您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹使用jquery的jsonp發起跨域請求的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
跨域的安全限制都是對瀏覽器端來說的,服務器端是不存在跨域安全限制的。
瀏覽器的同源策略限制從一個源加載的文檔或腳本與來自另一個源的資源進行交互。
如果協議,端口和主機對于兩個頁面是相同的,則兩個頁面具有相同的源,否則就是不同源的。
如果要在js里發起跨域請求,則要進行一些特殊處理了。或者,你可以把請求發到自己的服務端,再通過后臺代碼發起請求,再將數據返回前端。
這里講下使用jquery的jsonp如何發起跨域請求及其原理。
先看下準備環境:兩個端口不一樣,構成跨域請求的條件。
獲取數據:獲取數據的端口為9090

請求數據:請求數據的端口為8080

1、先看下直接發起ajax請求會怎么樣
下面是發起請求端的代碼:
<%@ page pageEncoding="utf-8" contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>跨域測試</title>
<script src="js/jquery-1.7.2.js"></script>
<script>
$(document).ready(function () {
$("#btn").click(function () {
$.ajax({
url: 'http://localhost:9090/student',
type: 'GET',
success: function (data) {
$(text).val(data);
}
});
});
});
</script>
</head>
<body>
<input id="btn" type="button" value="跨域獲取數據" />
<textarea id="text" ></textarea>
</body>
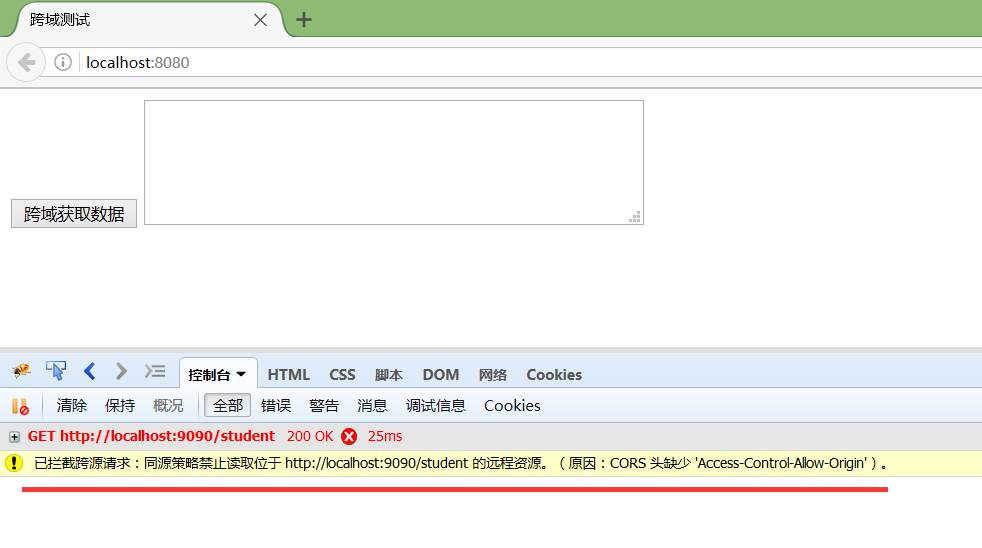
</html>請求的結果如下圖:可以看到跨域請求因為瀏覽器的同源策略被攔截了。

2、接下來看如何發起跨域請求。解決跨域請求的方式有很多,這里只說一下jquery的jsop方式及其原理。
首先我們需要明白,在頁面上直接發起一個跨域的ajax請求是不可以的,但是,在頁面上引入不同域上的js腳本卻是可以的,就像你可以在自己的頁面上使用<img src=""> 標簽來隨意顯示某個域上的圖片一樣。
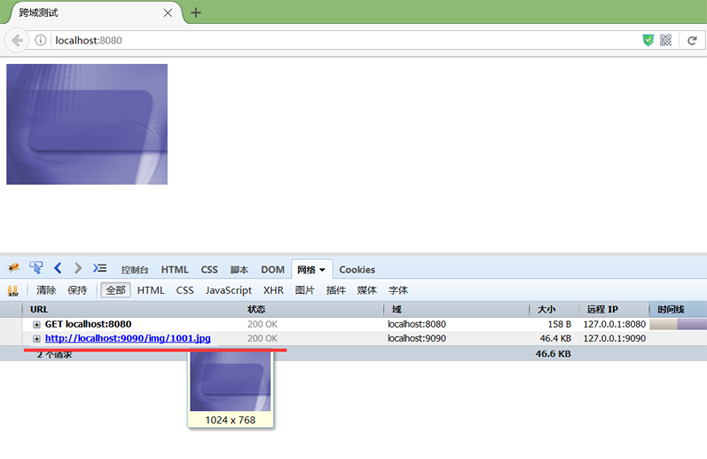
比如我在8080端口的頁面上請求一個9090端口的圖片:可以看到直接通過src跨域請求是可以的。

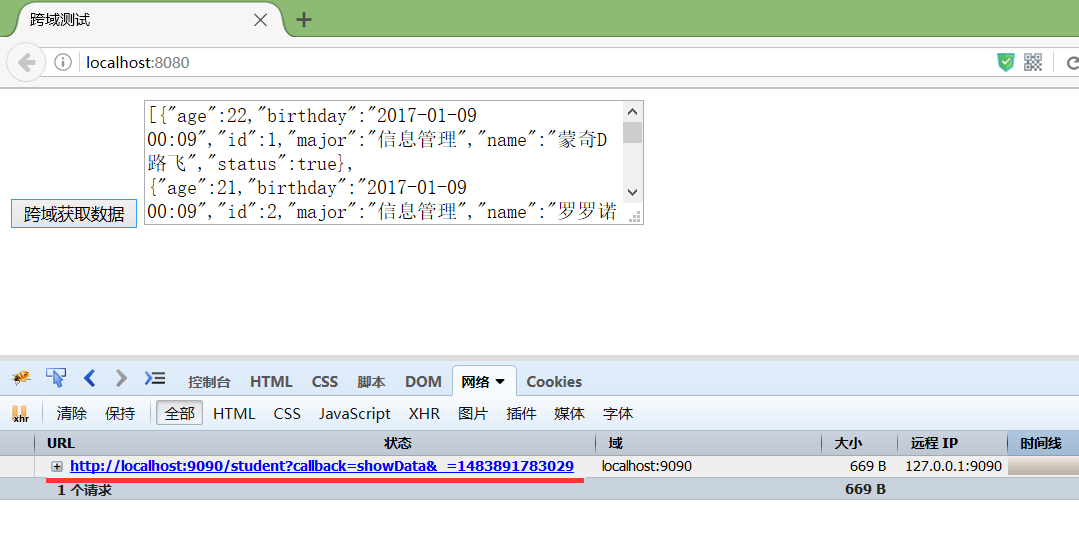
3、那么看下如何使用<script src="">來完成一個跨域請求:
當點擊"跨域獲取數據"的按鈕時,添加一個<script>標簽,用于發起跨域請求;注意看請求地址后面帶了一個callback=showData的參數;
showData即是回調函數名稱,傳到后臺,用于包裹數據。數據返回到前端后,就是showData(result)的形式,因為是script腳本,所以自動調用showData函數,而result就是showData的參數。
至此,我們算是跨域把數據請求回來了,但是比較麻煩,需要自己寫腳本發起請求,然后寫個回調函數處理數據,不是很方便。
<%@ page pageEncoding="utf-8" contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>跨域測試</title>
<script src="js/jquery-1.7.2.js"></script>
<script>
//回調函數
function showData (result) {
var data = JSON.stringify(result); //json對象轉成字符串
$("#text").val(data);
}
$(document).ready(function () {
$("#btn").click(function () {
//向頭部輸入一個腳本,該腳本發起一個跨域請求
$("head").append("<script src='http://localhost:9090/student?callback=showData'><\/script>");
});
});
</script>
</head>
<body>
<input id="btn" type="button" value="跨域獲取數據" />
<textarea id="text" ></textarea>
</body>
</html>服務端:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
//數據
List<Student> studentList = getStudentList();
JSONArray jsonArray = JSONArray.fromObject(studentList);
String result = jsonArray.toString();
//前端傳過來的回調函數名稱
String callback = request.getParameter("callback");
//用回調函數名稱包裹返回數據,這樣,返回數據就作為回調函數的參數傳回去了
result = callback + "(" + result + ")";
response.getWriter().write(result);
}結果:

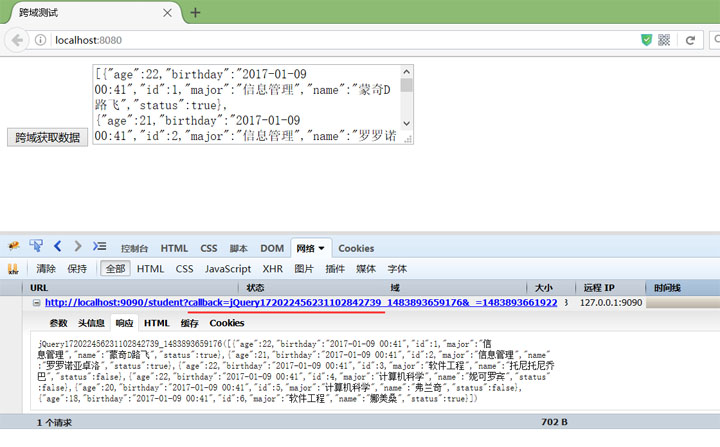
4、再來看jquery的jsonp方式跨域請求:
服務端代碼不變,js代碼如下:最簡單的方式,只需配置一個dataType:'jsonp' ,就可以發起一個跨域請求。jsonp指定服務器返回的數據類型為jsonp格式,可以看發起的請求路徑,自動帶了一個callback=xxx,xxx是jquery隨機生成的一個回調函數名稱。
這里的success就跟上面的showData一樣,如果有success函數則默認success()作為回調函數。
<%@ page pageEncoding="utf-8" contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>跨域測試</title>
<script src="js/jquery-1.7.2.js"></script>
<script>
$(document).ready(function () {
$("#btn").click(function () {
$.ajax({
url: "http://localhost:9090/student",
type: "GET",
dataType: "jsonp", //指定服務器返回的數據類型
success: function (data) {
var result = JSON.stringify(data); //json對象轉成字符串
$("#text").val(result);
}
});
});
});
</script>
</head>
<body>
<input id="btn" type="button" value="跨域獲取數據" />
<textarea id="text" ></textarea>
</body>
</html>效果:

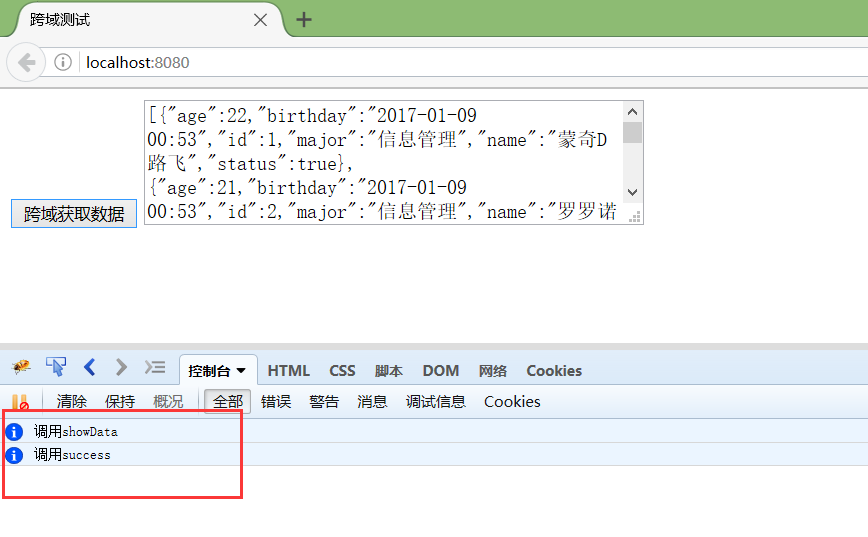
再看看如何指定特定的回調函數:第30行代碼
回調函數你可以寫到<script>下(默認屬于window對象),或者指明寫到window對象里,看jquery源碼,可以看到jsonp調用回調函數時,是調用的window.callback。
然后看調用結果,發現,請求時帶的參數是:callback=showData;調用回調函數的時候,先調用了指定的showData,然后再調用了success。所以,success是返回成功后必定會調用的函數,就看你怎么寫了。
<%@ page pageEncoding="utf-8" contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>跨域測試</title>
<script src="js/jquery-1.7.2.js"></script>
<script>
function showData (data) {
console.info("調用showData");
var result = JSON.stringify(data);
$("#text").val(result);
}
$(document).ready(function () {
// window.showData = function (data) {
// console.info("調用showData");
//
// var result = JSON.stringify(data);
// $("#text").val(result);
// }
$("#btn").click(function () {
$.ajax({
url: "http://localhost:9090/student",
type: "GET",
dataType: "jsonp", //指定服務器返回的數據類型
jsonpCallback: "showData", //指定回調函數名稱
success: function (data) {
console.info("調用success");
}
});
});
});
</script>
</head>
<body>
<input id="btn" type="button" value="跨域獲取數據" />
<textarea id="text" ></textarea>
</body>
</html>效果圖:


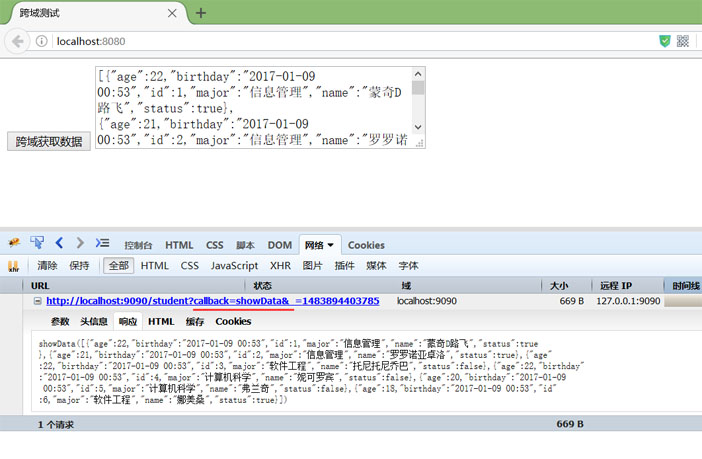
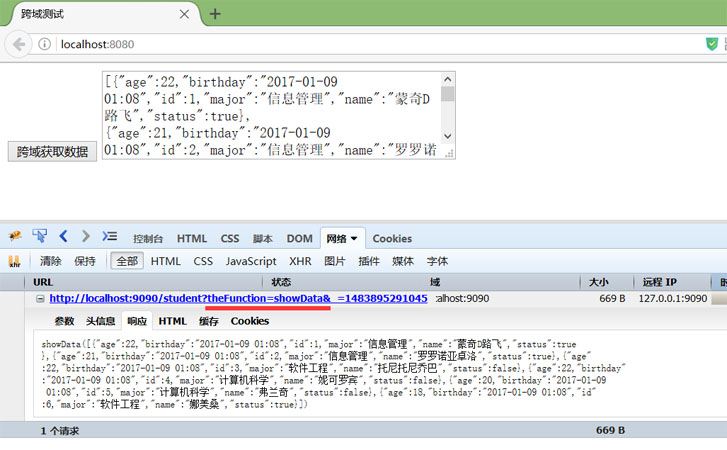
再看看如何改變callback這個名稱:第23行代碼
指定callback這個名稱后,后臺也需要跟著更改。
<%@ page pageEncoding="utf-8" contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>跨域測試</title>
<script src="js/jquery-1.7.2.js"></script>
<script>
function showData (data) {
console.info("調用showData");
var result = JSON.stringify(data);
$("#text").val(result);
}
$(document).ready(function () {
$("#btn").click(function () {
$.ajax({
url: "http://localhost:9090/student",
type: "GET",
dataType: "jsonp", //指定服務器返回的數據類型
jsonp: "theFunction", //指定參數名稱
jsonpCallback: "showData", //指定回調函數名稱
success: function (data) {
console.info("調用success");
}
});
});
});
</script>
</head>
<body>
<input id="btn" type="button" value="跨域獲取數據" />
<textarea id="text" ></textarea>
</body>
</html>后臺代碼:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
//數據
List<Student> studentList = getStudentList();
JSONArray jsonArray = JSONArray.fromObject(studentList);
String result = jsonArray.toString();
//前端傳過來的回調函數名稱
String callback = request.getParameter("theFunction");
//用回調函數名稱包裹返回數據,這樣,返回數據就作為回調函數的參數傳回去了
result = callback + "(" + result + ")";
response.getWriter().write(result);
}效果圖:

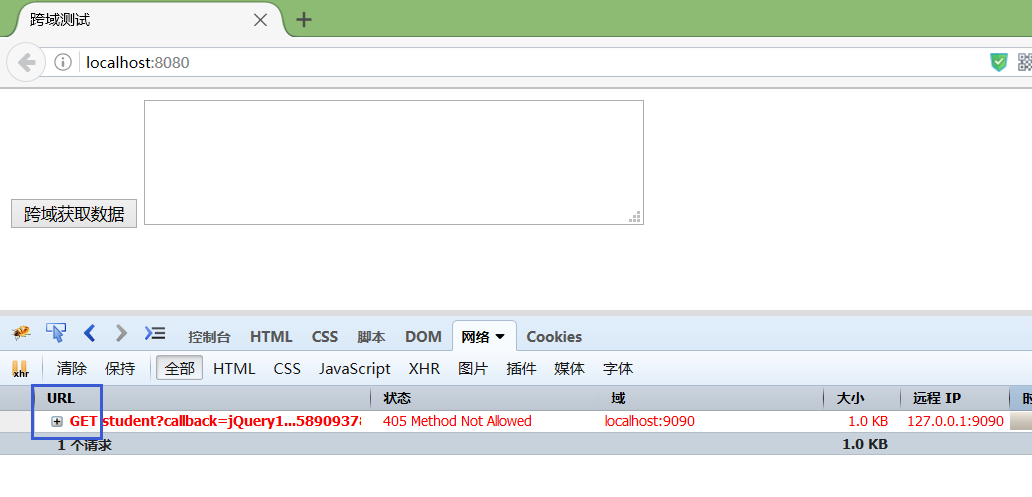
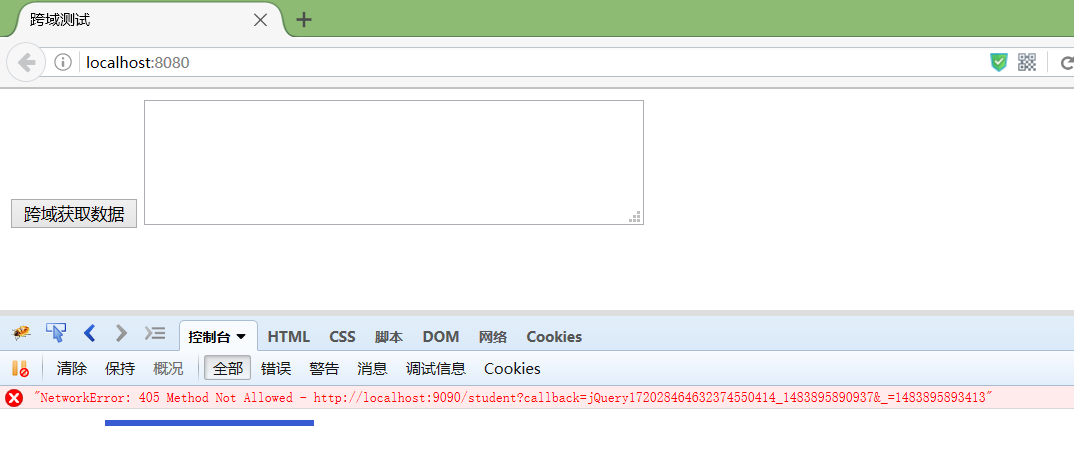
最后看看jsonp是否支持POST方式:ajax請求指定POST方式
可以看到,jsonp方式不支持POST方式跨域請求,就算指定成POST方式,會自動轉為GET方式;而后端如果設置成POST方式了,那就請求不了了。
jsonp的實現方式其實就是<script>腳本請求地址的方式一樣,只是ajax的jsonp對其做了封裝,所以可想而知,jsonp是不支持POST方式的。
<%@ page pageEncoding="utf-8" contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>跨域測試</title>
<script src="js/jquery-1.7.2.js"></script>
<script>
$(document).ready(function () {
$("#btn").click(function () {
$.ajax({
url: "http://localhost:9090/student",
type: "POST", //post請求方式
dataType: "jsonp",
jsonp: "callback",
success: function (data) {
var result = JSON.stringify(data);
$("#text").val(result);
}
});
});
});
</script>
</head>
<body>
<input id="btn" type="button" value="跨域獲取數據" />
<textarea id="text" ></textarea>
</body>
</html>效果圖:


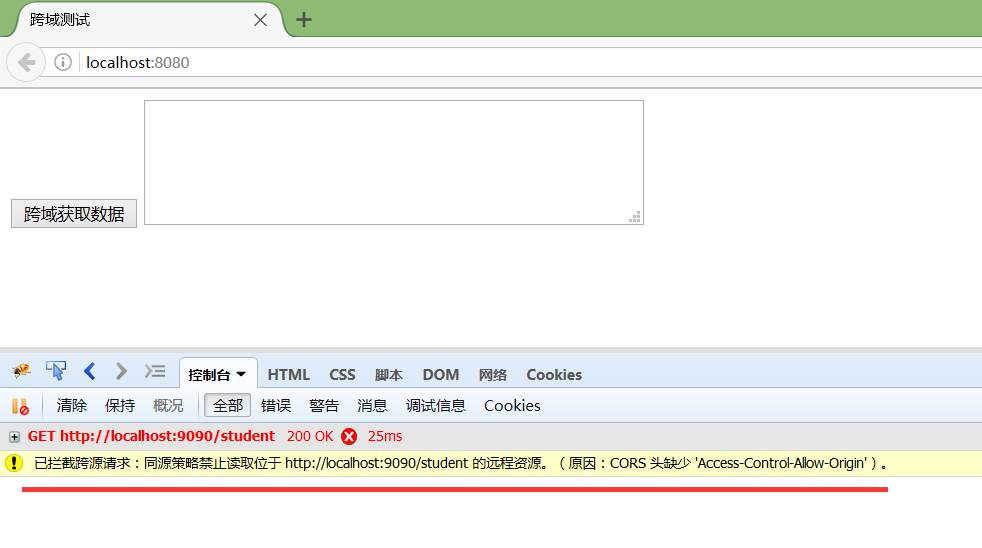
再補充一點,回到第一條:CORS頭缺少“Access-Control-Allow-Origin” 。
有時候你會發現其它都沒問題,出現這個錯誤:這個錯誤代表服務端拒絕跨域訪問。如果出現這個錯誤,就需要在服務端設置允許跨域請求。
response.setHeader("Access-Control-Allow-Origin", "*"); 設置允許任何域名跨域訪問

設置可以跨域訪問:第6行代碼或第8行代碼,設置其中一個即可。
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
// * 表示允許任何域名跨域訪問
response.setHeader("Access-Control-Allow-Origin", "*");
// 指定特定域名可以訪問
response.setHeader("Access-Control-Allow-Origin", "http:localhost:8080/");
//數據
List<Student> studentList = getStudentList();
JSONArray jsonArray = JSONArray.fromObject(studentList);
String result = jsonArray.toString();
//前端傳過來的回調函數名稱
String callback = request.getParameter("callback");
//用回調函數名稱包裹返回數據,這樣,返回數據就作為回調函數的參數傳回去了
result = callback + "(" + result + ")";
response.getWriter().write(result);
}jQuery ajax方式以jsonp類型發起跨域請求,其原理跟<script>腳本請求一樣,因此使用jsonp時也只能使用GET方式發起跨域請求。跨域請求需要服務端配合,設置callback,才能完成跨域請求。
以上是“使用jquery的jsonp發起跨域請求的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。