溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關js插件如何實現圖片滑動驗證碼,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
jquery.lgymove.js
/**
* Created by lgy on 2017/10/21.
* 圖片驗證碼
*/
(function ($) {
$.fn.imgcode = function (options) {
//初始化參數
var defaults = {
callback:"" //回調函數
};
var opts = $.extend(defaults, options);
return this.each(function () {
var $this = $(this);//獲取當前對象
var html = '<div class="code-k-div">' +
'<div class="code_bg"></div>' +
'<div class="code-con">' +
'<div class="code-img">' +
'<div class="code-img-con">' +
'<div class="code-mask"><img src="../img/front(1).png"></div>' +
'<img src="../img/back(1).png"></div>' +
'<div class="code-push"><i class="icon-login-bg icon-w-25 icon-push">刷新</i><span class="code-tip"></span></div>' +
'</div>' +
'<div class="code-btn">' +
'<div class="code-btn-img code-btn-m"></div>' +
'<span>按住滑塊,拖動完成上方拼圖</span>' +
'</div></div></div>';
$this.html(html);
//定義拖動參數
var $divMove = $(this).find(".code-btn-img"); //拖動按鈕
var $divWrap = $(this).find(".code-btn");//鼠標可拖拽區域
var mX = 0, mY = 0;//定義鼠標X軸Y軸
var dX = 0, dY = 0;//定義滑動區域左、上位置
var isDown = false;//mousedown標記
if(document.attachEvent) {//ie的事件監聽,拖拽div時禁止選中內容,firefox與chrome已在css中設置過-moz-user-select: none; -webkit-user-select: none;
$divMove[0].attachEvent('onselectstart', function() {
return false;
});
}
//按鈕拖動事件
$divMove.on({
mousedown: function (e) {
//清除提示信息
$this.find(".code-tip").html("");
var event = e || window.event;
mX = event.pageX;
dX = $divWrap.offset().left;
dY = $divWrap.offset().top;
isDown = true;//鼠標拖拽啟
$(this).addClass("active");
//修改按鈕陰影
$divMove.css({"box-shadow":"0 0 8px #666"});
}
});
//鼠標點擊松手事件
$(document).mouseup(function (e) {
var lastX = $this.find(".code-mask").offset().left - dX - 1;
isDown = false;//鼠標拖拽啟
$divMove.removeClass("active");
//還原按鈕陰影
$divMove.css({"box-shadow":"0 0 3px #ccc"});
checkcode(lastX);
});
//滑動事件
$divWrap.mousemove(function (event) {
var event = event || window.event;
var x = event.pageX;//鼠標滑動時的X軸
if (isDown) {
if(x>(dX+30) && x<dX+$(this).width()-20){
$divMove.css({"left": (x - dX - 20) + "px"});//div動態位置賦值
$this.find(".code-mask").css({"left": (x - dX-30) + "px"});
}
}
});
//驗證數據
function checkcode(code){
var iscur=false;
//模擬ajax
setTimeout(function(){
if(iscur){
checkcoderesult(1,"驗證通過");
$this.find(".code-k-div").hide();
opts.callback({code:1000,msg:"驗證通過",msgcode:"23dfdf123"});
}else{
$divMove.addClass("error");
checkcoderesult(0,"驗證不通過");
opts.callback({code:1001,msg:"驗證不通過"});
setTimeout(function() {
$divMove.removeClass("error");
$this.find(".code-mask").animate({"left":"0px"},200);
$divMove.animate({"left": "10px"},200);
},400);
}
},500)
}
//驗證結果
function checkcoderesult(i,txt){
if(i==0){
$this.find(".code-tip").addClass("code-tip-red");
}else{
$this.find(".code-tip").addClass("code-tip-green");
}
$this.find(".code-tip").html(txt);
}
})
}
})(jQuery);css部分:
.code_bg{
position: fixed;
top:0;
left: 0;
right:0;
bottom:0;
background-color: rgba(0,0,0,.5);
z-index: 99;
}
.icon-login-bg{
background-image: url(../img/icon/loginicon.png);
background-repeat: no-repeat;
}
.code-con{
position: absolute;
top:100px;
width: 320px;
left: 50%;
margin-left: -160px;
background-color: #fff;
z-index: 100;
-moz-user-select: none;
-webkit-user-select: none;
}
.code-img{
margin: 5px 5px;
padding: 5px 5px;
background-color: #f5f6f7;
}
.code-img img{
display: block;
}
.icon-w-25{
display: inline-block;
width: 25px;
height: 25px;
text-indent: -9999px;
}
.icon-push{
cursor: pointer;
background-position: -149px -95px;
}
.code-push{
height: 25px;
}
.code-btn{
position: relative;
height: 30px;
text-align: center;
color: #999;
margin: 10px 10px;
box-sizing: border-box;
background-color: #f5f6f7;
border-radius: 15px;
border: 1px solid #e1e1e1;
}
.code-btn-m{
position: absolute;
width: 40px;
height: 40px;
border-radius: 50%;
background-color: #f5f6f7;
border: 1px solid #e1e1e1;
z-index: 5;
top:-8px;
left: 10px;
box-shadow: 0 0 3px #ccc;
cursor: pointer;
background-position: -63px 10px;
}
.code-btn-img{
background-image:url(../img/icon/codejt.png);
background-repeat: no-repeat;
}
.code-btn-img.active{
background-position: -134px 10px;
}
.code-btn-img.error{
background-position: 8px 10px;
}
.code-img-con{
position: relative;
}
.code-mask{
position: absolute;
top:0;
left: 0;
z-index: 10;
}
.code-tip{
padding-left: 10px;
font-size: 12px;
color: #999;
}
.code-tip-red{
color: red;
}
.code-tip-green{
color: green;
}html部分:
<div id="imgscode"></div>
<script>
$("#imgscode").imgcode();
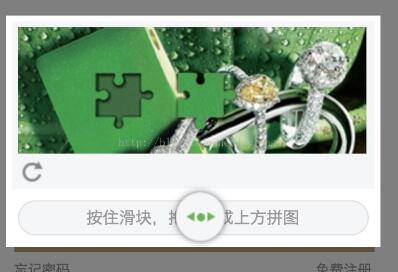
</script>效果圖:

關于“js插件如何實現圖片滑動驗證碼”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。