溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何解決Ajax請求WebService跨域問題,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
1、背景
用Jquery中Ajax方式在asp.net開發環境中WebService接口的調用
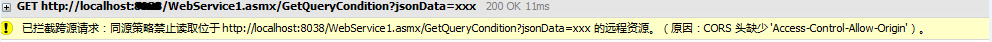
2、出現的問題

原因分析:瀏覽器同源策略的影響(即JavaScript或Cookie只能訪問同域下的內容);
3、解決方案:
(1) JSONP:只支持GET方式
(2) CROS:跨域資源共享
以下為CROS解決方案:
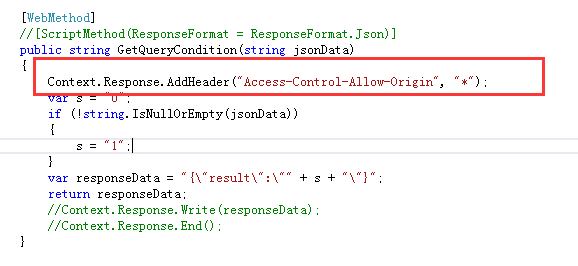
a.在WebService接口加上響應頭信息:

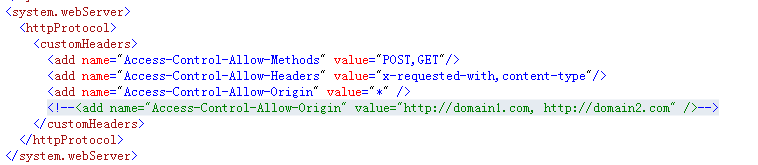
b.在web.config文件中加上相關配置節信息:

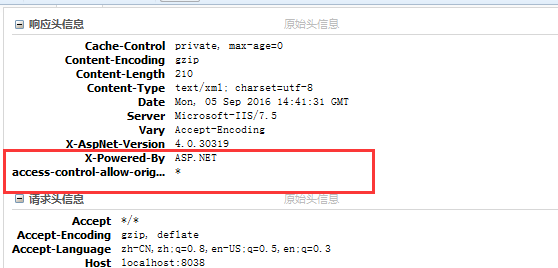
運用a或者b的解決方案后,瀏覽器頭信息中變動如下:

最終問題得以較好的解決,但對于此方案各個瀏覽器支持情況不同,附圖如下:

以上是“如何解決Ajax請求WebService跨域問題”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。