溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
一、在輸入框中輸入數字,點擊按鈕,實現對應事件的功能。
html代碼:
<input id="txt1" type="text" value="2" /> <input id="Button5" type="button" value="改變大于N的行背景為綠色" />
jQuery代碼:
//改變大于N的行背景為綠色
$("#Button5").click(function () {
//獲取到ID為txt1的輸入框的文本值
var num = $("#txt1").val();
//tr的行的下標從0開始,故現實中的數字應該減一
num = num - 1;
$("tr:gt("+num+")").css("background-color", "green");
});
二、點擊每一個藍色線框中的div時,改變它后面緊鄰的元素的背景為green
html代碼:
<div class="mainbox">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
jQuery代碼:
$("div").click(function () {
$(this).next("div").css("background-color","green");
});
頁面加載完畢后,讓所有數字為奇數的div的字體顏色改為blue
//2.頁面加載完畢后,讓所有數字為奇數的div的字體顏色該為blue
//$("div.mainbox>div:even").css("color", "blue");
for (var i = 0; i < $(".mainbox>div").length; i++) {
//獲取到每div的集合
var valu = $(".mainbox>div");
//獲取到每一個div中的文本內容
var txt = $(valu[i]).text();
//將string轉換為int
value = parseInt(txt);
//取模進行奇偶判斷
if (value%2!=0) {
$(valu[i]).css("color", "blue");
}
}
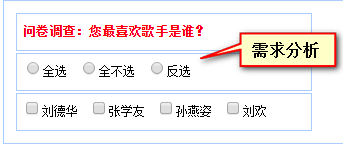
三、編寫javascript代碼,完成如下功能要求:
實現全選、反選、全不選功能

HTML代碼:
<tr>
<td>
<label>
<input type="radio" name="selectMode" id="selectAll" />全選
</label>
<label>
<input type="radio" name="selectMode" id="selectNotAll" />全不選
</label>
<label>
<input type="radio" name="selectMode" id="selectRevorse" />反選
</label>
</td>
</tr>
<tr>
<td>
<label>
<input type="checkbox" id="Checkbox3" />劉德華
</label>
<label>
<input type="checkbox" id="Checkbox4" />張學友
</label>
<label>
<input type="checkbox" id="Checkbox5" />孫燕姿
</label>
<label>
<input type="checkbox" id="Checkbox6" />劉歡
</label>
</td>
</tr>
jQuery代碼:
$(function () {
//全選
//方法1:
$("#selectAll").click(function () {
$("#Checkbox3,#Checkbox4,#Checkbox5,#Checkbox6").prop("checked",true);
});
//方法2:
$("#selectAll").click(function () {
//:checkbox--選取所有類型為checkbox的input標簽
$(":checkbox").prop("checked", true);
});
//全不選
$("#selectNotAll").click(function () {
$(":checkbox").prop("checked", false);
});
//反選方法1:
$("#selectRevorse").click(function () {
$(":checkbox").each(function () {
$(this).prop("checked", !$(this).prop("checked"));
});
});
//反選方法二2:
$("#selectRevorse").click(function () {
$("input[type=checked]").each(function (i, n) {
n.checked = !n.checked;
});
});
//反選方法3:
$("#selectRevorse").click(function () {
var $bob = $("input[type=checked]");
for (var i = 0; i < $bob.length; i++) {
if ($bob[i].checked == true) {
$bob[i].checked == false;
}
else {
$bob[i].checked == true;
}
}
});
});
四、 將所有div標記下的兒子p前景色改為red
將所有div標記的孫子span前景色改為green
將i的爺爺的前景色改為Orange
HTML代碼:
<div>
<span>七大洲有哪些:大米粥、小米粥、綠豆粥、八寶粥... ...</span>
<p>
<span>中國四大發明時什么:油鹽醬醋</span>
</p>
<p>
我拿什么拯救你,<span>我的<i>瞌睡蟲</i></span>
</p>
</div>
jQuery代碼:
$(function () {
//將所有div標記下的兒子p前景色改為red
$("#Button1").click(function () {
$("div>p").css("color","red");
});
//將所有div標記的孫子span前景色改為green
$("#Button2").click(function () {
$("div").children().children().css("color","green");
});
//將i的的爺爺的前景色改為Orange
$("#Button3").click(function () {
$("i").parent().parent().css("color","orange");
});
});
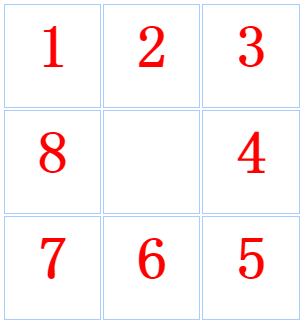
五、請編寫javascript代碼,完成如下功能要求:
每隔1秒,讓所有的數字逆時針旋轉
效果如下:

HTML代碼:
<div class="box">
<table id="table1" class="mytable">
<tr>
<td>
<label id="Label1">
1
</label>
</td>
<td>
<label id="Label2">
2
</label>
</td>
jQuery代碼:
$(function () {
window.setInterval(fun, 1000);
});
//方法一:
function fun() {
$("#table1 label").each(function (i, n) {
//獲取到當前label的文本值
var $item = $(n).text();
//將其轉換為int型
$item = parseInt($item);
if ($item == 8) {
//給當前label賦值
$(n).text("1");
}
else {
//給當前label賦值
$(n).text($item+1);
}
});
};
//方法二:
function fun2() {
$("#table1 label").each(function () {
var n = $(this).text();
n++;
if (n > 8) {
n = 1;
}
this.textContent = n;
//$(this).text() = n;
});
}
以上這篇jquery之基本選擇器practice(實例講解)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。