溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
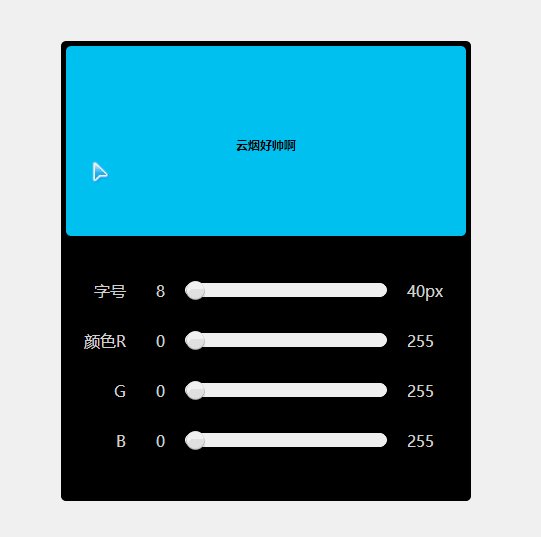
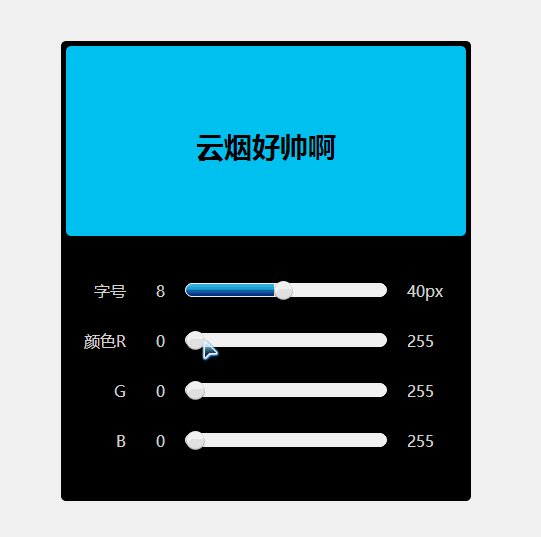
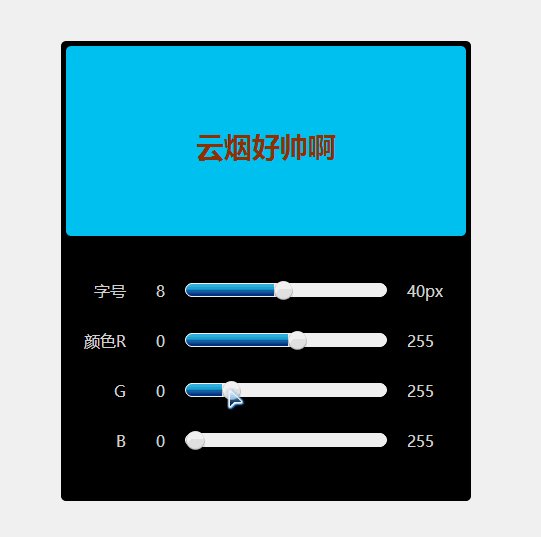
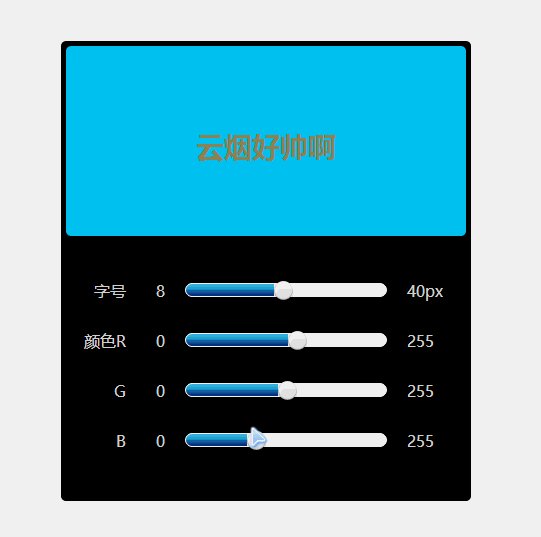
我們在用JS寫程序的時候,經常會遇到像在程序中直接控制字體的大小顏色等基本信息,尤其的在后臺方便,小編測試用javascript寫了一個這個控件,喜歡的拿走吧。

以上就是用JS寫的運行效果,一下我們來看看代碼具體實現方式:
知識點:for循環語句,字符串方法,進制轉換,this指向問題,變量,數組方法,基本事件處理等。
<!doctype html><!--聲明html版本編寫指令 H5-->
<html>
<head>
<!--聲明頁面編碼 uft-8 國際編碼-->
<meta charset="UTF-8">
<!--網站三要素 關鍵字 頁面描述 標題-->
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
*{margin:0px;padding:0px;font-family:"微軟雅黑";}
#box{width:400px;
height:450px;
background:#000;
margin:50px auto;
border:5px
solid #000;
border-radius:5px;
}
#show{width:100%;
height:190px;
background:#00ccff;
line-height:200px;
font-size:8px;
font-weight:bold;
text-align:center;
border-radius:5px;
}
#font ul{margin-left:10px;
margin-top:30px;}
#font ul li{width:380px;
height:50px;
list-style-type:none;
color:#ddd;}
#font ul li span{display:block;
width:50px;
height:50px;
line-height:50px;
text-align:right;
float:left;
}
#font ul li .roll{width:290px;
height:50px;
float:left;
line-height:50px;
padding-left:30px;
}
#font ul li .roll .move{width:200px;
height:12px;
display:inline-block;
background:#fff;
margin-left:15px;
margin-right:15px;
border-radius:10px;
background-size:cover;
border:1px solid #fff;
position:relative;
}
#font ul li .roll .move .prog{position:absolute;
top:0px;
width:0px;
height:12px;
border-radius:10px 0 0 10px;
background:url("images/slider-bar.png") bottom;}
#font ul li .roll .move .prog .but{width:22px;
height:22px;
position:absolute;
top:-3px;
background:url("images/dot-bg.png") no-repeat;
cursor:pointer;
left:0px;}
</style>
</head>
<body>
<div id="box">
<div id="show">云煙好帥啊</div>
<div id="font">
<ul>
<li>
<span>字號</span>
<div class="roll">
8
<div class="move">
<div class="prog">
<div class="but"></div>
</div>
</div>
40px
</div>
</li>
<li>
<span>顏色R</span>
<div class="roll">
0
<div class="move">
<div class="prog">
<div class="but"></div>
</div>
</div>
255
</div>
</li>
<li>
<span>G</span>
<div class="roll">0
<div class="move">
<div class="prog">
<div class="but"></div>
</div>
</div>
255
</div>
</li>
<li>
<span>B</span>
<div class="roll">
0
<div class="move">
<div class="prog">
<div class="but"></div>
</div>
</div>
255
</div>
</li>
</ul>
</div>
</div>
</body>
<script type="text/javascript">
/*
1.JS主要針對頁面當中的HTML元素以及樣式進行修改,從而得到特效
2.我們一般用JS寫特效,要知道觸發特效的條件是什么
3.促發這個條件的對象是誰
4.寫這個事件里面發生的事情
5.獲取鼠標的移動水平方向的距離
6.this代表當前執行這個事件的對象
(這個事件是誰做的 那么這個事件當中的this就是誰)
*/
var oBut =document.getElementsByClassName("but");//通過元素的類名 是以一個數組的形式保存
var oFont =document.getElementById("show");//通過ID名獲取元素
var oProg =document.getElementsByClassName("prog");
var width = [0,0,0,0];
var rgb = ["00","00","00"];
for (var i=0;i<oBut.length;i++)//重復執行某一個語句(循環體)限制條件
{
oBut[i].index=i;//自定義一個index屬性保存i
oBut[i].onmousedown =function(e){//鼠標點擊下去
//event事件對象 clientX clientY
var e = e || window.event;//做IE兼容
this.x =e.clientX;//當前對象的屬性去保存這個值(自定義一個x屬性)
var thisIndex = this;//定義一個變量保存this指向對象
var lastLeft = width[this.index];
//console.log("鼠標點擊下去");
document.onmousemove =function(e){//鼠標移動事件
//console.log("鼠標移動事件");
var e = e || window.event;//做IE兼容
width[thisIndex.index] =e.clientX-thisIndex.x+lastLeft;
if (width[thisIndex.index]>180)width[thisIndex.index]=180;
if (width[thisIndex.index]<0)width[thisIndex.index]=0;
oBut[thisIndex.index].style.left =width[thisIndex.index]+"px";
oProg[thisIndex.index].style.width =width[thisIndex.index]+"px";
if (thisIndex.index ==0)
{
oFont.style.fontSize =width[thisIndex.index]/180*40+8+"px";
//駝峰命名法
}else{
var num = parseInt(width[thisIndex.index]/180*255);
/*if (num<16)
{
numStr ="0"+num.toString(16);
}else{
numStr = num.toString(16);
}*/
rgb[thisIndex.index-1] =num<16?"0"+num.toString(16):num.toString(16);
oFont.style.color ="#"+rgb[0]+rgb[1]+rgb[2];
}
}
document.onmouseup =function(){//鼠標松開事件
//console.log("鼠標松開事件");
this.onmousemove =null;//終止移動事件
this.onmouseup =null;//終止鼠標松開事件
}
}
}
</script>
</html>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。