溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Angularjs如何實現日歷,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
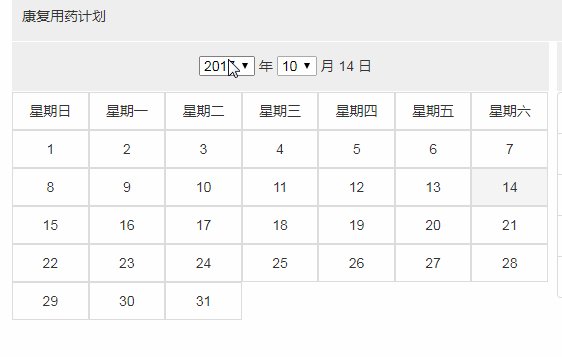
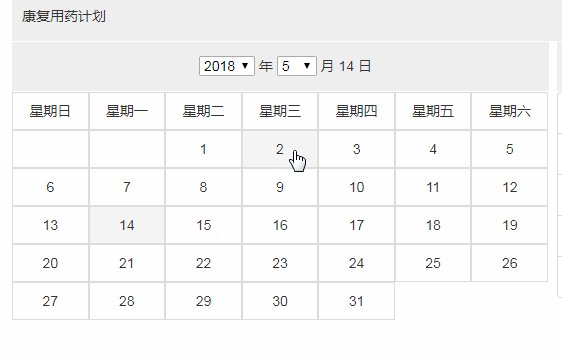
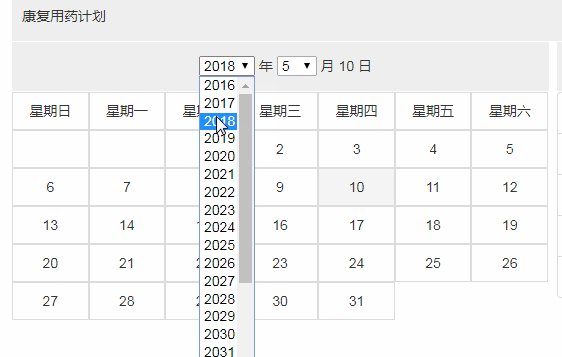
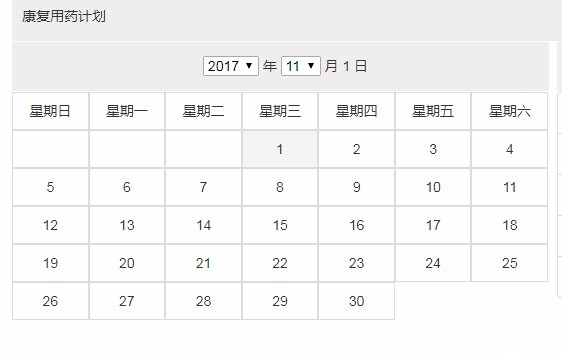
效果:

Html:
<div class="plan_content_box" data-ng-init="showTime()">
<div class="field" >
<span class="field_label" >
<select id="time_year" ng-change="change_year(select_year)" ng-model="select_year" ng-options="x.id as x.value for x in all_year">
<!--<option value="1900">1900</option>-->
</select> 年
<select id="time_month" ng-change="change_month(select_month)" ng-model="select_month" ng-options="x.id as x.value for x in all_month">
</select> 月 {{active_day}} 日
</span>
</div>
<table class="table table-bordered hover_td" >
<tr id="float_td">
<td>星期日</td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td>星期五</td>
<td>星期六</td>
<td ng-repeat="day in days track by $index" ng-click="change_day(day)"
ng-class="{true:'active',false:''}[day==active_day]" ng-model="day">{{day}}</td>
</tr>
</table>
</div>js:
// 創建日歷
$scope.all_year = [];
$scope.all_month = [];
$scope.showTime = function() {
//在select中填入年份
for(var year = 2016; year < 2050; year++) {
var obj_1 = {'value': year, 'id': year}
$scope.all_year.push(obj_1);
}
//在select中填入月份
for(var month = 1; month < 13; month++) {
var obj_2 = {'value': month, 'id': month}
$scope.all_month.push(obj_2);
}
console.log($scope.all_year)
//初始化顯示 當前年和月
$scope.show_now()
}
//當select的選中的option發送變化的觸發的事件
$scope.change_year = function(data) {
$scope.showDays(data, $scope.select_month)
}
$scope.change_month = function(data) {
$scope.showDays($scope.select_year, data)
}
//返回指定的月份的天數 月份1-12
$scope.calDays = function (year, month) {
return new Date(year, month, 0).getDate();
}
$scope.days = [];
//展示指定的年和月的所有日期
$scope.showDays = function(year, month) {
$scope.days = [];
//得到表示指定年和月的1日的那個時間對象
var date = new Date(year, month - 1, 1);
//1.先添加響應的空白的li:這個月1號是星期幾,就添加幾個空白的li
var dayOfWeek = date.getDay(); //得到1日是星期幾
for(var i = 0; i < dayOfWeek; i++) {
$scope.days.push("");
}
//計算一個月有多少天
var daysOfMonth = $scope.calDays(year, month);
//2. 從1號開始添加li
for(var i = 1; i <= daysOfMonth; i++) {
$scope.days.push(i)
}
}
$scope.active_day = ''
$scope.select_year = ''
$scope.select_month = ''
//初始化顯示 當前年和月
$scope.show_now = function() {
var now = new Date();
// $("#time_year").val(now.getFullYear());
// $("#time_month").val(now.getMonth() + 1);
$scope.active_day = now.getDate();
$scope.select_year = now.getFullYear();
$scope.select_month = now.getMonth() + 1;
$scope.showDays($scope.select_year, $scope.select_month)
}
$scope.change_day = function(day){
$scope.active_day = ""
$scope.active_day = day
}
// 以上是創建日歷感謝你能夠認真閱讀完這篇文章,希望小編分享的“Angularjs如何實現日歷”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。