溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信開發之如何實現input控件,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
微信小程序 input輸入框控件
今天主要詳寫一下微信小程序中的Input輸入框控件,輸入框在程序中是最常見的,登錄,注冊,獲取搜索框中的內容等等都需要,同時,還需要設置不同樣式的輸入框,今天的代碼中都要相應的使用。
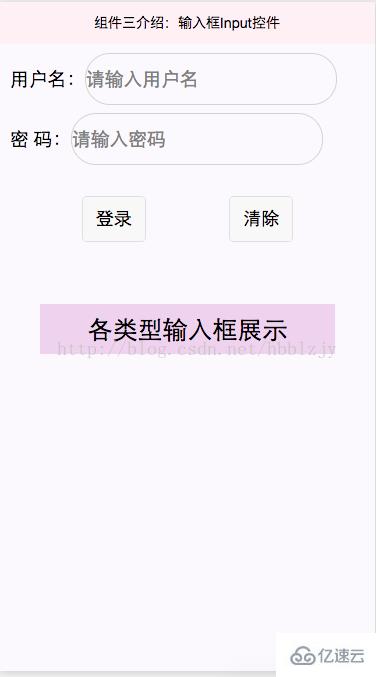
首先主頁面中將登錄的樣式進行了簡單展示和使用,
代碼如下:
<!--index.wxml-->
<!--如果在同一個form表單中創建了多個input輸入框,可以給給每個輸入框,創建自己的
name=“userName”屬性,可以區別哪個輸入框,并通過添加
屬性提交:bindsubmit="方法名" 重置:bindreset="方法名",達到清除輸入框內容的目的
js文件中的用法,e.detail.value.userName.length-->
<view class="itemView">用戶名:
<input class="input" name="userName" placeholder="請輸入用戶名"
bindinput="userNameInput"/>
</view>
<view class="itemView">密 碼:
<input class="input" password placeholder="請輸入密碼"
bindinput="passWdInput" />
</view>
<view class="viewName" style="background-color:#fbf9fe">
<button class="loginBtn" bindtap="loginBtnClick">登錄</button>
<button class="resetBtn" bindtap="resetBtnClick">清除</button>
</view>
<view>{{infoMess}}</view>
<view>{{userName}}</view>
<view>{{passWd}}</view>
<view class="viewName" style="margin-top: 60px;">
<navigator url="Component/TextInput/TextInput">
<text class="view-Name">各類型輸入框展示</text>
</navigator>
</view>//index.js
//獲取應用實例
var app = getApp()
Page({
data: {
infoMess: '',
userName: '',
userN:'',
passWd: '',
passW:''
},
//用戶名和密碼輸入框事件
userNameInput:function(e){
this.setData({
userN:e.detail.value
})
},
passWdInput:function(e){
this.setData({
passW:e.detail.value
})
},
//登錄按鈕點擊事件,調用參數要用:this.data.參數;
//設置參數值,要使用this.setData({})方法
loginBtnClick:function(){
if(this.data.userN.length == 0 || this.data.passW.length == 0){
this.setData({
infoMess:'溫馨提示:用戶名和密碼不能為空!',
})
}else{
this.setData({
infoMess:'',
userName:'用戶名:'+this.data.userN,
passWd:'密碼:'+this.data.passW
})
}
},
//重置按鈕點擊事件
resetBtnClick:function(e){
this.setData({
infoMess: '',
userName: '',
userN:'',
passWd: '',
passW:'',
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//調用應用實例的方法獲取全局數據
app.getUserInfo(function(userInfo){
//更新數據
that.setData({
userInfo:userInfo
})
})
}
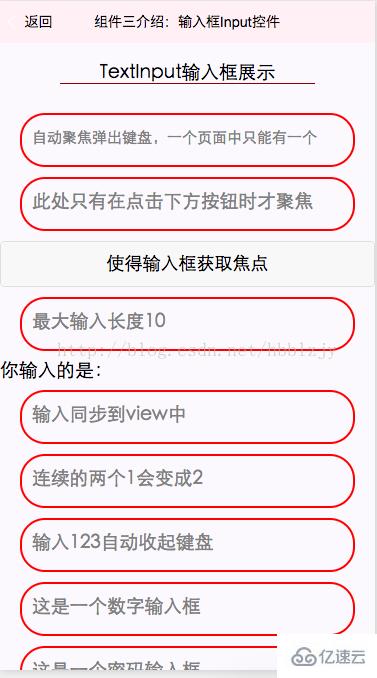
})然后在第二個界面中顯示了不同的樣式和功能的input
<!--pages/index/Component/TextInput/TextInput.wxml-->
<view class="viewTitle">
<text class="view-Name">TextInput輸入框展示</text>
<view class="lineView"></view>
</view>
<view class="section">
<input class="input" placeholder-style="font-size:15px"
placeholder="自動聚焦彈出鍵盤,一個頁面中只能有一個" auto-focus/>
</view>
<view class="section">
<input class="input" placeholder="此處只有在點擊下方按鈕時才聚焦" focus="{{focus}}" />
</view>
<view class="section1">
<button bindtap="bindButtonTap">使得輸入框獲取焦點</button>
</view>
<view class="section">
<input class="input" maxlength="10" placeholder="最大輸入長度10" />
</view>
<view class="sectiontitle">你輸入的是:{{inputValue}}</view>
<view class="section">
<input class="input" bindinput="bindKeyInput" placeholder="輸入同步到view中"/>
</view>
<view class="section">
<input class="input" bindinput="bindReplaceInput" placeholder="連續的兩個1會變成2" />
</view>
<view class="section">
<input class="input" bindinput="bindHideKeyboard" placeholder="輸入123自動收起鍵盤" />
</view>
<view class="section">
<input class="input" type="number" placeholder="這是一個數字輸入框" />
</view>
<view class="section">
<input class="input" password type="text" placeholder="這是一個密碼輸入框" />
</view>
<view class="section">
<input class="input" type="digit" placeholder="帶小數點的數字鍵盤"/>
</view>
<view class="section">
<input class="input" type="idcard" placeholder="身份證輸入鍵盤" />
</view>
<view class="section">
<input class="input" placeholder-style="color:red" placeholder="占位符字體是紅色的" />
</view>// pages/index/Component/TextInput/TextInput.js
Page({
data: {
focus: false,
inputValue: ''
},
bindButtonTap: function() {
this.setData({
focus: true
})
},
bindKeyInput: function(e) {
this.setData({
inputValue: e.detail.value
})
},
bindReplaceInput: function(e) {
var value = e.detail.value
var pos = e.detail.cursor
if(pos != -1){
// 光標在中間
var left = e.detail.value.slice(0,pos)
// 計算光標的位置
pos = left.replace(/11/g,'2').length
}
// 直接返回對象,可以對輸入進行過濾處理,同時可以控制光標的位置
return {
value: value.replace(/11/g,'2'),
cursor: pos
}
// 或者直接返回字符串,光標在最后邊
// return value.replace(/11/g,'2'),
},
bindHideKeyboard: function(e) {
if (e.detail.value === "123") {
//收起鍵盤
wx.hideKeyboard()
}
},
onLoad:function(options){
// 頁面初始化 options為頁面跳轉所帶來的參數
},
onReady:function(){
// 頁面渲染完成
},
onShow:function(){
// 頁面顯示
},
onHide:function(){
// 頁面隱藏
},
onUnload:function(){
// 頁面關閉
}
})效果圖:


感謝你能夠認真閱讀完這篇文章,希望小編分享的“微信開發之如何實現input控件”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。