溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何解決微信頁面彈出鍵盤后iframe內容變空白的問題的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
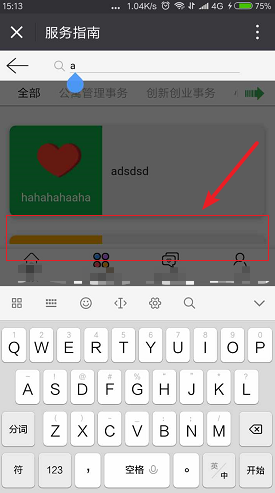
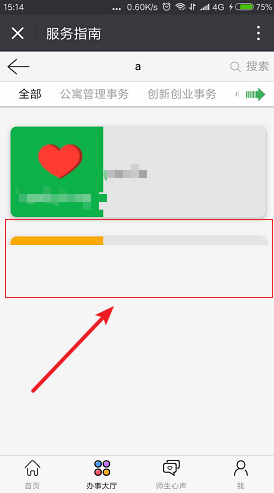
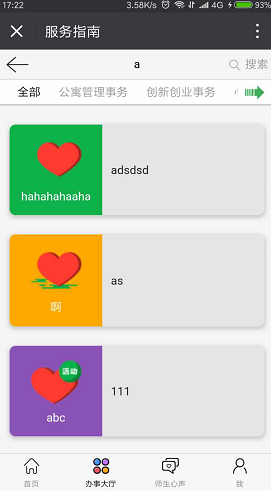
當鍵盤彈出后,頁腳也被頂起來;而當搜索完(要刷新整體頁面),鍵盤縮回后,iframe里 鍵盤當住的地方變成白色。


前言:
因為iframe要適配,so,高度要計算出來
//整體高
var win = $(window).height();
//搜索欄
var header = $('header').height();
//導航欄
var nav = $('.navdivwrap').height();
//頁底
var footer = $('footer').height();
//iframe
$('#main').height(win -header + nav - footer);解決方案:
原因:
當鍵盤放下后,iframe的高度沒有再重新設置而導致的。
方案① : 將首次iframe的高度放在cookie里
注意:在小米6 中,'win' 貌似沖突了,so 改 ‘win1'
//導入
<script src="jquery.cookie.js"></script>
var win = $(window).height();
//獲取cookie里
var winCookie = $.cookie("win1",{path: '/' });
//若cookie里無,則填充;若cookie里有,則取出
if(!winCookie){
$.cookie("win1", win,{path: '/' });
}else{
win = winCookie;
}
感謝各位的閱讀!關于“如何解決微信頁面彈出鍵盤后iframe內容變空白的問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。