您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
從作用機制和性質上看待methods,watch和computed的關系
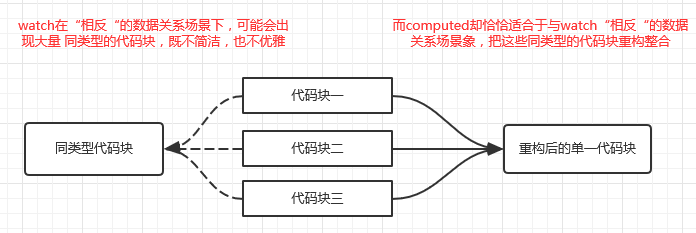
圖片標題[原創]:《他三個是啥子關系呢?》

首先要說,methods,watch和computed都是以函數為基礎的,但各自卻都不同
而從作用機制和性質上看,methods和watch/computed不太一樣,所以我接下來的介紹主要有兩個對比:
1.methods和(watch/computed)的對比
2.watch和computed的對比
作用機制上
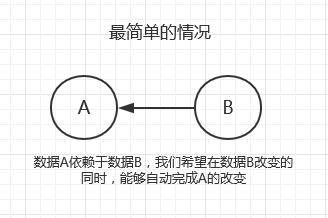
1.watch和computed都是以Vue的依賴追蹤機制為基礎的,它們都試圖處理這樣一件事情:當某一個數據(稱它為依賴數據)發生變化的時候,所有依賴這個數據的“相關”數據“自動”發生變化,也就是自動調用相關的函數去實現數據的變動。
2.對methods:methods里面是用來定義函數的,很顯然,它需要手動調用才能執行。而不像watch和computed那樣,“自動執行”預先定義的函數
【總結】:methods里面定義的函數,是需要主動調用的,而和watch和computed相關的函數,會自動調用,完成我們希望完成的作用
從性質上看
1.methods里面定義的是函數,你顯然需要像"fuc()"這樣去調用它(假設函數為fuc)
2.computed是計算屬性,事實上和和data對象里的數據屬性是同一類的(使用上),
例如:
computed:{
fullName: function () { return this.firstName + lastName }
}
你在取用的時候,用this.fullName去取用,就和取data一樣(不要當成函數調用!!)
3.watch:類似于監聽機制+事件機制:
例如:
watch: {
firstName: function (val) { this.fullName = val + this.lastName }
}
firstName的改變是這個特殊“事件”被觸發的條件,而firstName對應的函數就相當于監聽到事件發生后執行的方法
watch和computed的對比
說了這么多,下面先對watch和computed

首先它們都是以Vue的依賴追蹤機制為基礎的,它們的共同點是:都是希望在依賴數據發生改變的時候,被依賴的數據根據預先定義好的函數,發生“自動”的變化
我們當然可以自己寫代碼完成這一切,但卻很可能造成寫法混亂,代碼冗余的情況。Vue為我們提供了這樣一個方便的接口,統一規則
但watch和computed也有明顯不同的地方:
watch和computed各自處理的數據關系場景不同
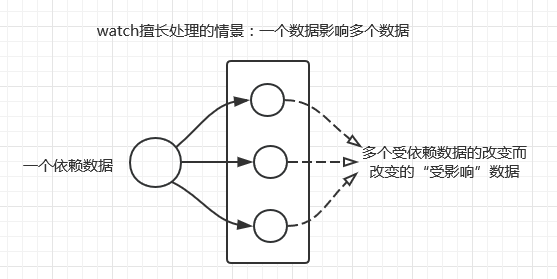
1.watch擅長處理的場景:一個數據影響多個數據
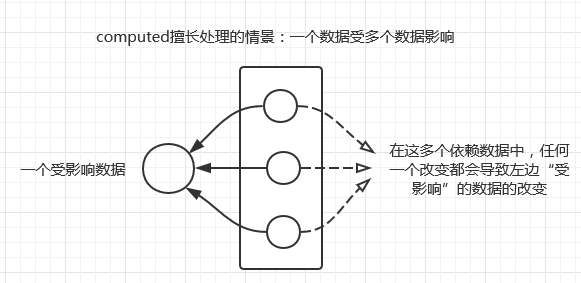
2.computed擅長處理的場景:一個數據受多個數據影響
watch擅長處理的場景:一個數據影響多個數據

(具體的看上圖就ok,這里不再贅述)
對于watch,我們先從一個場景說起
在《海賊王》里面,主角團隊的名稱叫做:“草帽海賊團”
所以我們把船員依次稱為:
草帽海賊團索隆,草帽海賊團娜美,以此類推。。。
我們希望:當船團名稱發生變更的時候,這艘船上所有船員的名字一起變更!!
例如:
有一天,船長路飛為了加強團隊建設,弘揚海賊文化,決定“草帽海賊團”改名為“橡膠海賊團”(路飛是橡膠惡魔果實能力者)
我們代碼如下:
var vm = new Vue({
el: '#app',
/*
data選項中的數據:
1.haiZeiTuan_Name --> 海賊團名稱
2.船員的名稱 = 海賊團名稱(草帽海賊團) + 船員名稱(例如索隆)
這些數據里存在這種關系:
(多個)船員名稱數據 --> 依賴于 --> (1個)海賊團名稱數據
一個數據變化 ---> 多個數據全部變化
*/
data: {
haiZeiTuan_Name: '草帽海賊團',
suoLong: '草帽海賊團索隆',
naMei: '草帽海賊團娜美',
xiangJiShi: '草帽海賊團香吉士'
},
/*
在watch中,一旦haiZeiTuan_Name(海賊團名稱)發生改變
data選項中的船員名稱全部會自動改變 (suoLong,naMei,xiangJiShi)
并把它們打印出來
*/
watch: {
haiZeiTuan_Name: function (newName) {
this.suoLong = newName + '索隆'
this.naMei = newName + '娜美'
this.xiangJiShi = newName + '香吉士'
console.log(this.suoLong)
console.log(this.naMei)
console.log(this.xiangJiShi)
}
}
})
// 更改watch選項中監控的主數據
vm.haiZeiTuan_Name = '橡膠海賊團'
demo:

于是船員們的稱號前綴都被統一修改了!(原本是“草帽海賊團”)
但是我們的路飛船長又突發奇想:我這么喜歡吃肉,干脆我們叫做“肉肉海賊團”好了吧!
我們把最下面的代碼改為:
// 更改watch選項中監控的主數據 vm.haiZeiTuan_Name = '肉肉海賊團'
demo:

computed擅長處理的場景:一個數據受多個數據影響

我們再從一個場景說起
路飛的全名叫做:蒙奇-D-路飛,他想成為海賊王,但路飛的爺爺卡普(海軍英雄)因此感到非常惱怒,于是把“路飛”改成了叫“海軍王”,希望他能改變志向
代碼如下:
var vm = new Vue({
el: '#app',
/*
data選項中的數據:firstName,secName,thirdName
computed監控的數據:lufei_Name
兩者關系: lufei_Name = firstName + secName + thirdName
所以等式右邊三個數據任一改變,都會直接修改 lufei_Name
*/
data: {
// 路飛的全名:蒙奇·D·路飛
firstName: '蒙奇',
secName: 'D',
thirdName: '路飛'
},
computed: {
luFei_Name: function () {
return this.firstName + this.secName + this.thirdName
}
}
})
// 將“路飛”改為“海軍王”
vm.thirdName = '海軍王'
// 打印路飛的全名
console.log(vm.luFei_Name)
demo:

但是:
有一天,路飛的逗逼爺爺卡普,一不小心發現可能把族譜搞錯了,實際上,他們不是“D”之一族,而是“H”一族,也就是說,“蒙奇-D-路飛”可能要叫做“蒙奇-H-路飛”了
將最后一段代碼改為如下:
// 將“D”改為“H” vm.secName = 'H' // 打印路飛的全名 console.log(vm.luFei_Name)
demo:

methods不處理數據邏輯關系,只提供可調用的函數
相比于watch/computed,methods不處理數據邏輯關系,只提供可調用的函數
new Vue({
el: '#app',
template: '<div id="app"><p>{{ say() }}</p></div>',
methods: {
say: function () {
return '我要成為海賊王'
}
}
})

從功能的互補上看待methods,watch和computed的關系

在很多時候,computed是用來處理你使用watch和methods的時候無法處理,或者是處理起來并不太恰當的情況的
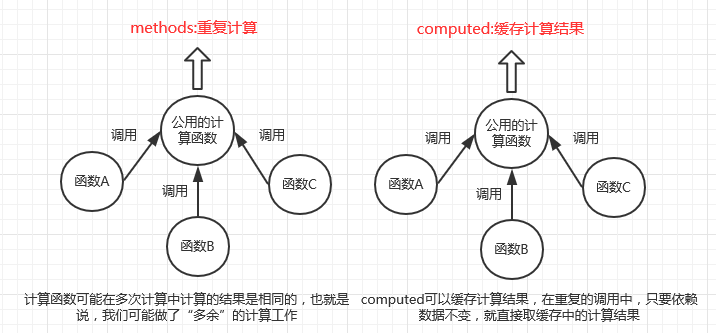
利用computed處理methods存在的重復計算情況

1.methods里面的函數就是一群“耿直Boy”,如果有其他父函數調用它,它會每一次都“乖乖”地執行并返回結果,即使這些結果很可能是相同的,是不需要的
2.而computed是一個“心機Boy”,它會以Vue提供的依賴追蹤系統為基礎,只要依賴數據沒有發生變化,computed就不會再度進行計算
例子:
new Vue({
el: '#app',
// 設置兩個button,點擊分別調用getMethodsDate,getComputedDate方法
template: '<div id="app"><button @click="getMethodsDate">methods</button><button @click="getComputedDate">computed</button></div>',
methods: {
getMethodsDate: function () {
alert(new Date())
},
// 返回computed選項中設置的計算屬性——computedDate
getComputedDate: function () {
alert(this.computedDate)
}
},
computed: {
computedDate: function () {
return new Date()
}
}
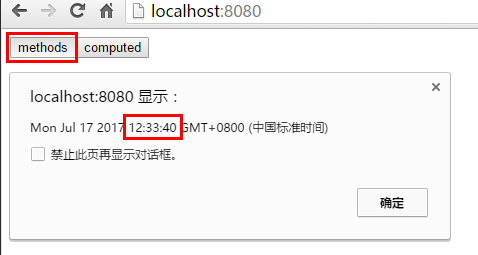
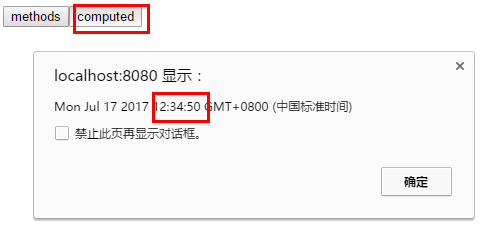
第一次點擊methods按鈕:

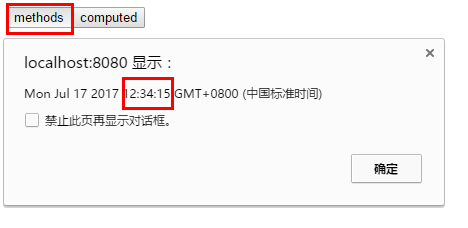
第二次點擊methods按鈕:

注意兩次點擊methods返回的時間是不同的!!
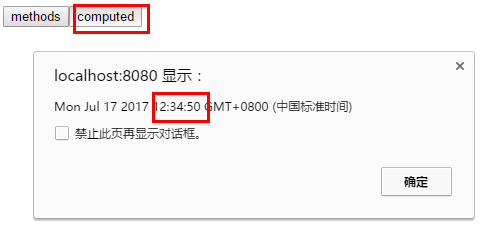
第一次點擊computed按鈕:

第二次點擊computed按鈕:

注意兩次點擊computed返回的時間是相同的!!
1.兩次點擊methods返回的時間是不同的
2.注意兩次點擊computed返回的時間是相同的
【注意】為什么兩次點擊computed返回的時間是相同的呢?new Date()不是依賴型數據(不是放在data等對象下的實例數據),所以computed只提供了緩存的值,而沒有重新計算
只有符合:1.存在依賴型數據 2.依賴型數據發生改變這兩個條件,computed才會重新計算。
而methods下的數據,是每次都會進行計算的
利用computed處理watch在特定情況下代碼冗余的現象,簡化代碼

new Vue({
el: '#app',
data: {
fullName: '彭湖灣',
firstName: '彭',
secName: '湖',
thirdName: '灣'
},
// watch中的代碼顯然是同類型,重復的,它并不簡潔,也不優雅
watch: {
firstName: function (newValue) {
this.fullName = newValue + this.secName + this.thirdName
console.log(this.fullName)
},
secName: function (newValue) {
this.fullName = this.firstName + newValue + this.thirdName
console.log(this.fullName)
},
thirdName: function (newValue) {
this.fullName = this.firstName + this.secName + newValue
console.log(this.fullName)
}
}
})
watch中的代碼顯然是同類型,重復的,它并不簡潔,也不優雅,所以我們可以把它變成這樣
new Vue({
el: '#app',
data: {
fullName: '彭湖灣',
firstName: '彭',
secName: '湖',
thirdName: '灣'
},
// 對watch中的代碼進行重構,實現同樣效果
computed: function () {
this.fullName = this.firstName + this.secName + this.thirdName
console.log(this.fullName)
}
})
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。