您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
解決vue-router嵌套路由(子路由)在history模式下刷新無法渲染頁面的問題,具體內容如下
一. 異常描述
本來使用的是vue-router的hash模式,但是hash模式下url需要帶“#”符號,不僅看起來不舒服,而且有些場景下是會破壞路由中的"#"(微信分享頁面就會把"#"后邊的內容處理掉),所以就需要使用history模式,然后就讓后端改下nginx配置:
location / { try_files $uri $uri/ /index.html; }
vue-router使用history模式+使用嵌套路由:
const router = new Router({
mode: 'history',
routes: [
{
path: '/',
component: mall,
name: 'mall'
},
……
//我的銀行卡
{
path: '/myCard',
meta: { requireAuth: true },
component: myCard,
name: 'myCard',
children:[
{ path:'', component: card},
{ path:'add', component: add}
]
}
……
]
})
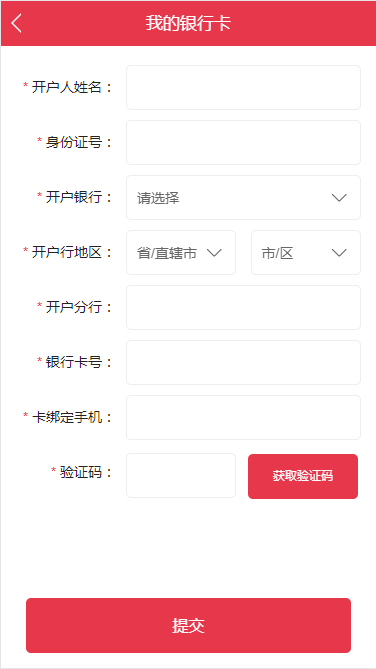
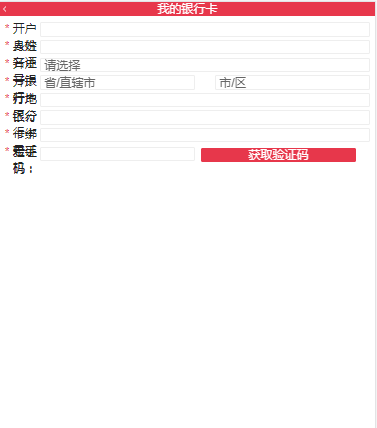
訪問路由和嵌套路由頁面,顯示正常,但是刷新頁面的時候,嵌套路由頁面就出異常了:


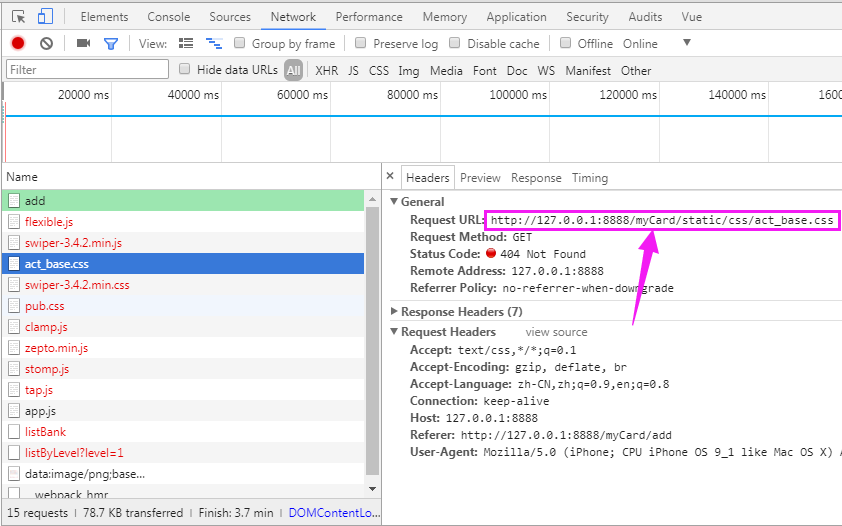
頁面樣式全亂了,看下頁面請求加載的靜態文件,所有靜態文件都是404;

二. 異常解析
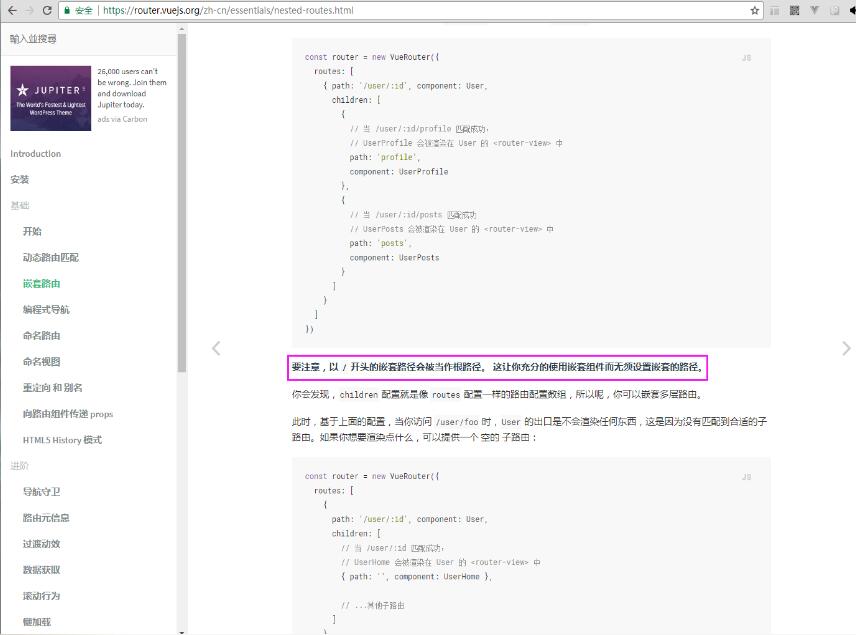
1. 看下官方文檔對嵌套路由的說明:

2. 再看之前的異常頁面,看來我們的父路由成了根目錄了看下文件路徑了:

3. 看下我們引入這些異常文件,是在index.html文件中直接引用的,也就是在根路徑下引入的。之前的hash模式下,根路徑是不會變的,所以我們在index.html文件中直接引入這些靜態文件,是可行的,但是使用history模式后,根路徑就不固定了。那么這種引入方式就不可行了,所以才造成了上邊出現的頁面無法渲染的問題:

三. 解決問題
這里有點尷尬,先考慮的主Vue中以Import的方式引入靜態樣式文件,的確可行,但是最后發現,直接修改index.html文件中的靜態文件引入路徑就OK了:
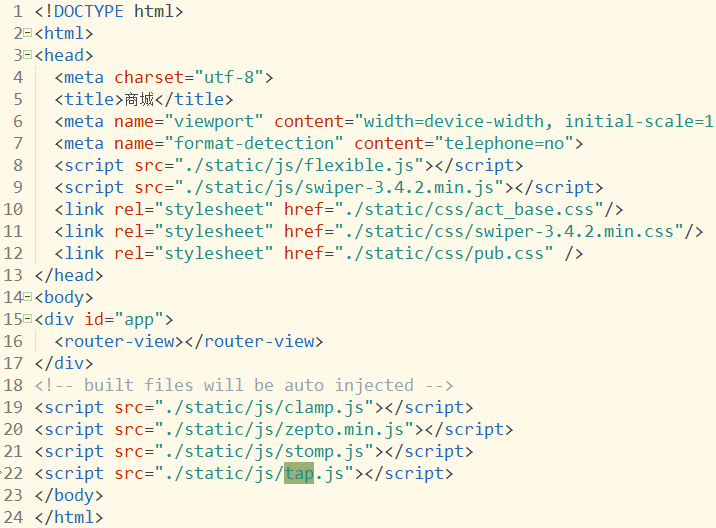
修改前:
<script src="./static/js/stomp.js"></script>
修改后
<script src="/static/js/stomp.js"></script>
四. 原理
./ 是指用戶所在的當前目錄(相對路徑);
/ 是指根目錄(絕對路徑,項目根目錄),也就是項目根目錄;
對于hash模式,根路徑是固定的,就是項目的根目錄,但是history模式下,以/開頭的嵌套路徑會被當作根路徑,所以使用“./”引入文件,就會找不到文件了,因為文件本身就是在項目根目錄下的,并不在嵌套路徑這個目錄下。
總結,無論hash模式還是history模式,可以直接使用“/”從項目根目錄引入靜態文件。
PS:之前一段時間就遇到過這個問題,百度了好久,發現很少有人問這個問題,有一個也沒人回答。也問了好些前端大神,還是沒能解決這個問題。也許是平時寫慣了“./” 和“../”這些開頭的路徑了吧,并沒有注意到靜態文件引入方式的問題,折騰了好些方法,最后很尷尬的發現,其實問題很簡單,只是對框架的底層了解不透徹罷了!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。