溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用JS動態顯示文本,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
index.html:
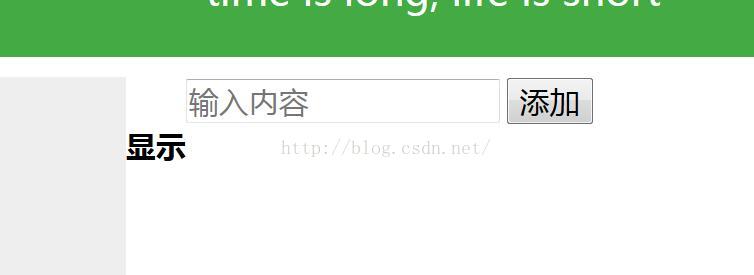
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="utf-8" > <title>頁面(HTML5)</title> <!-- 通過鏈接的方式使用 CSS --> <link rel="stylesheet" href="css/master.css" rel="external nofollow" /> <script src="js/main.js" charset="utf-8"></script> </head> <body> <!-- HTML5 語義標簽 --> <header> time is long, life is short </header> <main> <aside class=""> aside </aside> <article class=""> <input id="info" placeholder="輸入內容"> <!-- <input type="button" value="添加"> --> <button onclick="show()" type="button" name="button">添加</button> <h2 id="result">顯示</h2> </article> </main> <footer>Copyright (c) 2016 Copyright Holder All Rights Reserved.</footer> </body> </html>
main.js:
// 定義函數
function show() {
// 獲得id為info的input標簽的內容
var a = document.getElementById('info').value;
// 顯示,在id為result處動態顯示(清除舊的顯示新的)
document.getElementById('result').innerText = a;
}show函數封裝在專門存放JS腳本代碼的文件夾main.js,function是屬于JavaScript的腳本語言函數。。。function是JavaScript語言中的關鍵詞,也就是聲明一個函數時使用的。
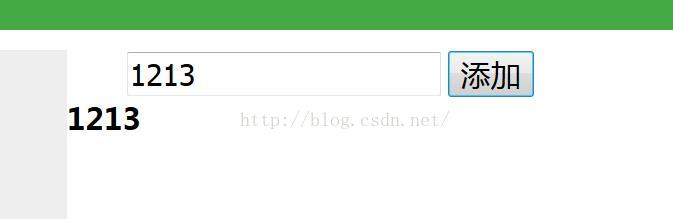
demo:


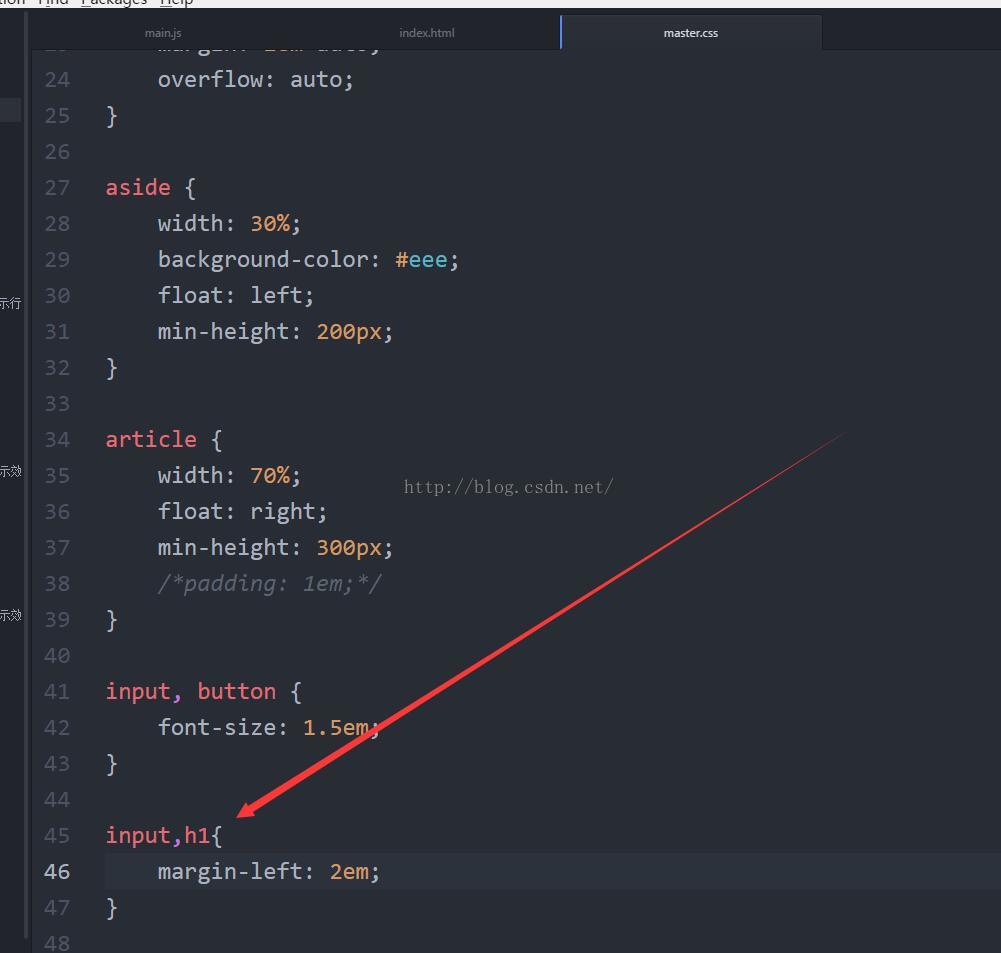
但是這個顯示沒有對齊輸入框,可在CSS樣式文件master.css中添加如此:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用JS動態顯示文本”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。