您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這幾天在寫項目的中,頁面使用了iframe,然而在子頁面中使用bootstrap的模態框時發現:彈出的模態框位置是以子頁面為標準居中的,并且遮罩層也只有子頁面那一部分,整個頁面簡直無法直視,所以思考可以可以讓模態框以父頁面為標準彈出,經過在網上查找資料,總結了一種解決方法。
效果展示
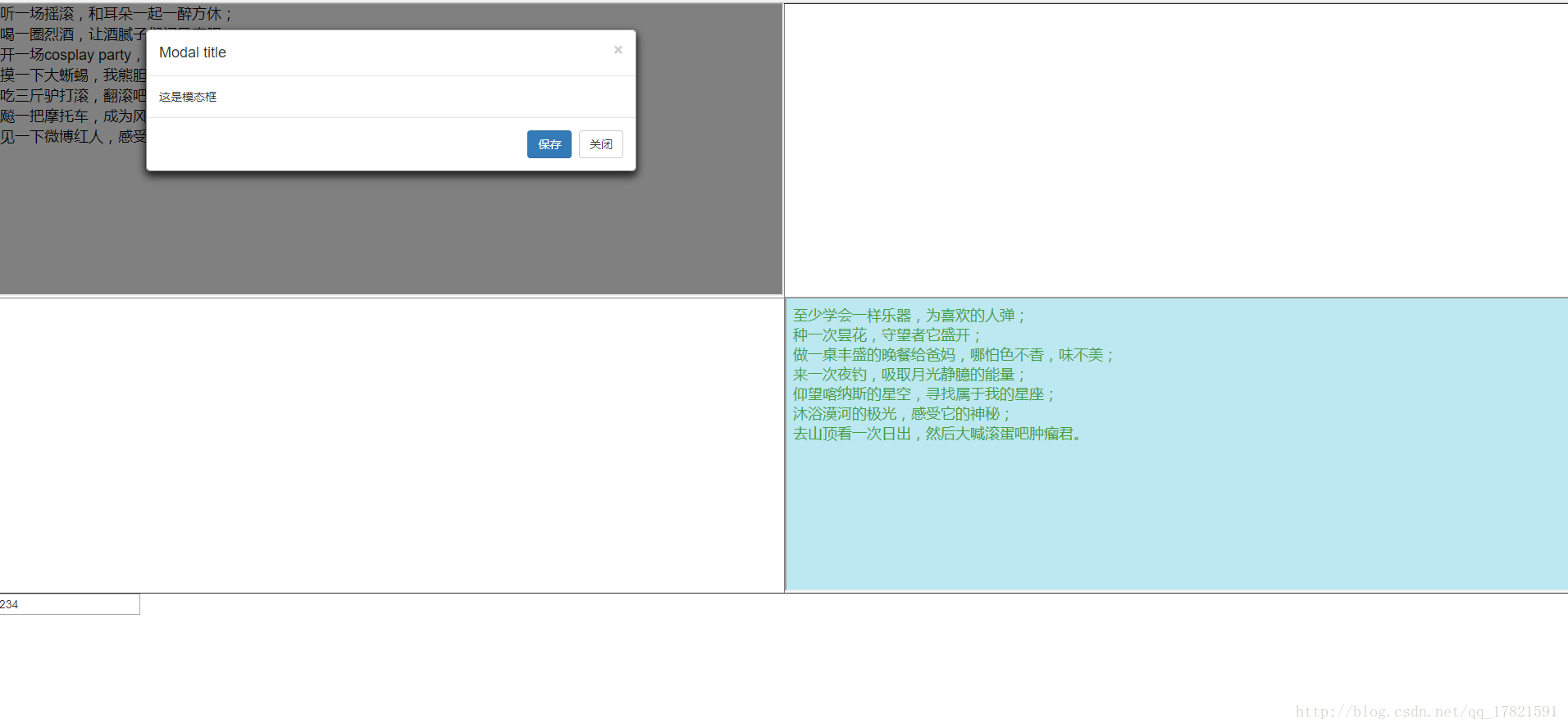
修改前頁面

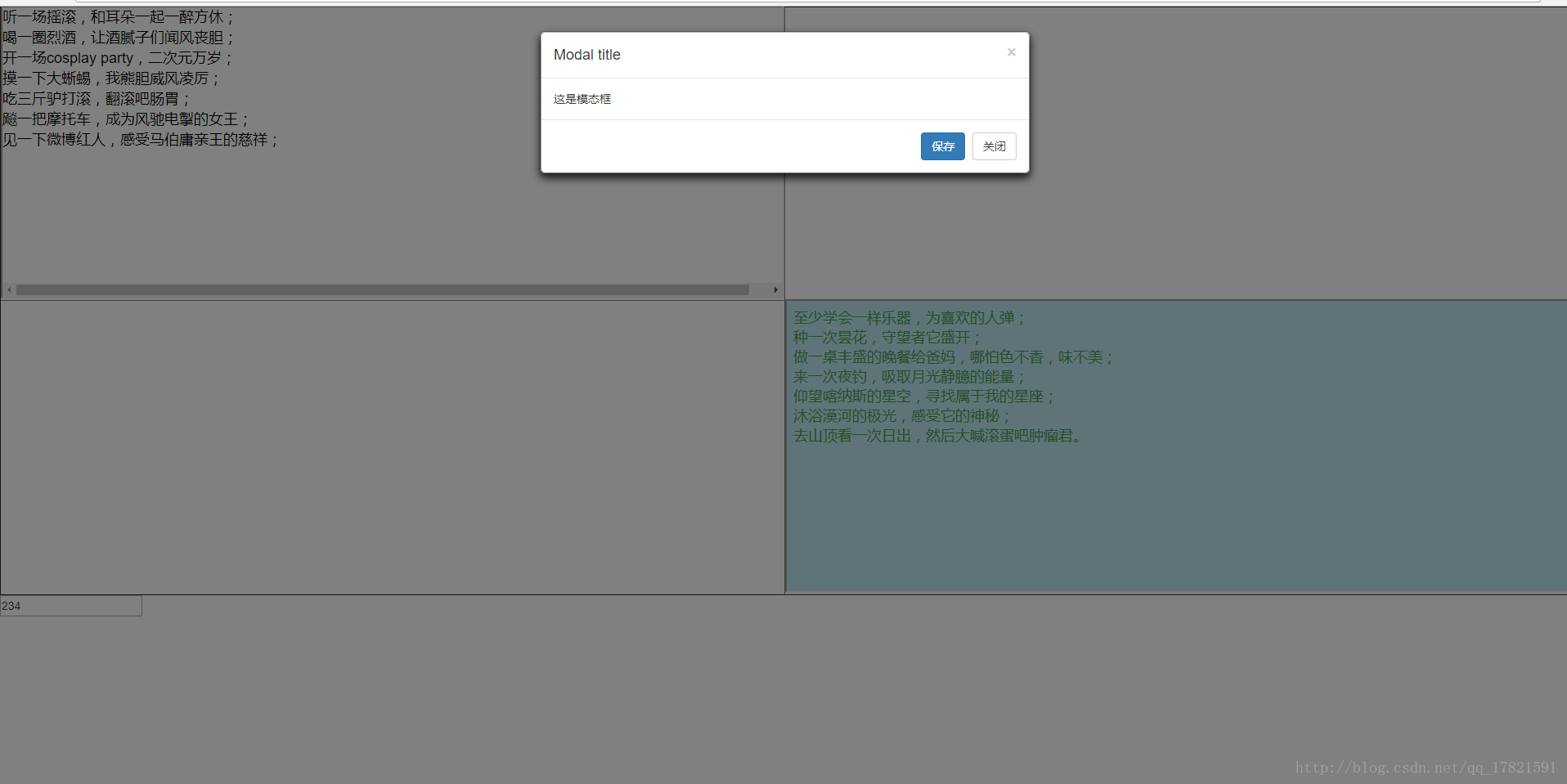
修改后頁面

實現思路
要想使模態框在頂級頁面打開,我想到的方法是使bootstrap的模態框彈在父頁面彈出即可。
首先我們將需要彈出的div單獨寫一個頁面,當子頁面需要彈出時,在父頁面彈出div即可。
將模態框單獨寫為一個頁面
主頁面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div class="modal fade" id="ajax" role="basic" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
</div>
</div>
</div>
</body>
<script>
$("#ajax").modal({
remote: "./model.html"
});
</script>
</html>
模態框頁面
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h5 class="modal-title" id="myModalLabel">Modal title</h5>
</div>
<div class="modal-body">
這是模態框
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">保存</button>
<button type="button" class="btn btn-default" data-dismiss="modal">關閉</button>
</div>
</div>
這樣就可以將模態框的div單獨寫為一個頁面
修改主頁面,加入子頁面
修改后主頁面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table width="100%" height="720px" border="1">
<tr>
<td>
<iframe id="iframe1" name="iframe1" src="iframe1.html" width="100%" height="100%"></iframe>
</td>
<td></td>
</tr>
<tr>
<td></td>
<td>
<iframe name="iframe2" src="iframe2.html" width="100%" height="100%"></iframe>
</td>
</tr>
</table>
<input type="text" id="textId" value="234" />
<div class="modal fade" id="ajax" role="basic" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
</div>
</div>
</div>
</body>
<script>
function modalOut(url) {
$("#ajax").modal({
remote: url;
});
}
</script>
</html>
這樣主頁面就有2個子頁面,并且將彈出模態框的方法封裝至modalOut(url)方法中
子頁面彈出模態框
當子頁面需要彈出模態框時,加載父頁面中的modalOut(url)方法即可:
子頁面js如下
var _iframe = window.parent;
_iframe.modalOut('xxx.html');
以上就是解決子頁面中彈出模態框無法覆蓋全部頁面的解決辦法,
注意:所以html中未加載js,請自行加載bootstrap相關的js。
總結
以上所述是小編給大家介紹的在iframe中使bootstrap的模態框在父頁面彈出問題,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。