溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
文章標題為part 1,并解釋目前可以如此配置,但后續使用上可能還有變動。
以ion-cli默認home組件為例。添加home.module.ts文件
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { HomePage } from './home';
@NgModule({
declarations: [HomePage],
imports: [IonicPageModule.forChild(HomePage)],
exports: [HomePage]
})
export class HomePageModule { }
修改home.ts,主要是加入IonicPage,其配置項可參考官方文檔。
import { Component } from '@angular/core';
import { IonicPage } from 'ionic-angular';
@IonicPage()
@Component(... )
export class HomePage { ... }
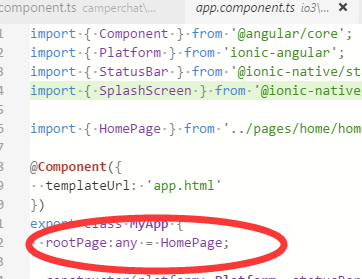
修改app.component.ts, HomePage 改為 'HomePage' , 刪除app.module.ts及其他頁面用到的 import { HomePage } from '../pages/home/home'; 因為不需要這個了,在需要的位置直接字符串引用即可。

rootPage:any = 'HomePage';
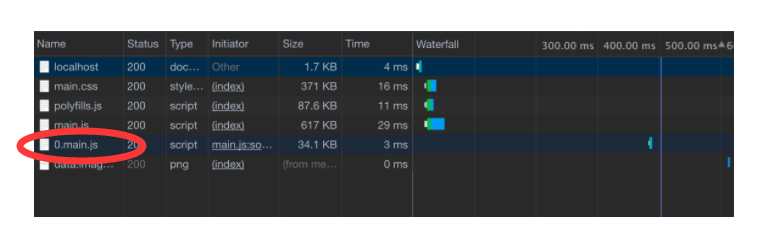
ionic serve 看到如下類似文件代表成功。

參考官方博客: http://blog.ionic.io/ionic-and-lazy-loading-pt-1/
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。