您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“基于Vue2中獨立構建與運行時構建的區別是什么”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“基于Vue2中獨立構建與運行時構建的區別是什么”這篇文章吧。
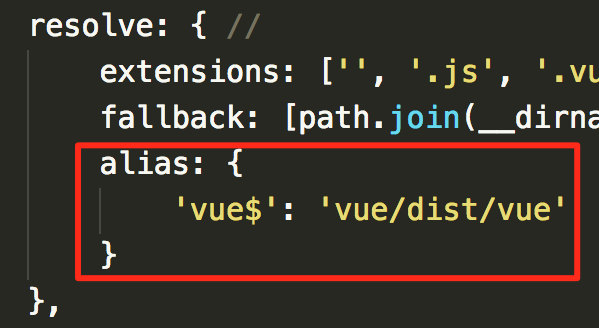
其實這個問題在你使用vue-cli構建項目的時候是不會出現的,因為你在創建項目的構建過程中已經讓你勾選了,然后會寫入webpack.config.js中。

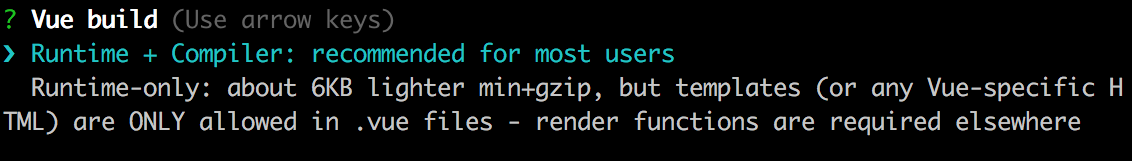
這就在這,會讓你選擇Vue的構建方式。

如果你勾選Runtime + Compiler就會出現如上的配置。
其實這里涉及到一個概念:
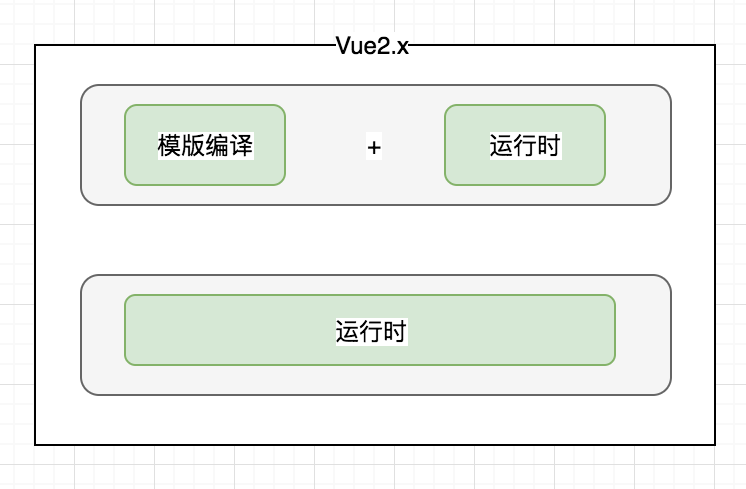
獨立構建:含義是,擁有完整的模版編譯功能和運行時調用功能
運行時構建:含義是,只擁有完整的運行時調用功能

為什么會有這種區分呢?
第一,因為Vue使用/運行過程分為兩個階段,第一階段是將模版進行編譯(如單個vue文件中的template)為渲染函數(render),第二階段是將實際函數的調用階段。
第二,因為自Vue2.x開始,Vue開始支持SSR(服務端渲染),而服務端是沒有DOM這些概念的。所以導致了從Vue2.x后會有分包的問題。
下面是官方話術:
獨立構建包括編譯和支持 template 選項。 它也依賴于瀏覽器的接口的存在,所以你不能使用它來為服務器端渲染。
運行時構建不包括模板編譯,不支持 template 選項。運行時構建,可以用 render 選項,但它只在單文件組件中起作用,因為單文件組件的模板是在構建時預編譯到 render 函數中,運行時構建只有獨立構建大小的 30%,只有 16Kb min+gzip 大小。
所以兩者最大的區別也就出來了
獨立構建包括編譯和支持 template 選項
運行時構建不包括模板編譯,不支持 template 選項
以上是“基于Vue2中獨立構建與運行時構建的區別是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。