您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue2.0如何設置proxyTable使用axios進行跨域請求,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
這里請求的是知乎日報的api,由@izzyleung這位大神提供的,這是github地址。
在vue-cli構建的項目中先安裝axios
npm install axios -S
這里暫不考慮用vuex封裝的方式,只講在當前組件中直接使用。
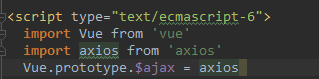
先在<script>中引入

用prototype將axios添加為vue原生的屬性,$ajax相當于axios的別名。
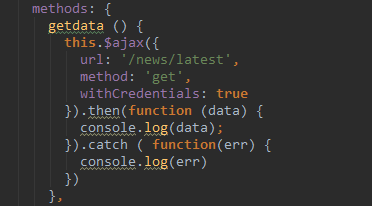
然后在要調用的方法或是鉤子中請求,$ajax就是上面注冊的axios,如果想直接用axios不想設置prototype也可以直接按官方的文檔來寫

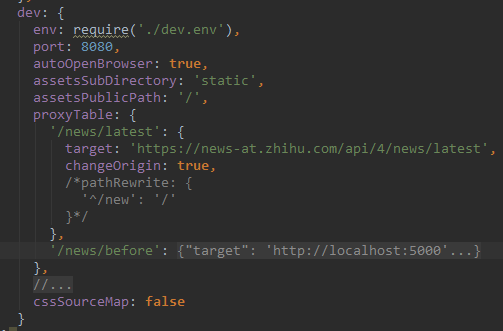
vue在配置文件中提供了proxyTable來設置跨域,在config文件夾的index.js文件中


‘/news/lates'對應的是上面ajax請求時的url,target是你真實請求的地址
以上是“vue2.0如何設置proxyTable使用axios進行跨域請求”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。