溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“如何使用jQuery實現鼠標點擊左右按鈕滑動切換”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何使用jQuery實現鼠標點擊左右按鈕滑動切換”這篇文章吧。
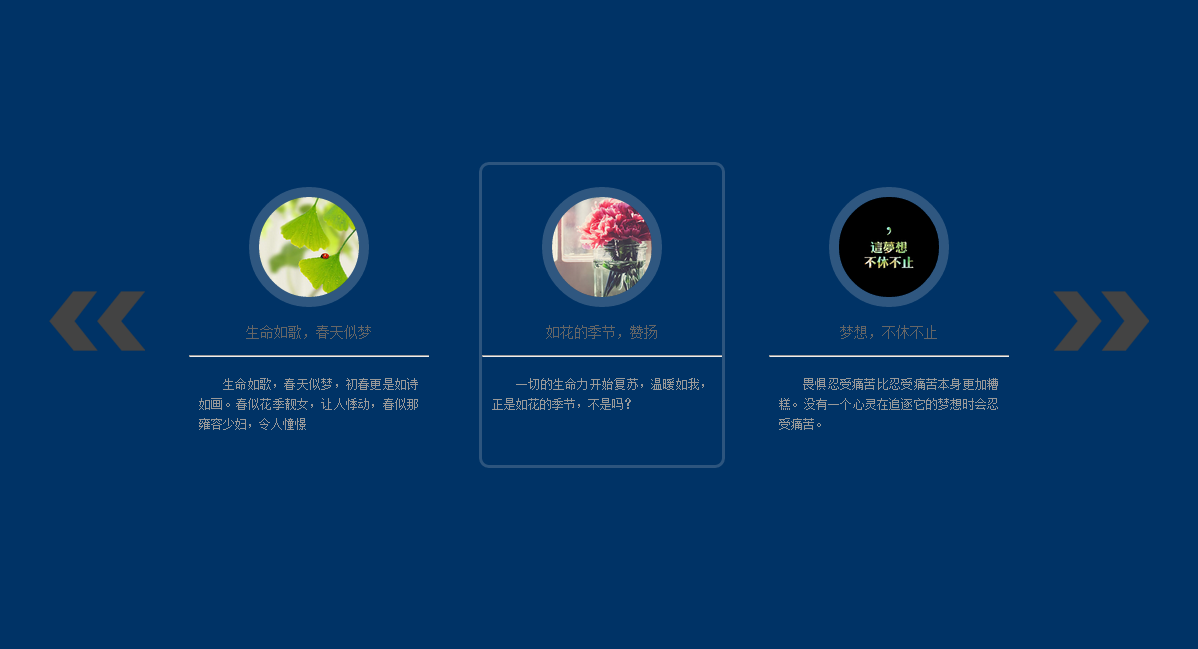
使用jQuery實現點擊左右滑動切換特效:

HTML代碼如下:
<!--整體背景div--> <div class="warp"> <!--中間內容div--> <div class="divContent"> <div class="content"> <ul class="contentUl"> <li> <img src="/JS1/img/1.jpg" /> <span>生命如歌,春天似夢 </span> <hr /> <p>生命如歌,春天似夢,初春更是如詩如畫。春似花季靚女,讓人悸動,春似那雍容少婦,令人憧憬</p> </li> <li id="second"> <img src="/JS1/img/2.jpg" /> <span>如花的季節,贊揚 </span> <hr /> <p>一切的生命力開始復蘇,溫暖如我,正是如花的季節,不是嗎?</p> </li> <li> <img src="/JS1/img/3_1.jpg" /> <span>夢想,不休不止</span> <hr /> <p>畏懼忍受痛苦比忍受痛苦本身更加糟糕。沒有一個心靈在追逐它的夢想時會忍受痛苦。</p> </li> <li> <img src="/JS1/img/4.jpg" /> <span>時間在葉子的擺動里</span> <hr /> <p>時間會消磨一切的,她會讓我們忘記的。突然想:如果我們忘記了時間,是不是想忘掉的就都能忘掉。</p> </li> <li> <img src="/JS1/img/5.jpg" /> <span>異鄉的海韻,落日的余輝</span> <hr /> <p>每個人或許都有一個愿望,希望在某年某月某天可以和相愛的人牽手漫步在夕陽西下,落日余暉的海灘中,細數彼此生活的點點滴滴。</p> </li> <li> <img src="/JS1/img/6.jpg" /> <span>城市夜,一個靜謐的夜</span> <hr /> <p>城市夜,一個靜謐的夜。城市里,寒風瑟瑟。酒吧燈紅酒綠,這,才是夜市的開始。</p> </li> </ul> </div> <!--向左按鈕--> <div class="leftBtn"><img src="/JS1/img/left.png" /></div> <!--向右按鈕--> <div class="rightBtn"><img src="/JS1/img/right.png" /></div> </div> </div>
js代碼如下:
$(document).ready(function(){
//向左按鈕點擊事件
var index = 0;
var liLen;
$(".leftBtn").click(function(){
index++;
liLen = $(".content ul.contentUl li").length; //目前長度返回值為6
if(index >= 4)
{
$(".content ul.contentUl").stop();
alert("已經到達最后一頁!");
index = 3;
}else{
if(index == 1)
{
$(".content ul.contentUl").animate({left:-index*330},700);
}else{
$(".content ul.contentUl").animate({left:-index*305},700);
}
}
});
//向右按鈕點擊事件
$(".rightBtn").click(function(){
if(index == 0)
{
$(".content ul.contentUl").stop();
alert("這是第一頁,不能再往前翻了!");
}else{
index--;
if(index == 0)
{
$(".content ul.contentUl").animate({left:-40},700);
}else{
$(".content ul.contentUl").animate({left:-index*310},700);
}
}
});
});以上是“如何使用jQuery實現鼠標點擊左右按鈕滑動切換”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。