溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Chartist.js是一個非常簡單而且實用的JavaScript前端圖表生成器,它支持SVG格式,圖表數據轉換十分靈活,同時也支持多種圖表展現形式,不失為一款前端開發者的開發利器。
Chartist.js的特點

Chartist.js的使用方法
首先你需要在其官方網站中下載JS包和CSS包,并且在頁面中引用它們:
<link rel="stylesheet" href="bower_components/chartist/dist/chartist.min.css" rel="external nofollow" > <script src="bower_components/chartist/dist/chartist.min.js">
下面我們對一些常用的圖表類型做一個簡單的介紹。
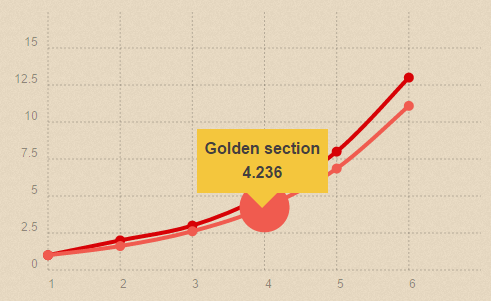
帶Tooltip提示的線形圖
效果圖:

JavaScript代碼:
new Chartist.Line('.ct-chart', {
labels: ['1', '2', '3', '4', '5', '6'],
series: [
{
name: 'Fibonacci sequence',
data: [1, 2, 3, 5, 8, 13]
},
{
name: 'Golden section',
data: [1, 1.618, 2.618, 4.236, 6.854, 11.09]
}
]
});
var easeOutQuad = function (x, t, b, c, d) {
return -c * (t /= d) * (t - 2) + b;
};
var $chart = $('.ct-chart');
var $toolTip = $chart
.append('<div class="tooltip"></div>')
.find('.tooltip')
.hide();
$chart.on('mouseenter', '.ct-point', function() {
var $point = $(this),
value = $point.attr('ct:value'),
seriesName = $point.parent().attr('ct:series-name');
$point.animate({'stroke-width': '50px'}, 300, easeOutQuad);
$toolTip.html(seriesName + '<br>' + value).show();
});
$chart.on('mouseleave', '.ct-point', function() {
var $point = $(this);
$point.animate({'stroke-width': '20px'}, 300, easeOutQuad);
$toolTip.hide();
});
$chart.on('mousemove', function(event) {
$toolTip.css({
left: (event.offsetX || event.originalEvent.layerX) - $toolTip.width() / 2 - 10,
top: (event.offsetY || event.originalEvent.layerY) - $toolTip.height() - 40
});
});
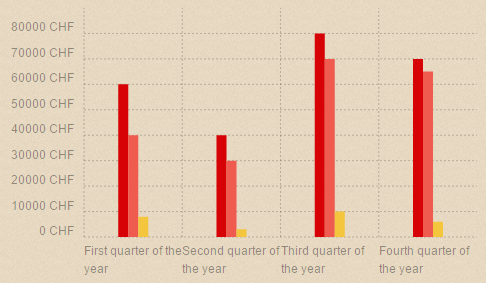
多維度的柱形圖
效果圖:

JavaScript代碼:
new Chartist.Bar('.ct-chart', {
labels: ['First quarter of the year', 'Second quarter of the year', 'Third quarter of the year', 'Fourth quarter of the year'],
series: [
[60000, 40000, 80000, 70000],
[40000, 30000, 70000, 65000],
[8000, 3000, 10000, 6000]
]
}, {
seriesBarDistance: 10,
axisX: {
offset: 60
},
axisY: {
offset: 80,
labelInterpolationFnc: function(value) {
return value + ' CHF'
},
scaleMinSpace: 15
}
});
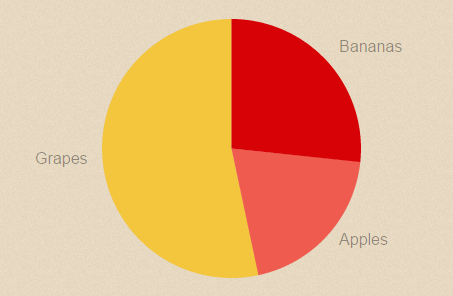
簡單的餅圖
效果圖:

JavaScript代碼:
var data = {
labels: ['Bananas', 'Apples', 'Grapes'],
series: [20, 15, 40]
};
var options = {
labelInterpolationFnc: function(value) {
return value[0]
}
};
var responsiveOptions = [
['screen and (min-width: 640px)', {
chartPadding: 30,
labelOffset: 100,
labelDirection: 'explode',
labelInterpolationFnc: function(value) {
return value;
}
}],
['screen and (min-width: 1024px)', {
labelOffset: 80,
chartPadding: 20
}]
];
new Chartist.Pie('.ct-chart', data, options, responsiveOptions);
更多關于Chartist.js的用法,可以前往其官方網站進行查閱,包括詳細地API。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。