您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何解決Angular客戶端請求Rest服務跨域的問題,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1.問題描述:通過Origin是http://localhost:4200請求http://localhost:8081的服務,控制臺報錯如下,但是Response為200。客戶端和服務端IP相同,但是端口不同,存在跨域問題。
代碼如下:
XMLHttpRequest cannot load http://localhost:8081/api/v1/staffs. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:4200' is therefore not allowed access.
2.解決方法:在服務端/api/v1/staffs的Restful方法增加@CrossOrigin注解,比如:
@CrossOrigin(origins = "*", maxAge = 3600)
@RequestMapping(value = "/api/v1/staffs", produces = { "application/json" }, method = RequestMethod.GET)
RestResponseList<?> queryStaffs(@RequestParam(value = "limit", required = false, defaultValue = "20") int limit,
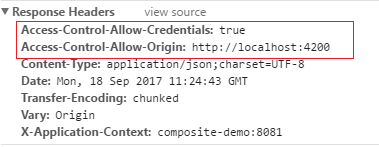
@RequestParam(value = "offset", required = false, defaultValue = "0") int offset);3.重新發送請求http://localhost:8081/api/v1/...,請求成功。且響應頭增加了Access-Control-Allow-Credentials和Access-Control-Allow-Origin參數。@CrossOrigin注解即是給響應頭增加了這兩個參數解決跨域問題。

4.在服務端POST方法同樣使用注解@CrossOrigin解決跨域問題。
@CrossOrigin(origins = "*", maxAge = 3600)
@RequestMapping(value = "/api/v1/staffs", produces = { "application/json" }, method = RequestMethod.POST)
RestResponse<?> createStaff(@RequestBody RestRequest<StaffReqInfo> request);報錯如下:

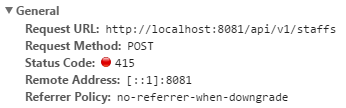
5.查看響應碼415,錯誤原因:
"status": 415,
"error": "Unsupported Media Type",
"exception": "org.springframework.web.HttpMediaTypeNotSupportedException",
"message": "Content type 'text/plain;charset=UTF-8' not supported"
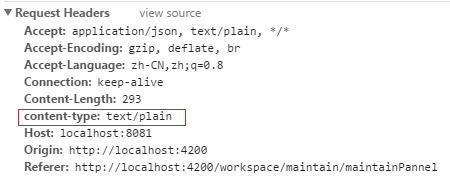
6.進一步查看請求頭信息,content-type為text/plain。與Response Headers的Content-Type:application/json;charset=UTF-8類型不匹配,故報錯。

7.指定請求頭content-type為application/json,比如在Angular中增加Headers。發送Post請求,請求成功。
let headers = new Headers({ 'Content-Type': 'application/json' });
let options = new RequestOptions({ headers });
return this.http.post(this.staffCreateURL, body, options).map((response: Response) => {
//return this.http.get(this.userLoginURL).map((response:Response)=> {
let responseInfo = response.json();
console.log("====請求staffCreateURL成功并返回數據start===");
console.log(responseInfo);
console.log("====請求staffCreateURL成功并返回數據end===");
let staffName = responseInfo.responseInfo.staffName;
console.log(staffName);
return responseInfo;
})另:也可以在HttpServletResponse對象通過setHeader("Access-Control-Allow-Origin", "*")方法增加響應頭參數,解決跨域問題,即是@CrossOrigin注解方式。推薦使用注解,方便。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何解決Angular客戶端請求Rest服務跨域的問題”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。