您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jQuery.Sumoselect插件如何實現下拉復選框效果,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
簡單介紹
jquery.sumoselect是一款跨設備、跨瀏覽器的jQuery下拉列表框插件。該jQuery下拉列表框插件可以單選,也可以多選。它的樣式可以通過CSS文件來自定義。它的最大特點是可以跨設備使用,所有設備上功能都是一致的。
該jQuery下拉列表框插件的特點有:
可以進行單選,也可以進行多選。
可以通過CSS文件來自定義樣式。
支持絕大多數的設備。
根據設備智能渲染。
在Android、IOS、Windows和其它設備上會自動渲染出該設備原生樣式的下拉列表框。
可以自定義提交數據的格式(多選可以通過 csv 或默認形式來提交)。
支持Selected、Disabled和占位文本。
易擴展,開發者可以很容易的創建新的組件。
使用基本方法間隙管理如添加選項、刪除選項、禁用、選擇等。
該jQuery下拉列表框插件需要使用jQuery 1.8.3+版本,建議使用最新版本的jQuery。
1、官方網站:
https://hemantnegi.github.io/jquery.sumoselect/ 說明介紹網址
https://hemantnegi.github.io/jquery.sumoselect/sumoselect_demo.html demo網址
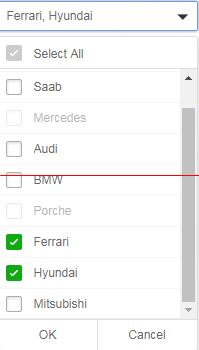
2、實現效果

3、代碼demo
首先引入js與css文件
<link href="css/sumoselect.css" rel="external nofollow" rel="stylesheet"> <script src="vendor/jquery.sumoselect.js"></script>
然后在html里面添加select標簽:
<select multiple="multiple" placeholder="咨詢,建議" class="SlectBox" id="SlectBox" required ></select>
最后在js代碼中添加代碼:
$('.SlectBox').SumoSelect({
csvDispCount: 3,
captionFormat: '已選擇:{0}(個)',
selectAll:true,
captionFormatAllSelected: "全選",
okCancelInMulti: true,
locale : ['確定', '取消', '']
});注意:官網中有許多的屬性,同時還能在select下拉框中綁定許多的事件:
當我們想要下拉框二級聯動的時候,通過下面的事件,刷新select標簽中的內容實現下拉框的二級聯動。
//重新加載select標簽中的數據
$('#SlectBox')[0].sumo.reload();感謝你能夠認真閱讀完這篇文章,希望小編分享的“jQuery.Sumoselect插件如何實現下拉復選框效果”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。