溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文介紹了Vue2.0 vue-source jsonp 跨域請求,分享給大家,希望對大家有所幫助
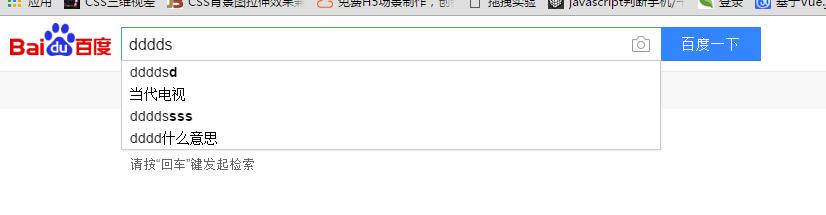
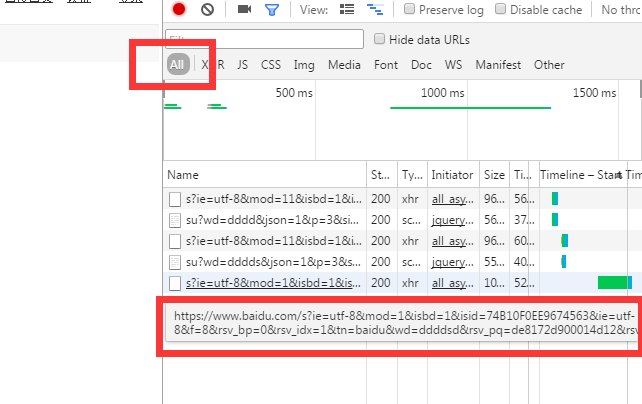
以調用百度的輸入提示接口為例


main.js
import Vue from 'vue'
import VueResouse from 'vue-resource'
import App from './App.vue'
Vue.use(VueResouse)
new Vue({
el: '#app',
render: h => h(App)
});
App.vue
<script>
export default {
name: 'app',
data () {
return {
myData:[],
v1:""
}
},
methods:{
show:function(){
this.$http.jsonp("https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su",
{//請求參數
params: {
wd:this.v1
},
jsonp:'cb'
}).then(function(res){
console.log(JSON.parse(res.bodyText).s)
this.myData = JSON.parse(res.bodyText).s
console.log(this.myData)
},function(){
//console.log(1)
});
}
}
}
</script>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。