溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了js實現彈幕特效的具體代碼,供大家參考,具體內容如下
此處使用HBuilder編譯,最簡單的彈幕效果,希望各位前輩不吝指教。
注意用的是jquery-2.0.3.js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.shooter{
width: 600px;
height: 60px;
/*background: black;*/
margin: 0 auto;
}
.shooter input{
width: 300px;
height: 40px;
border: none;
border-radius: 7px;
box-shadow: 0 0 8px rgba(182,195,214,0.6)inset;
padding-left: 15px;
margin-top: 10px;
}
.shooter button{
width: 80px;
height: 40px;
border: none;
margin-left: 10px;
background-color:#339B53;
border-radius:8px;
color: white;
cursor: pointer;
}
.shooter button:hover{
font-size: 14px;
background:#008000;
}
.content{
width: 100%;
height: 600px;
background: gray;
position: relative;
overflow: hidden;
}
.bullet{
position: absolute;
/*right: 0;*/
/*left:1600px;*/
word-break: keep-all;
/*不讓單詞折行*/
}
</style>
<body>
<div class="shooter">
<input type="text"/>
<button>發射</button>
</div>
<div class="content">
</div>
<script type="text/javascript" src="js/jquery-2.0.3.js" ></script>
<script type="text/javascript">
$("button").click(function(){
var msg = $("input").val();
//取出輸入框內容
if(msg.length > 15){
alert("字數不得超過15個!");
return;
}
var bullet = $("<div>");
//生成一條彈幕
bullet.text(msg);
//將輸入框內容放置到div中
bullet.addClass("bullet");
//為bullet這個div添加樣式bullet
bullet.css("top",Math.round(Math.random()*500));
//隨機設置彈幕位置
bullet.css("left","1600px");
bullet.css("font-size",Math.round(Math.random()*60)+12+"px");
bullet.css("color","rgb("+Math.round(Math.random()*255)+","+Math.round(Math.random()*255)+","+Math.round(Math.random()*255)+")");
// alert(window.getComputedStyle(bullet,null).width);
bullet.animate({
left:-1000//此處視為bug,應該隨著彈幕的長短而變化
},Math.round(Math.random()*9000)+1000,"linear", function(){
bullet.remove();
//當運動結束時,刪除彈幕
});
$(".content").append(bullet);
//將彈幕添加到屏幕中
});
</script>
</body>
</html>
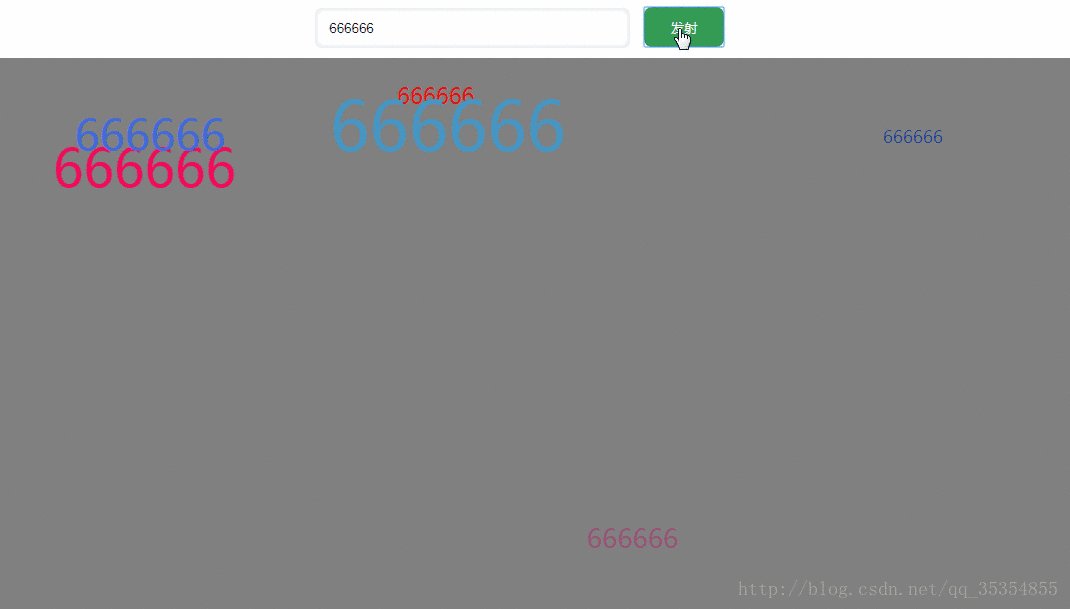
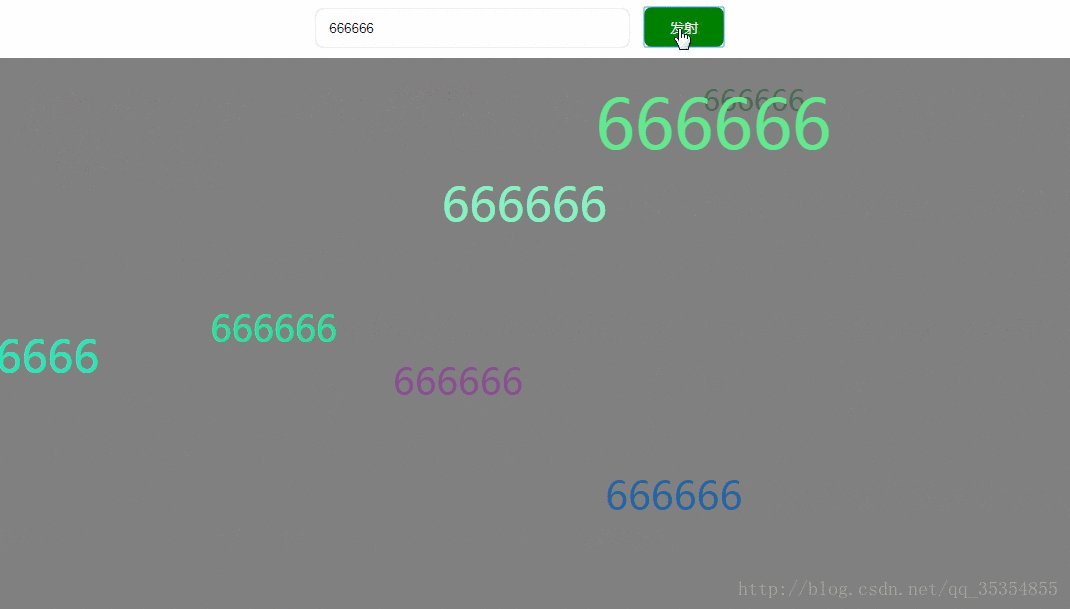
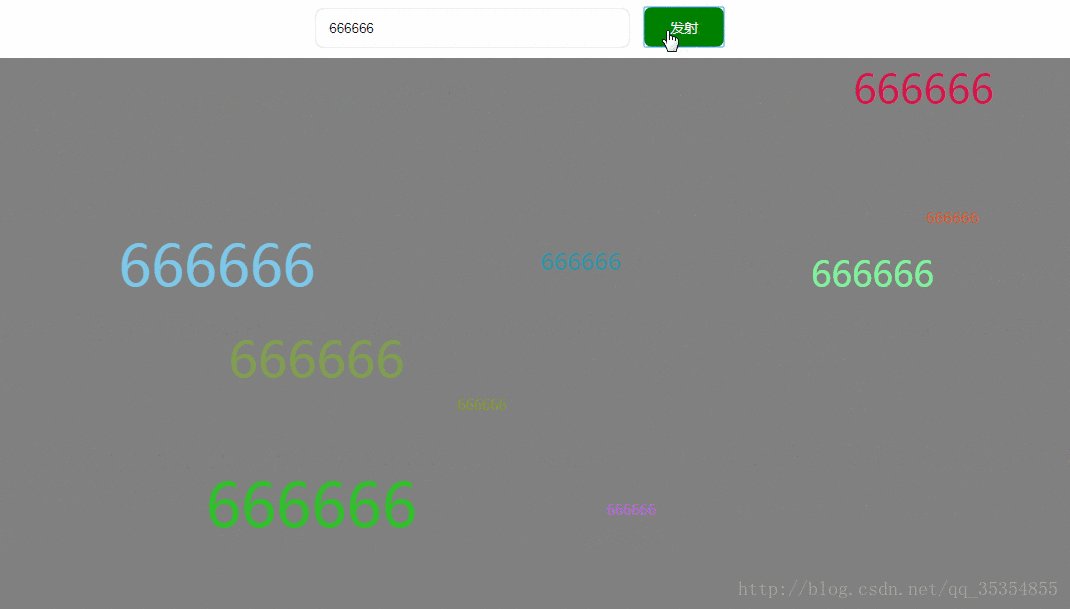
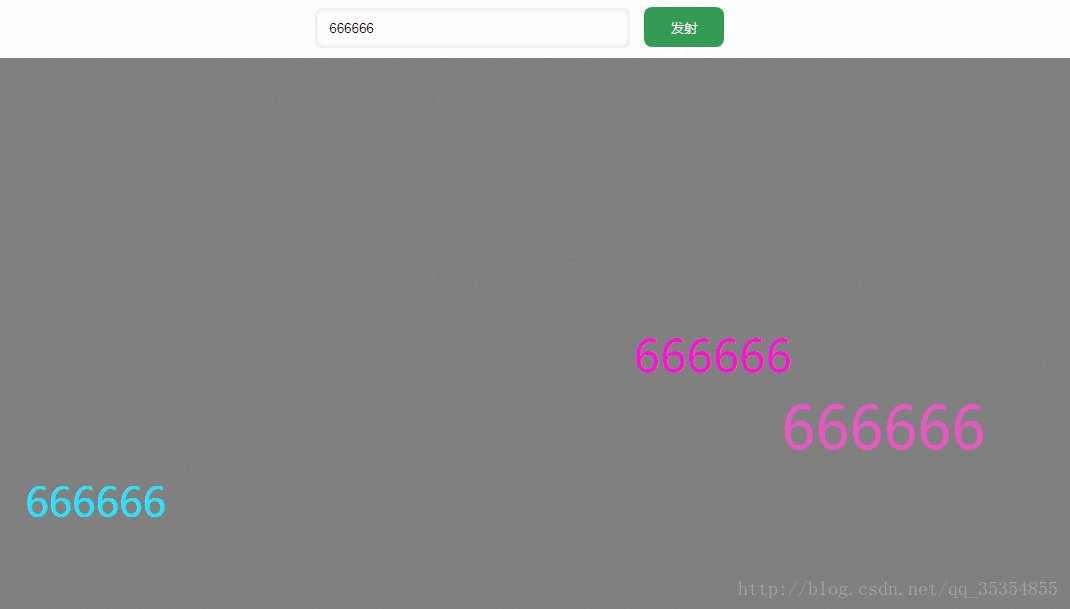
下面是展示的彈幕效果(顯示的白線在谷歌瀏覽器中是看不出來的,在錄制時會看出來,此處又一bug):

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。