溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下JS如何實現的加減乘除四則運算計算器,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
本文實例講述了JS實現超級簡易的加減乘除四則運算計算器。分享給大家供大家參考,具體如下:
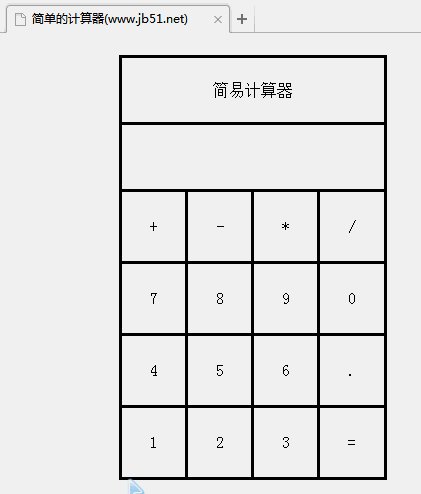
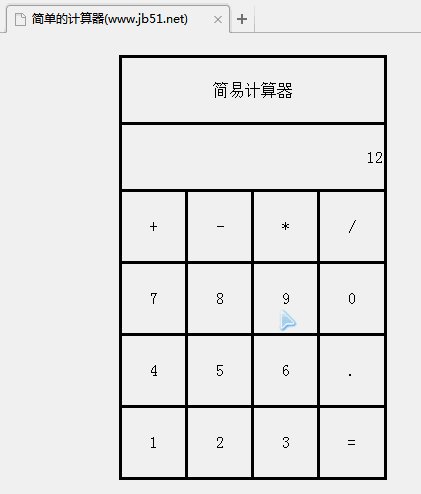
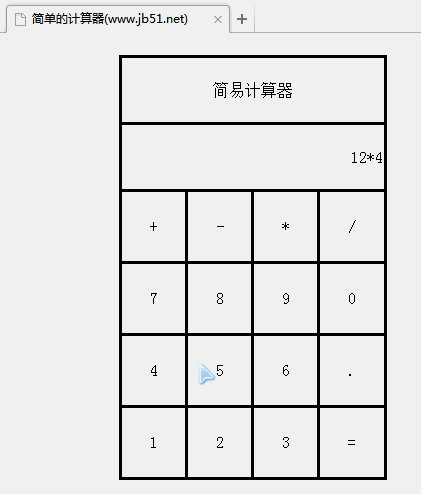
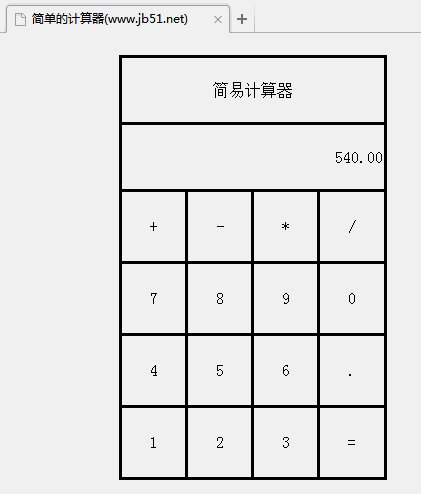
先來看看運行效果:

具體代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>簡單的計算器(www.jb51.net)</title>
<style>
body{
margin: 0;
}
.tab{
border: 3px solid black ;
border-radius: 2px;
border-collapse:collapse;
width: 268px;
height: 402px;
margin: 20px auto;
}
.tr{
height: 67px;
width: 268px;
border: 3px solid black ;
text-align: right;
}
.tr1{
width: 268px;
height: 67px;
border: 3px solid black ;
text-align: center;
}
.tr2{
width: 67px;
height: 67px;
border: 3px solid black ;
text-align: center;
}
</style>
<script>
var s1 = "";
var s2 = "";
var s3 = "";
var s4 = "";
var s5 = "";
function view(val){
var a = document.getElementById(val);
s1 = a.innerHTML;
if(s1=="+" || s1=="-" || s1=="*" || s1=="/"){
s3 = s1;
s1 = "";
}
if(s3=="+" || s3=="-" || s3=="*" || s3=="/"){
add2(s1);
}
if(s3==""){
add1(s1);
}
}
function add1(s1){
s2 = s2 + s1;
show();
}
function add2(s1){
s4 = s4 + s1;
show();
}
function cal(){
switch(s3){
case "+":{
s5 = (String)((parseFloat(s2)+parseFloat(s4)).toFixed(2));
result.innerHTML = s5;
break;
}
case "-":{
s5 = (String)((parseFloat(s2)-parseFloat(s4)).toFixed(2));
result.innerHTML = s5;
break;
}
case "*":{
s5 = (String)((parseFloat(s2)*parseFloat(s4)).toFixed(2));
result.innerHTML = s5;
break;
}
case "/":{
s5 = (String)((parseFloat(s2)/parseFloat(s4)).toFixed(2));
result.innerHTML = s5;
break;
}
}
}
function show(){
var result = document.getElementById("result");
result.innerHTML = s2+s3+s4;
}
</script>
</head>
<body>
<table class="tab">
<tr class = "tr2">
<td colspan="4">簡易計算器</td>
</tr>
<tr class="tr">
<td id="result" colspan="4" >
</td>
</tr>
<tr >
<td id="+" class="tr1" onclick="view('+')">+</td>
<td id="-" class="tr1" onclick="view('-')">-</td>
<td id="*" class="tr1" onclick="view('*')">*</td>
<td id="/" class="tr1" onclick="view('/')">/</td>
</tr>
<tr >
<td id="7" class="tr1" onclick="view('7')">7</td>
<td id="8" class="tr1" onclick="view('8')">8</td>
<td id="9" class="tr1" onclick="view('9')">9</td>
<td id="0" class="tr1" onclick="view('0')">0</td>
</tr>
<tr>
<td id="4" class="tr1" onclick="view('4')">4</td>
<td id="5" class="tr1" onclick="view('5')">5</td>
<td id="6" class="tr1" onclick="view('6')">6</td>
<td id="." class="tr1" onclick="view('.')">.</td>
</tr>
<tr>
<td id="1" class="tr1" onclick="view('1')">1</td>
<td id="2" class="tr1" onclick="view('2')">2</td>
<td id="3" class="tr1" onclick="view('3')">3</td>
<td id="=" class="tr1" onclick="cal()" >=</td>
</tr>
</table>
</body>
</html>看完了這篇文章,相信你對“JS如何實現的加減乘除四則運算計算器”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。