您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JavaScript+CSS如何實現相冊特效的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。

嗯 就是這樣一個例子,視頻學到的一個特效,實際用處并不大,但是可以幫助理解JS語言和熟悉CSS3樣式。
設計:
觀察一張圖片的變化,發現:
1、圖片縮放(隨機,并且不是同時運動)
1、從大到小
2、從小到大,透明度從1到0(在第一步運動完成后立馬開始)
2、圖片旋轉(隨機,并且不是同時運動的。需要在全部運動走完以后開始)
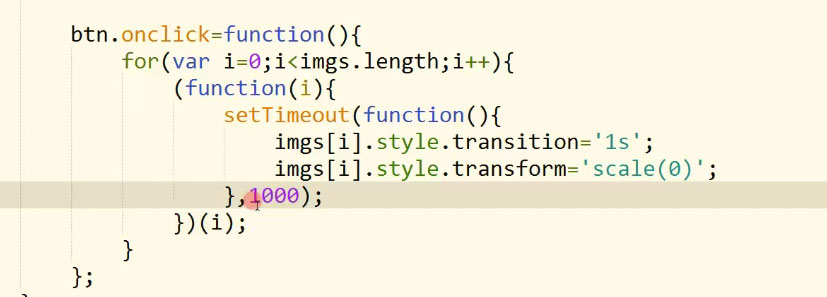
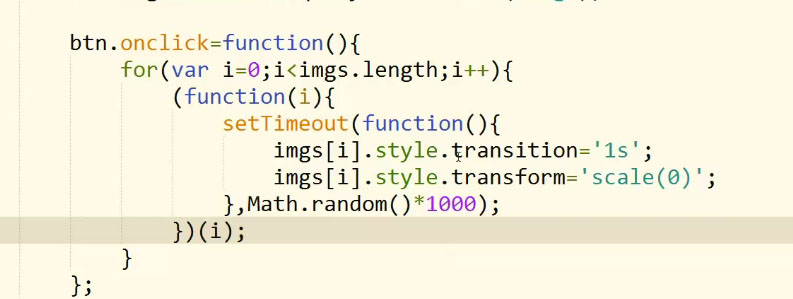
3. 因為每張圖片是隨機開始變換的,所以起始時間是不同的,這里可設置一個延遲器setTimeout,時間用random隨機生成即可。
4. 中間需要用到自執行函數,因為setTimeout無視for循環的i,所以每次延時器運行的時候i可能都出錯,用自執行函數保存i的每一次值。
5. 轉換期間按鈕的div是不能點擊的,需要標記和判斷。
6.運動共有兩個,縮放和旋轉,注意縮放全部結束才能開始旋轉,這里也要處理好。
筆記:
scale是縮放
transition 過渡,延遲
子函數修改父親的值,就是閉包

自執行函數 這里主要用來保存i的每一次值
如果直接加定時器,就不管外面循環,1s后才執行,這時的i都不知道到哪里了,可能越界

Math.random()產生的值是setTimeout的一個參數,延遲的時間
setTimeout延遲時間也與電腦卡影響
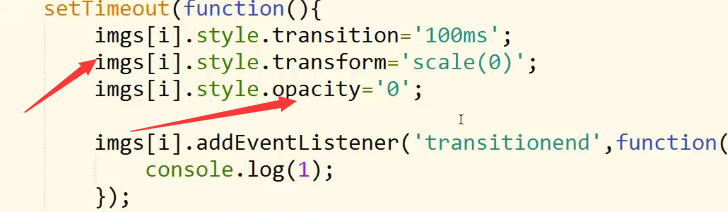
transitionend只要過渡了就會執行,它是根據 樣式來計算的

縮放和透明都會觸發transitionend
call()改變this指向的對象
然后就直接實現了,在加載頁面的時候就運行這個特效。
補上中間查到的一些資料:
1.CSS3 opacity 屬性:
| 值 | 描述 |
|---|---|
| value | 指定不透明度。從0.0(完全透明)到1.0(完全不透明) |
| inherit | Opacity屬性的值應該從父元素繼承 |
2.HTML DOM scale() 方法:
參數
| 參數 | 描述 |
|---|---|
| sx, sy | 水平和垂直的縮放因子。 |
描述
scale() 方法為畫布的當前變換矩陣添加一個縮放變換。縮放通過獨立的水平和垂直縮放因子來完成。例如,傳遞一個值 2.0 和 0.5 將會導致繪圖路徑寬度變為原來的兩倍,而高度變為原來的 1/2。指定一個負的 sx 值,會導致 X 坐標沿 Y 軸對折,而指定一個負的 sy 會導致 Y 坐標沿著 X 軸對折。
這里我直接一個參數就是同時縮小高度和寬度
3.
div是塊標簽,現在這種情況此div的標簽會被里面圖片高度自己撐起來,img標簽都是默認向左漂浮的,剛好每行10個每個80px
margin: 0 auto是margin: 0 auto 0 auto的簡寫,也就是左右自動居中,至于為什么沒有緊挨著上面的div,這個應該是上面那個margin: 80px auto,已經設置了跟下面的div外邊距80px距離
btn的高度沒有設置,靠font撐的
剩下就是代碼了,注釋很詳細,回調函數很多。。:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
/*圖片容器整體樣式,左右居中 視角景深800px */
#imgWrap{
width: 800px;
height: 400px;
margin: 80px auto;
perspective: 800px;
}
/*左對齊,高寬*數量=整體div*/
#imgWrap img{
float: left;
width: 80px;
height: 80px;
}
#btn{
width: 100px;
/*height: 40px 這里不定義就是跟font大小一樣*/
background: rgb(0,100,0);
padding: 0 20px;
/*font-size 和 line-height 中可能的值。*/
font: 16px/40px "微軟雅黑";
color: #fff;
margin: 0 auto;
border-radius: 5px;
box-shadow: 2px 2px 5px #000;
cursor: pointer;
}
</style>
<script>
/*
* 1、圖片縮放(隨機,并且不是同時運動)
* 1、從大到小
* 2、從小到大,透明度從1到0(在第一步運動完成后立馬開始)
*
* 2、圖片旋轉(隨機,并且不是同時運動的。需要在全部運動走完以后開始)
*/
window.onload=function(){
var btn=document.getElementById("btn");
// 選擇所有元素
var imgs=document.querySelectorAll("img");
var endNum=0; //它代表圖片運動完成的數量
var canClick=true; //它代表用戶能否再次點擊
btn.onclick=function(){
if(!canClick){
return; //以下的代碼不要走了
}
canClick=false;
for(var i=0;i<imgs.length;i++){
(function(i){
setTimeout(function(){
/*imgs[i].style.transition='100ms';
imgs[i].style.transform='scale(0)';
imgs[i].style.opacity='0';
imgs[i].addEventListener('transitionend',function(){
console.log(1);
});*/
motion(imgs[i],'50ms',function(){
this.style.transform='scale(0)';
},function(){
motion(this,'1s',function(){
this.style.transform='scale(1)';
this.style.opacity='0';
},function(){
//在這里表示圖片縮放的運動已經全部完成了,接著走第二個運動
endNum++;
if(endNum==imgs.length){
//所有的運動都完成了
//console.log('所有的運動都完成了')
rotate();
//endNum=0;
}
});
});
},Math.random()*1000);
})(i);
}
};
//旋轉功能
function rotate(){
for(var i=0;i<imgs.length;i++){
//給運動來一下初始化
imgs[i].style.transition='';
/*imgs[i].style.opacity=1;*/
imgs[i].style.transform='rotateY(0deg) translateZ(-'+Math.random()*500+'px)';
//運動來了,自執行函數
(function(i){
setTimeout(function(){
motion(imgs[i],'2s',function(){
this.style.opacity=1;
this.style.transform='rotateY(-360deg) translateZ(0)';
},function(){
endNum--; //因為在上次運動結束的時候,endNum的值已經加到了50了
//console.log(endNum);
if(endNum==0){
//所有的運動都完成了
canClick=true;
//endNum=0
}
});
},Math.random()*1000);
})(i);
}
}
//運動函數
function motion(obj,timer,doFn,callBack){
//motion(運動對象,運動時間(字符串+單位),運動屬性(函數),運動結束后的回調函數)
obj.style.transition=timer;
doFn.call(obj);//改變對象
var end=true; //用來知道過渡有沒有完成一次
//結束事件處理函數
function endFn(){
if(end){
//callBack&&callBack.call(obj);
if(callBack){
callBack.call(obj);
}
end=false; //改成false,下次就不會走這個if了
}
obj.removeEventListener('transitionend',endFn); //結束后就把這個事件取消掉,要不它會一直帶在身上
}
obj.addEventListener('transitionend',endFn);
}
};
</script>
</head>
<body>
<div id="imgWrap">
<img src="images/1.jpg" alt="" />
<img src="images/2.jpg" alt="" />
<img src="images/3.jpg" alt="" />
<img src="images/4.jpg" alt="" />
<img src="images/5.jpg" alt="" />
<img src="images/6.jpg" alt="" />
<img src="images/7.jpg" alt="" />
<img src="images/8.jpg" alt="" />
<img src="images/9.jpg" alt="" />
<img src="images/10.jpg" alt="" />
<img src="images/11.jpg" alt="" />
<img src="images/12.jpg" alt="" />
<img src="images/13.jpg" alt="" />
<img src="images/14.jpg" alt="" />
<img src="images/15.jpg" alt="" />
<img src="images/16.jpg" alt="" />
<img src="images/17.jpg" alt="" />
<img src="images/18.jpg" alt="" />
<img src="images/19.jpg" alt="" />
<img src="images/20.jpg" alt="" />
<img src="images/21.jpg" alt="" />
<img src="images/22.jpg" alt="" />
<img src="images/23.jpg" alt="" />
<img src="images/24.jpg" alt="" />
<img src="images/25.jpg" alt="" />
<img src="images/26.jpg" alt="" />
<img src="images/27.jpg" alt="" />
<img src="images/28.jpg" alt="" />
<img src="images/29.jpg" alt="" />
<img src="images/30.jpg" alt="" />
<img src="images/31.jpg" alt="" />
<img src="images/32.jpg" alt="" />
<img src="images/33.jpg" alt="" />
<img src="images/34.jpg" alt="" />
<img src="images/35.jpg" alt="" />
<img src="images/36.jpg" alt="" />
<img src="images/37.jpg" alt="" />
<img src="images/38.jpg" alt="" />
<img src="images/39.jpg" alt="" />
<img src="images/40.jpg" alt="" />
<img src="images/41.jpg" alt="" />
<img src="images/42.jpg" alt="" />
<img src="images/43.jpg" alt="" />
<img src="images/44.jpg" alt="" />
<img src="images/45.jpg" alt="" />
<img src="images/46.jpg" alt="" />
<img src="images/47.jpg" alt="" />
<img src="images/48.jpg" alt="" />
<img src="images/49.jpg" alt="" />
<img src="images/50.jpg" alt="" />
</div>
<div id="btn">點擊查看效果</div>
</body>
</html>感謝各位的閱讀!關于“JavaScript+CSS如何實現相冊特效”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。