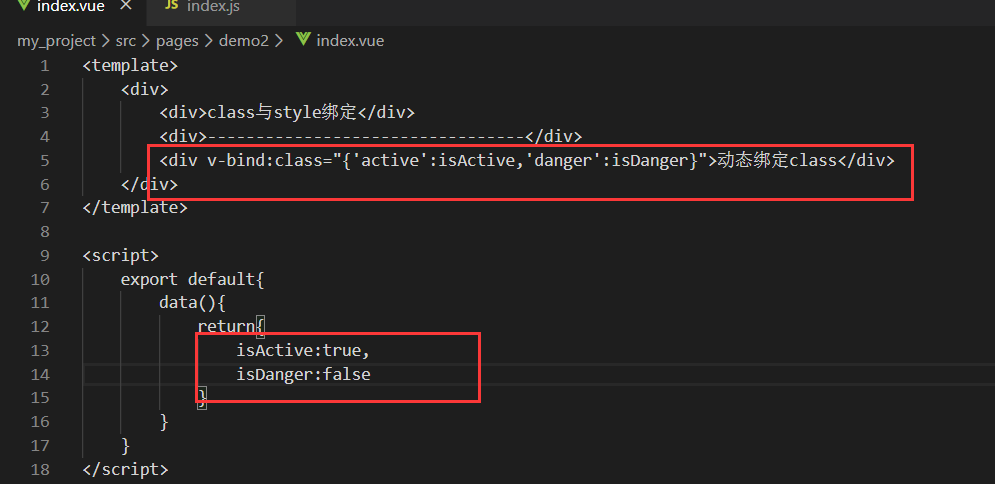
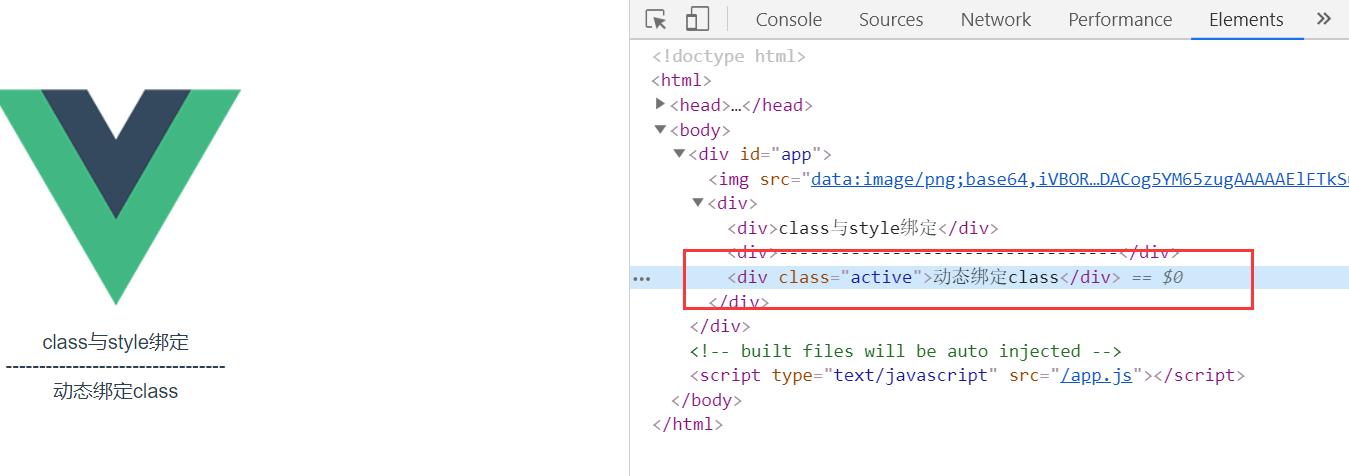
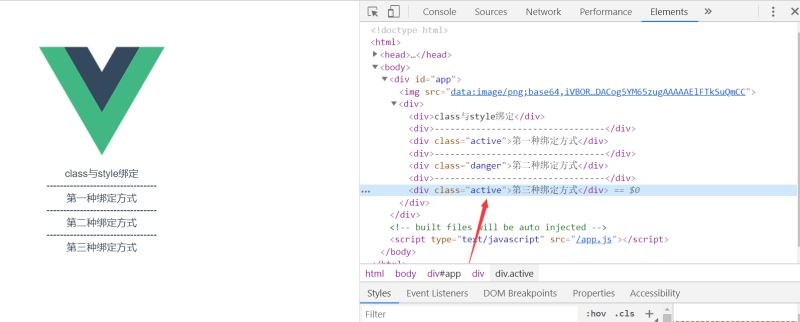
class與style綁定
原始寫法 v-bind:class 縮寫 :class
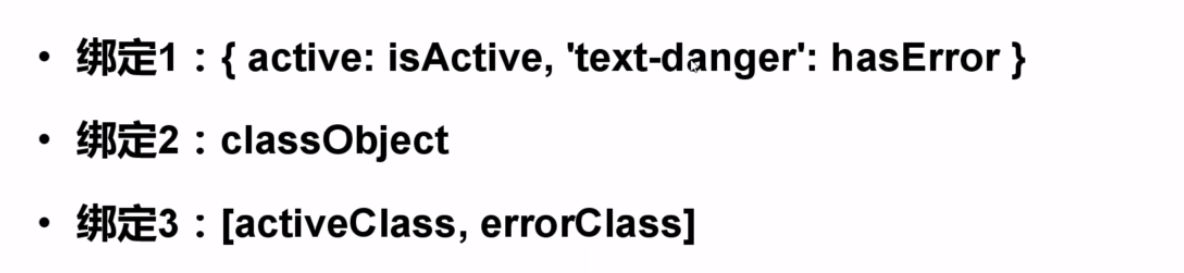
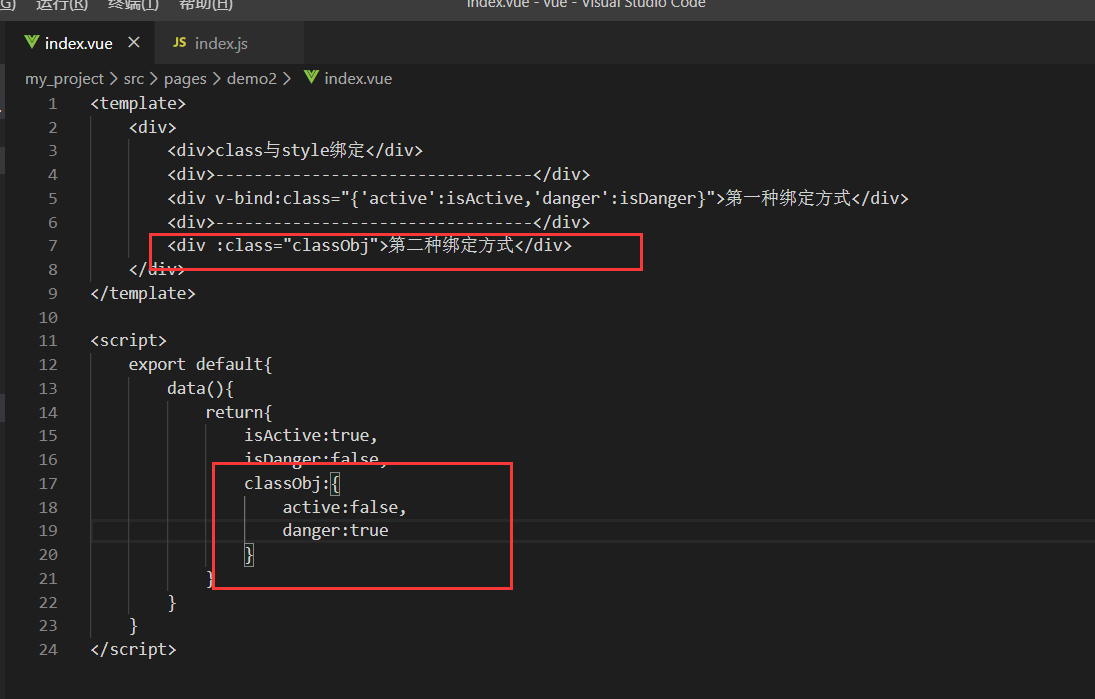
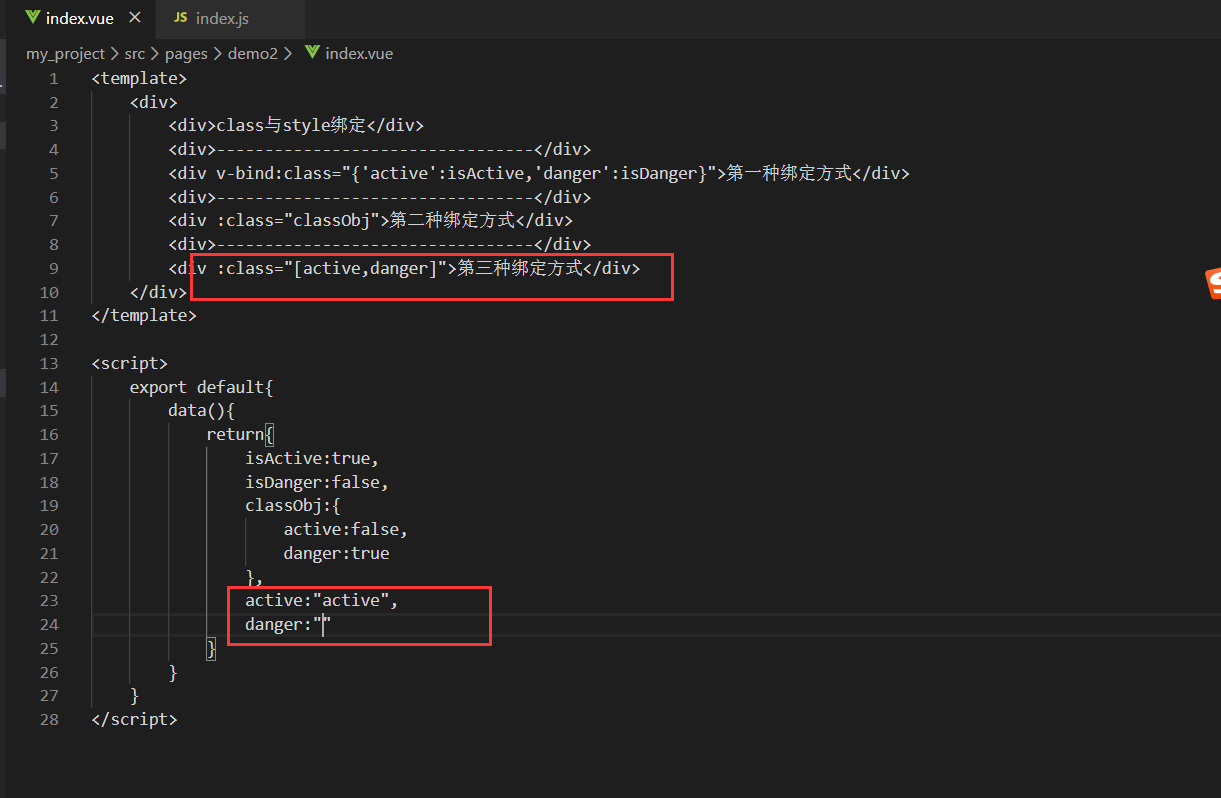
class綁定的三種形式

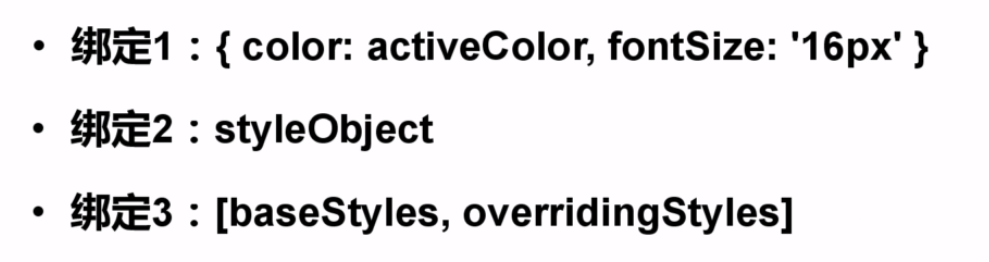
style的三種綁定形式

屬性值為true顯示,false不顯示
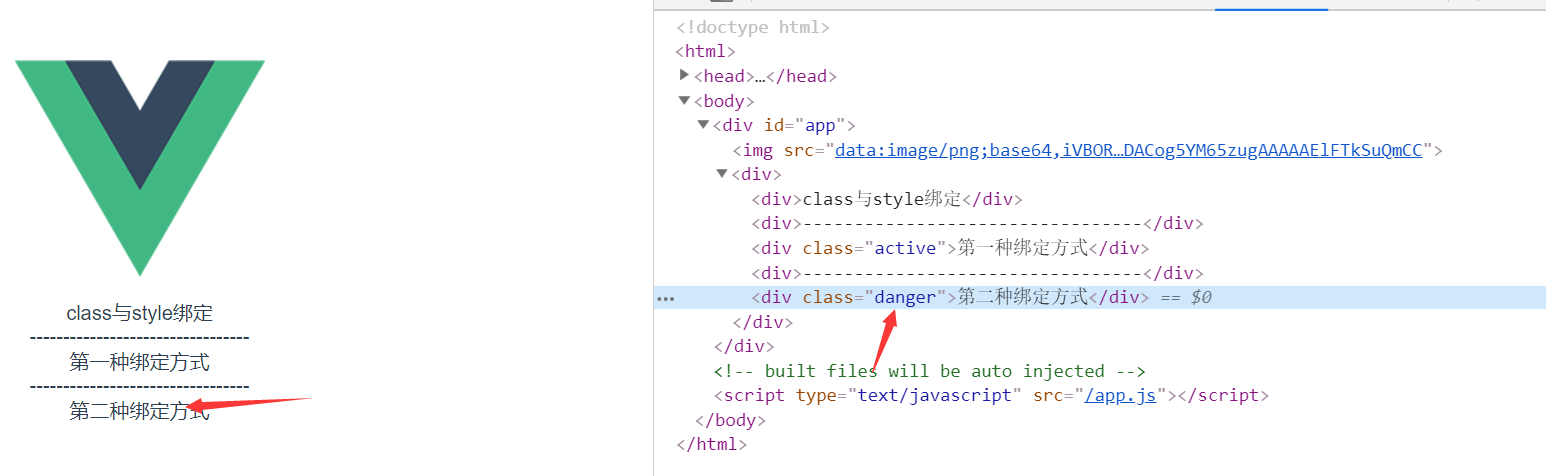
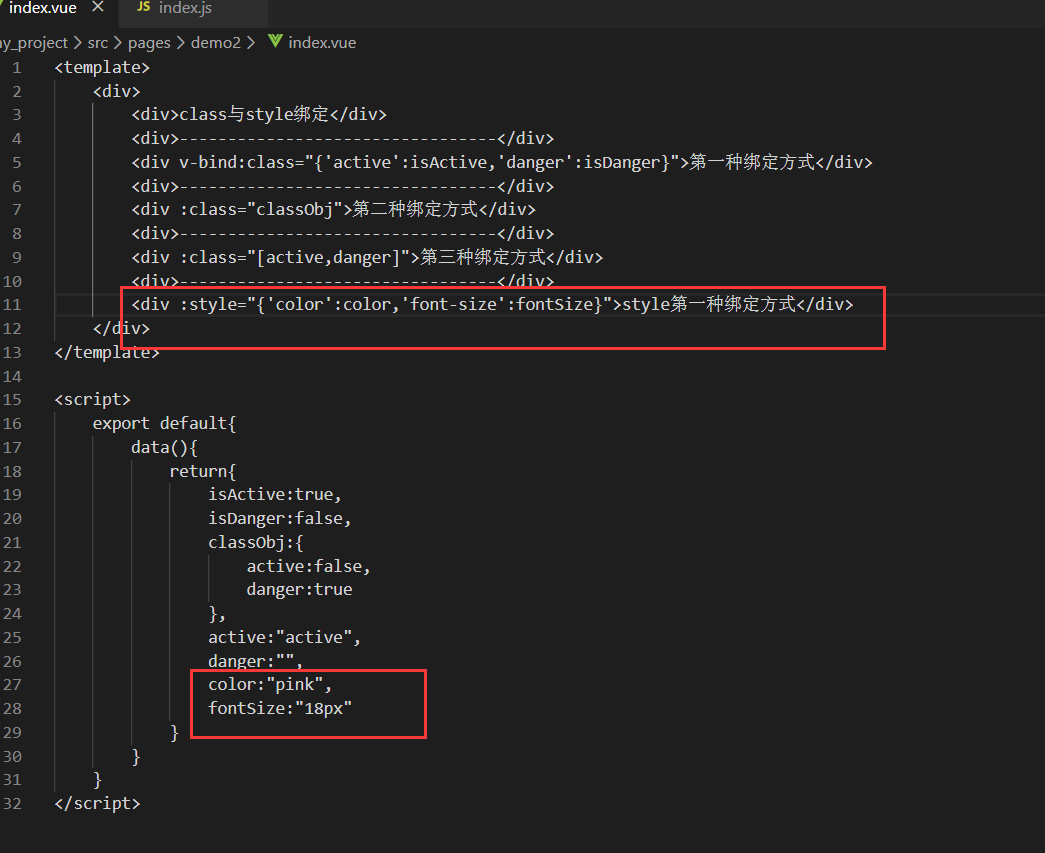
第一種綁定方式:


第二種綁定方式:


第三種綁定方式:


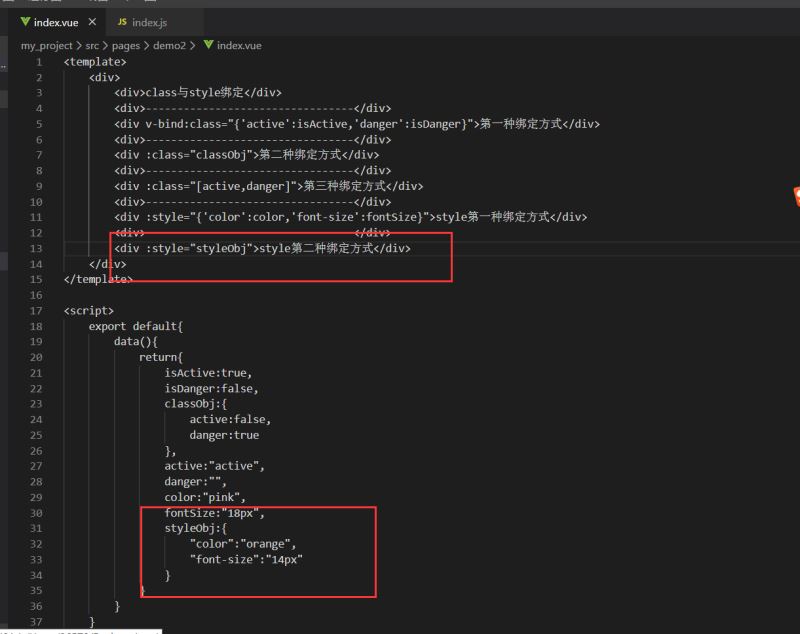
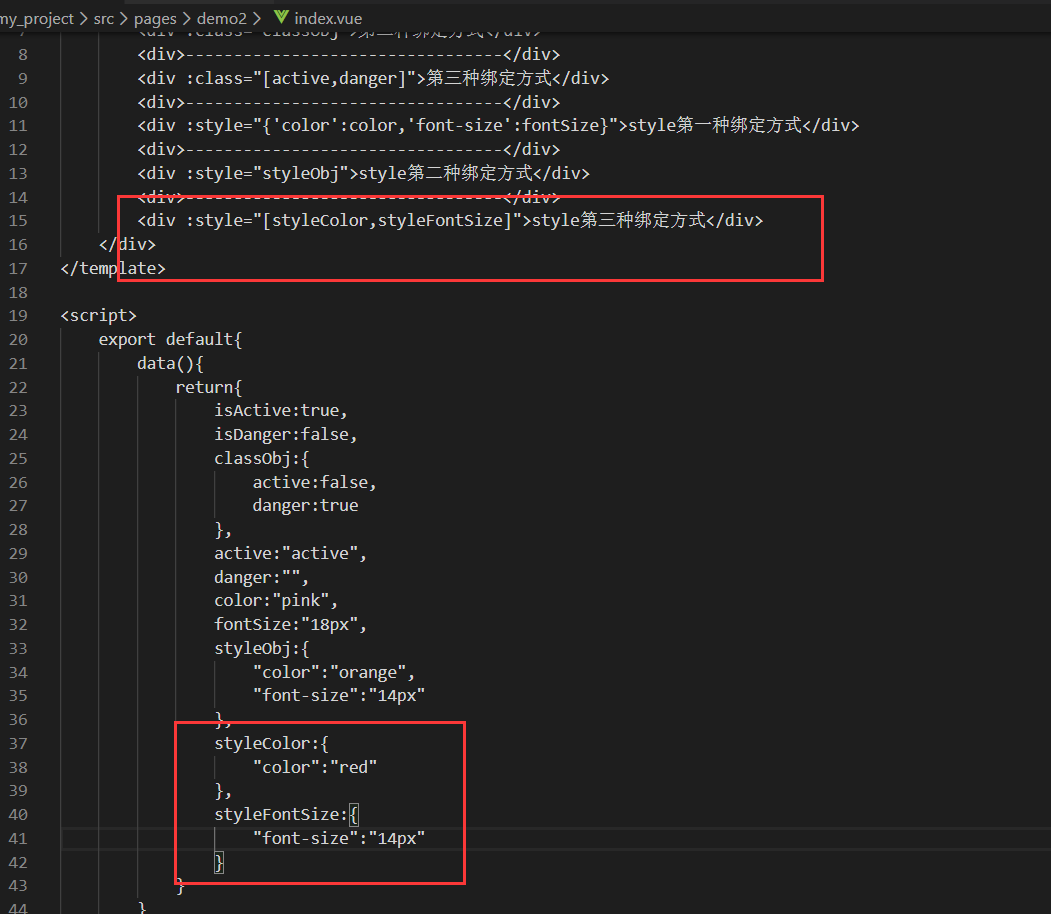
style修改
方式1:


方式2:


方式三:


ps:下面通過代碼介紹下計算屬性
計算屬性就是當其依賴屬性的值發生變化時,這個屬性的值會自動更新,與之相關的DOM部分也會同步自動更新。
代碼如下:
<div id="example">
<input type="text" v-model="didi">
<input type="text" v-model="family">
<br>
didi={{didi}},family={{family}},didiFamily={{didiFamily}}
</div>
var vm = new Vue({
el:'#example',
data:{
didi:'didi',
family:'family'
},
computed:{
<!-- 一個計算屬性的getter -->
didiFamily:function(){
<!-- this指向vm實例 -->
return this.didi+this.family
}
}
}) 當vm.didi和vm.family的值發生變化時,vm.didiFamily的值會自動更新,并且會自動同步更新DOM部分。
感謝各位的閱讀!關于“vue計算屬性+vue中class與style綁定的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。