您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用js編寫網頁進度條效果,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
一、基本思路
為了讓我們編寫的網頁進度條滿足現有需求,又足夠輕便,所以使用原生js寫一個構造函數,為了見名知義,可以把該函數命名為”Loading”。該函數接收2個參數,分別為arr、callback。其中arr定義圖片數組,callback定義執行完成后回調函數。該構造函數內部,遍歷圖片數組加載圖片,每加載完一張圖片,修改進度條進度,直至全部加載完成,進度條進度為100%。
二、實現步驟
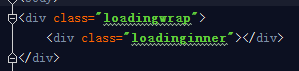
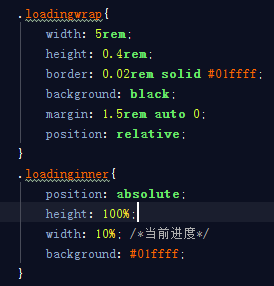
(1)先搭建好進度條的樣子,把html和css寫好。


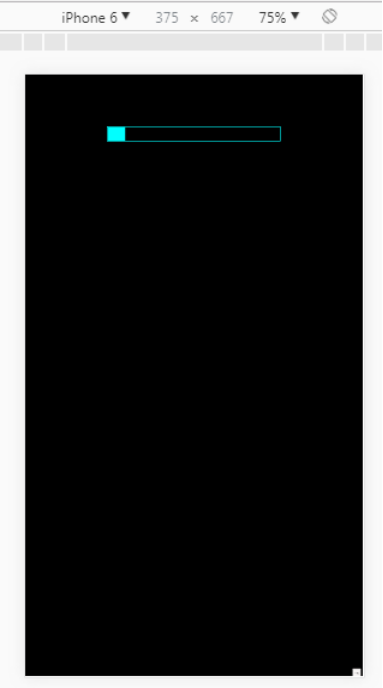
寫完后預覽一下進度條的效果

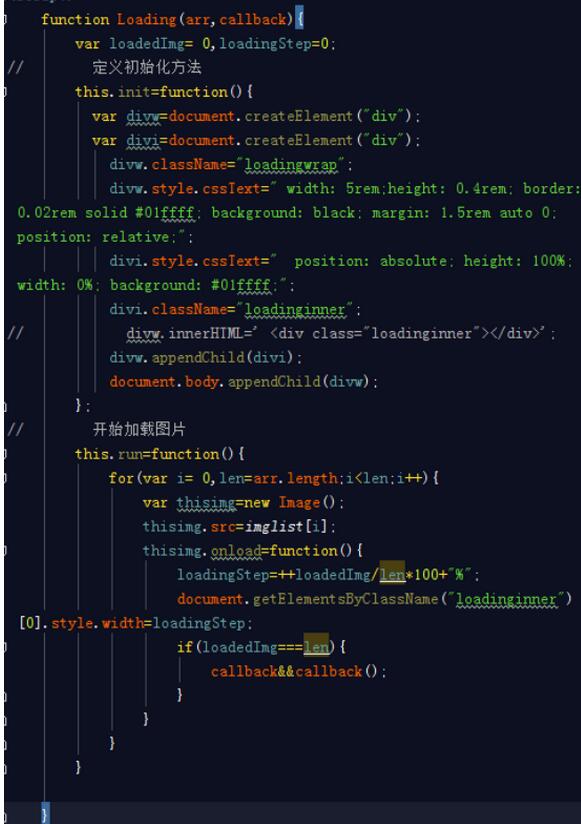
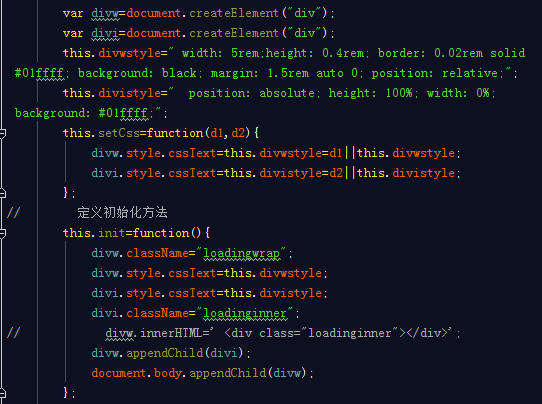
(2)編寫Loading構造函數。在該構造函數中,把進度條的css和html在執行進度條init方法時動態添加和渲染。至此,進度條模塊已經編寫好,使用時只需要引入該構造函數,并實例化一個對象。

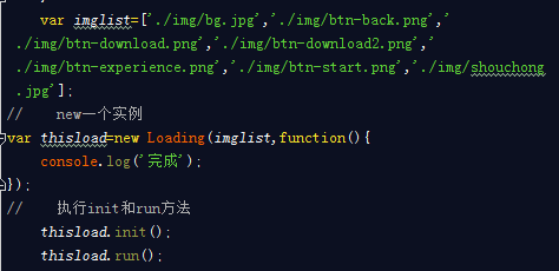
(3)實例化一個進度條對象

三、改進
該組件的可擴展性稍弱,主要表現為進度條樣式上,可以根據不同進度條實例來定義進度條樣式。所以可以在構造函數中增加一個this.setCss方法,實現不同進度條實例的個性化。修改如下:

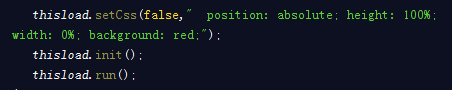
如果進度條顏色為紅色,不是默認的#01ffff,則在初始化前調用setCss方法。

頁面效果如下

感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用js編寫網頁進度條效果”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。