溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下Angular如何實現的日程表功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
具體如下:
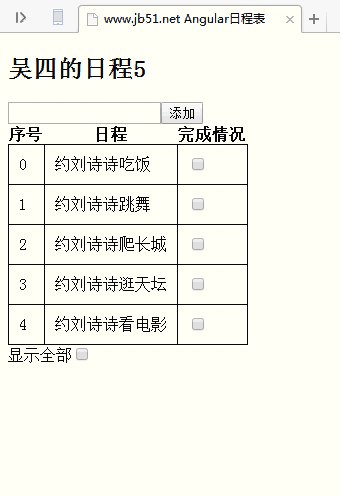
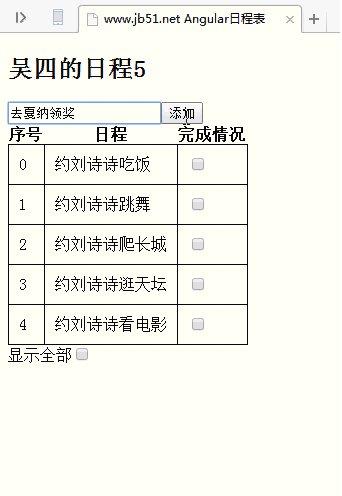
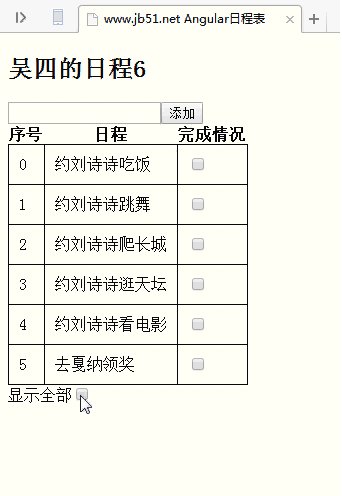
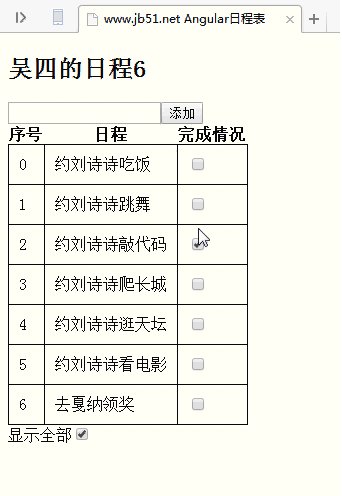
先來看看運行效果:

具體代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net Angular日程表</title>
<style>
table{
border-collapse: collapse;
}
td{
padding: 10px;
border: 1px solid #000;
}
</style>
<script src="angular.min.js"></script>
<script>
/*
1、基本布局
2、準備模擬數據
*/
// 模擬數據
var data = {
user:"吳四",
items:[
{action:"約劉詩詩吃飯",done:false},
{action:"約劉詩詩跳舞",done:false},
{action:"約劉詩詩敲代碼",done:true},
{action:"約劉詩詩爬長城",done:false},
{action:"約劉詩詩逛天壇",done:false},
{action:"約劉詩詩看電影",done:false}
]
};
var myapp=angular.module("myapp",[]);
/*這里的是自定義過濾器,將數組items 過濾之后返回arr*/
myapp.filter("doFilter",function(){
/*傳入兩個參數,一個數組items,另一個是complate*/
return function(items,flag){
var arr=[];
/*遍歷items,如果dones是false或者下邊的按鈕在選中狀態,就將這一條item push到arr中*/
for(var i=0;i<items.length;i++){
if(items[i].done==false){
arr.push(items[i]);
}else{
if(flag==true){
arr.push(items[i]);
}
}
}
return arr;
}
});
myapp.controller("myCtrl",function($scope){
$scope.data=data;
$scope.complate=false;
/*判斷還有幾件事兒沒有完成*/
$scope.count=function(){
var n=0;
/*判斷還有幾件事兒沒有完成*/
for(var i=0;i<$scope.data.items.length;i++){
if($scope.data.items[i].done==false){
n++;
}
}
return n;
};
/*添加新的日程*/
$scope.add=function(){
/*對$scope.action進行一下非空判斷*/
if($scope.action){
/*如果輸入了內容之后,就在數組的最后加入一條新內容*/
$scope.data.items.push({"action":$scope.action,"done":false});
/*添加完成之后,將input置空*/
$scope.action="";
}
};
});
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<h3>吳四的日程<span ng-bind="count()"></span></h3>
<div>
<input type="text" ng-model="action"><button ng-click="add()">添加</button>
</div>
<table>
<thead>
<tr>
<th>序號</th>
<th>日程</th>
<th>完成情況</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in data.items|doFilter:complate">
<td>{{$index}}</td>
<td>{{item.action}}</td>
<td><input type="checkbox" ng-model="item.done"></td>
</tr>
</tbody>
</table>
<div>顯示全部<input type="checkbox" ng-model="complate"></div>
</body>
</html>以上是“Angular如何實現的日程表功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。