溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
微信小程序 input表單與redio及下拉列表的使用實例
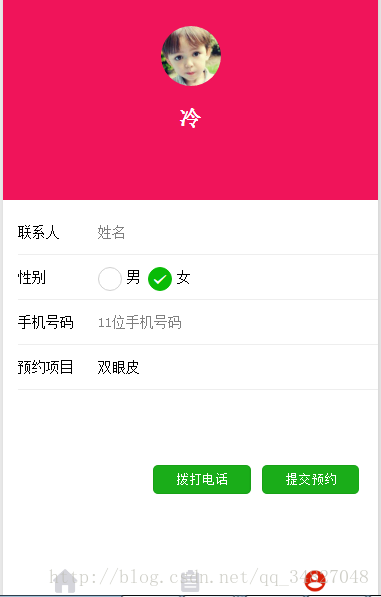
一個簡單的預約類型的表單,效果

主要代碼:
<form bindsubmit="bindSave">
<view class="form-box">
<view class="row-wrap">
<view class="label">聯系人</view>
<view class="label-right">
<input name="userName" class="input" type="text" placeholder="姓名" value="{{addressData.userName}}" />
</view>
</view>
<view class="row-wrap">
<view class="label">性別</view>
<radio-group class="radio-group" bindchange="radioChange">
<label class="radio" wx:for="{{items}}">
<radio value="{{item.name}}" checked="{{item.checked}}" />{{item.value}}
</label>
</radio-group>
</view>
<view class="row-wrap">
<view class="label">手機號碼</view>
<view class="label-right">
<input name="mobile" class="input" maxlength="11" type="number" placeholder="11位手機號碼" value="{{addressData.mobile}}" />
</view>
</view>
<view class="row-wrap">
<view class="label">預約項目</view>
<picker bindchange="bindCasPickerChange" value="{{casIndex1}}" range="{{casArray}}">
<view>
<text>{{casArray[casIndex]}}</text>
</view>
</picker>
</view>
</view>
<view class="btn-tyc">
<button size="mini" bindtap="tapAddCart" class="submit" type="primary" formType="submit">提交預約</button>
</view>
<button size="mini" bindtap="tlp_phone" class="phone" type="primary">撥打電話</button>
</form>
.js文件
data: {
nickName: "",
avatarUrl: "",
casArray: ['雙眼皮', 'TBM', '隆胸', '減肥', 'qita'],
userName: '',
mobile: '',
Gender: 'female',
casIndex: 0,
items: [
{ name: 'male', value: '男' },
{ name: 'female', value: '女', checked: 'true' },
]
},
radioChange: function (e) {
console.log('值:', e.detail.value)
this.setData({
Gender: e.detail.value
})
},
/**
* 生命周期函數--監聽頁面加載
*/
bindCasPickerChange: function (e) {
console.log(this.data.casArray);
console.log('下拉選擇的是', this.data.casArray[e.detail.value])
this.setData({
casIndex: e.detail.value
})
},
具體的表單樣式可以自己調整,wxss樣式文件代碼不寫了
參照官方文檔form組件
https://mp.weixin.qq.com/debug/wxadoc/dev/component/form.html
如有疑問請留言或者到本站社區交流討論,感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。