您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JS中如何使用gulp實現壓縮文件及瀏覽器熱加載功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
gulp類似于grunt,都是基于Node.js的前端構建工具。不過gulp壓縮效率更高。
一.安裝gulp
首先,你要安裝過nodejs,如果沒有安裝過的同學請自行下載。 先再命令行里輸入 npm install gulp -g 下載gulp
二.創建gulp項目
創建一個你需要項目文件夾,然后在根目錄輸入 npm init (npm init命令會為你創建一個package.json文件,這個文件保存著這個項目相關信息。比如你用到的各種依賴)
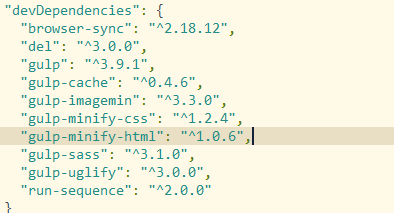
三.使用npm install 安裝各種依賴
例:
npm install browser-sync--save-dev

這里總共用到了這些依賴,請自行下載 具體各自都有什么用 后面會具體介紹。
四.編寫gulpfile.js
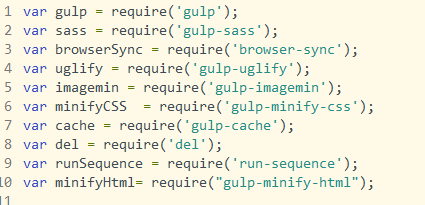
首先,聲明這些依賴

然后我們就要開始最重要的工作了,配置這些依賴
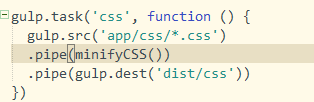
1.配置壓縮css

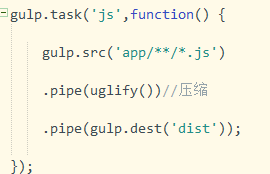
2.配置壓縮js

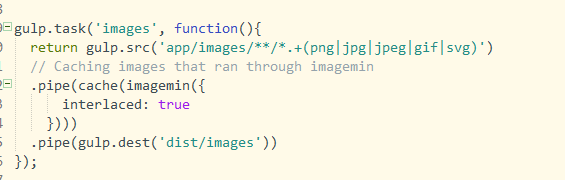
3.配置壓縮img

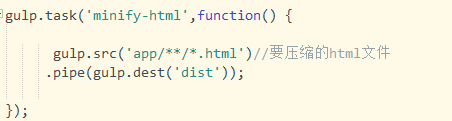
4.配置html,這里沒有進行壓縮,感覺沒有壓縮的必要 (純屬見仁見智)

5.配置清楚文件,因為每次打包都會生成新文件 所以在這之前要把之前的文件給清除掉

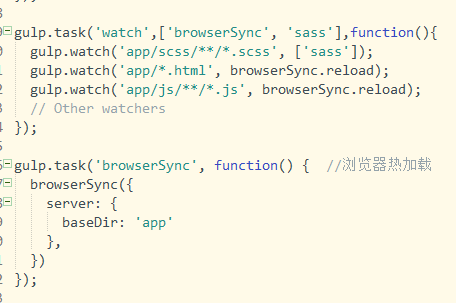
6.配置瀏覽器熱加載

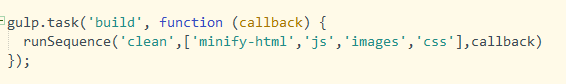
7.配置打包

這里的runSequence是指能同時執行多個命令
8.設置gulp啟動時執行哪些配置

最后放上全部代碼 供大家參考
var gulp = require('gulp');
var sass = require('gulp-sass');
var browserSync = require('browser-sync');
var uglify = require('gulp-uglify');
var imagemin = require('gulp-imagemin');
var minifyCSS = require('gulp-minify-css');
var cache = require('gulp-cache');
var del = require('del');
var runSequence = require('run-sequence');
var minifyHtml= require("gulp-minify-html");
gulp.task('sass', function(){ //打包sass
return gulp.src('app/scss/**/*.scss')
.pipe(sass()) // Converts Sass to CSS with gulp-sass
.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({
stream: true
}))
});
gulp.task('js',function() {
gulp.src('app/**/*.js')
.pipe(uglify())//壓縮
.pipe(gulp.dest('dist'));
});
gulp.task('css', function () {
gulp.src('app/css/*.css')
.pipe(minifyCSS())
.pipe(gulp.dest('dist/css'))
})
gulp.task('minify-html',function() {
gulp.src('app/**/*.html')//要壓縮的html文件
.pipe(gulp.dest('dist'));
});
gulp.task('images', function(){
return gulp.src('app/images/**/*.+(png|jpg|jpeg|gif|svg)')
// Caching images that ran through imagemin
.pipe(cache(imagemin({
interlaced: true
})))
.pipe(gulp.dest('dist/images'))
});
gulp.task('clean', function(callback) {
del('dist');
return cache.clearAll(callback);
});
gulp.task('watch',['browserSync', 'sass'],function(){ //我們可以在watch任務之前告知Gulp,先把browserSync和Sass任務執行了再說。
gulp.watch('app/scss/**/*.scss', ['sass']);
gulp.watch('app/*.html', browserSync.reload);
gulp.watch('app/js/**/*.js', browserSync.reload);
// Other watchers
});
gulp.task('browserSync', function() { //瀏覽器熱加載
browserSync({
server: {
baseDir: 'app'
},
})
});
gulp.task('build', function (callback) {
runSequence('clean',['minify-html','js','images','css'],callback)
});
gulp.task('default', function (callback) {
runSequence(['sass','browserSync', 'watch'],
callback
)
});以上是“JS中如何使用gulp實現壓縮文件及瀏覽器熱加載功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。