您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文介紹了vue中axios處理http發送請求的示例(Post和get),分享給大家,具體如下:
axios中文文檔
https://github.com/mzabriskie/axios#using-applicationx-www-form-urlencoded-format axios文檔
在處理http請求方面,已經不推薦使用vue-resource了,而是使用最新的axios,下面做一個簡單的介紹。
安裝
使用node
npm install axios
使用cdn
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
基本使用方法
get請求
// Make a request for a user with a given ID
axios.get('/user?ID=12345')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
// Optionally the request above could also be done as
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
Post請求
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
同時執行多個請求
function getUserAccount() {
return axios.get('/user/12345');
}
function getUserPermissions() {
return axios.get('/user/12345/permissions');
}
axios.all([getUserAccount(), getUserPermissions()])
.then(axios.spread(function (acct, perms) {
// Both requests are now complete
}));
這個的使用方法其實和原生的ajax是一樣的,一看就懂。
使用 application/x-www-urlencoded 形式的post請求:
var qs = require('qs');
axios.post('/bbg/goods/get_goods_list_wechat', qs.stringify({"data": JSON.stringify({
"isSingle": 1,
"sbid": 13729792,
"catalog3": 45908012,
"offset": 0,
"pageSize": 25
})}), {
headers: {
"BBG-Key": "ab9ef204-3253-49d4-b229-3cc2383480a6",
}
})
.then(function (response) {
// if (response.data.code == 626) {
console.log(response);
// }
}).catch(function (error) {
console.log(error);
});
具體使用參考文檔: https://github.com/mzabriskie/axios#using-applicationx-www-form-urlencoded-format
注意: 對于post請求,一般情況下,第一個參數是url,第二個參數是要發送的請求體的數據,第三個參數是對請求的配置。
另外:axios默認是application/json格式的,如果不適用 qs.stringify 這種形式, 即使添加了請求頭 最后的content-type的形式還是 json 的。
對于post請求,我們也可以使用下面的jquery的ajax來實現:
$.ajax({
url:'api/bbg/goods/get_goods_list_wechat',
data:{
'data': JSON.stringify({
"isSingle": 1,
"sbid": 13729792,
"catalog3": 45908012,
"offset": 0,
"pageSize": 25
})
},
beforeSend: function(request) {
request.setRequestHeader("BBG-Key", "ab9ef204-3253-49d4-b229-3cc2383480a6");
},
type:'post',
dataType:'json',
success:function(data){
console.log(data);
},
error: function (error) {
console.log(err);
},
complete: function () {
}
});
顯然,通過比較,可以發現,jquery的請求形式更簡單一些,且jqury默認的數據格式就是 application/x-www-urlencoded ,從這方面來講會更加方便一些。
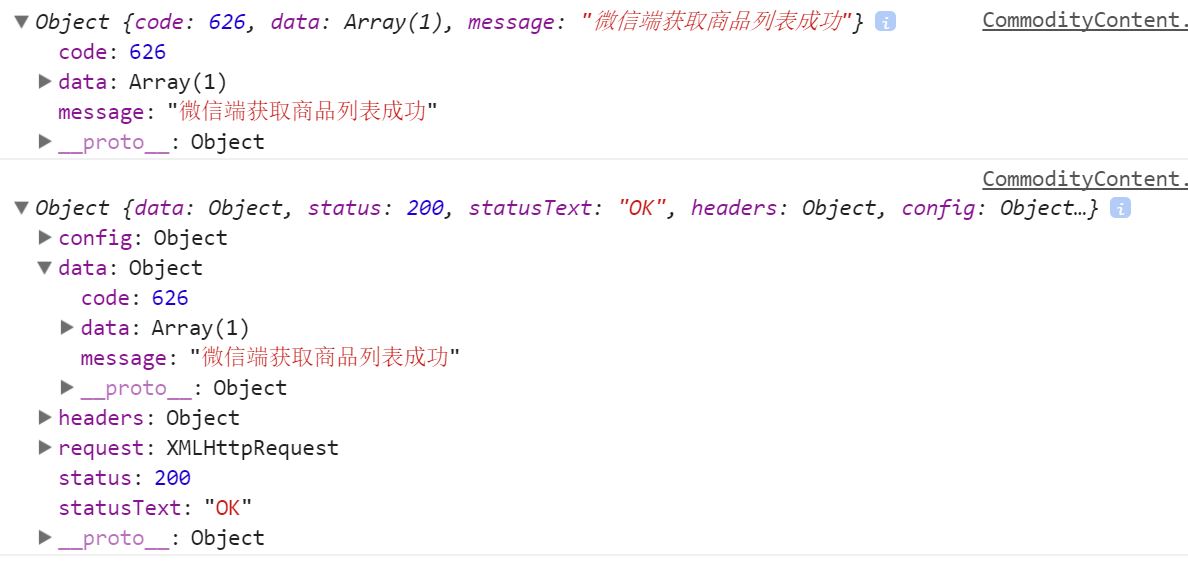
另外,對于兩個同樣的請求,即使都請求成功了,但是兩者請求得到的結果也是不一樣的,如下:

不難看到: 使用axios返回的結果會比jquery的ajax返回的結構(實際的結果)多包裝了一層,包括相關的config、 headers、request等。
對于get請求, 我個人還是推薦使用axios.get()的形式,如下所示:
axios.get('/bbg/shop/get_classify', {
params: {
sid: 13729792
},
headers: {
"BBG-Key": "ab9ef204-3253-49d4-b229-3cc2383480a6"
}
})
.then(function (response) {
if (response.data.code == 130) {
items = response.data.data;
store.commit('update', items);
console.log(items);
}
console.log(response.data.code);
}).catch(function (error) {
console.log(error);
console.log(this);
});
即第一個參數是:url, 第二個參數就是一個配置對象,我們可以在配置對象中設置 params 來傳遞參數。
個人理解為什么get沒有第二個參數作為傳遞的查詢字符串,而post有第二個參數作為post的數據。
因為get可以沒有查詢字符串,也可以get請求,但是post必須要有post的數據,要不然就沒有使用post的必要了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。