您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了原生JS實現的雙色球功能。分享給大家供大家參考,具體如下:
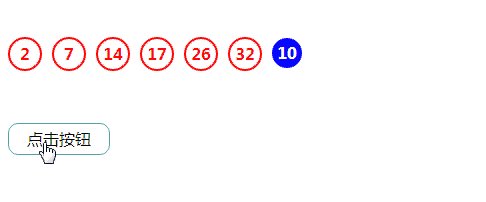
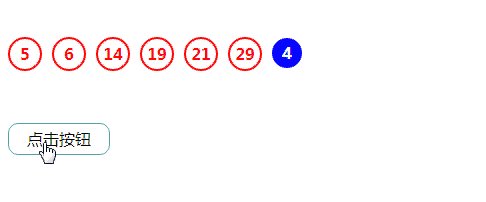
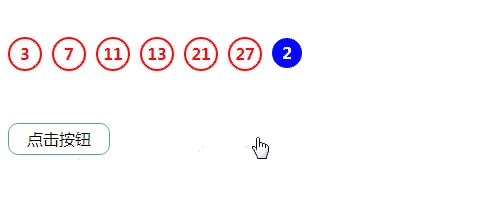
先來看看運行效果:

具體代碼如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>www.jb51.net - JS雙色球</title>
<style>
#datePicker {
width: 100px;
height: 30px;
line-height: 30px;;
border-radius: 10px;
border: 1px solid #5098a5;
text-align: center;
cursor: pointer;
}
#number {
height: 100px;
float: left;
margin-top: 20px;
}
#number span {
display: block;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
border-radius: 30px;
border: 2px solid red;
color: red;
font-weight: bold;
float: left;
margin-top: 15px;
margin-right: 10px;
}
#buleBall {
height: 100px;
margin-top: 21px;
float: left;
}
#buleBall span {
display: block;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
border-radius: 30px;
background-color: blue;
color: white;
font-weight: bold;
float: left;
margin-top: 15px;
margin-right: 10px;
}
</style>
</head>
<body>
<div class="container">
<div >
<div id="number"></div>
<div id="buleBall"></div>
</div>
<div id="datePicker">點擊按鈕</div>
</div>
<script>
//循環產生1-36數字
var arr = [];
function num() {
for (var i = 1; i < 34; i++) {
arr.push(i);
}
confusion();
}
var arrty= new Array(arr);
//偽隨機方法
function confusion(){
for(var i=1;i<34;i++){
arrty[i]=i;
}
arrty.sort(function(){ return 0.5 - Math.random() });
// var str=arrty.join();
arrAy()
}
// 將隨機獲取的數據添加到頁面上去
function arrAy() {
var array = getRandomArrayElements(arrty, 6);
array.sort(function (a, b) {//數組排序
return a > b ? 1 : -1;
});
var htm = "";
for (var i = 0; i < array.length; i++) {
htm += '<span>' + array[i] + '</span>';
}
document.getElementById('number').innerHTML = htm;
}
// 從1-36中隨機取出其中6個參數
function getRandomArrayElements(arr, count) {
var shuffled = arr.slice(0), i = arr.length, min = i - count, temp, index;
while (i-- > min) {
index = Math.floor((i + 1) * Math.random());
temp = shuffled[index];
shuffled[index] = shuffled[i];
shuffled[i] = temp;
}
return shuffled.slice(min);
}
//隨機獲取一個藍球的方法
function blueBall() {
var html = "";
var array = [];
for (var k = 1; k < 17; k++) {
array.push(k);
}
//隨機生成藍色球的算法
var n = Math.floor(Math.random() * array.length);
if (n != "0") {//去除獲取到的籃球數為0的
html += '<span>' + n + '</span>';
}
document.getElementById('buleBall').innerHTML = html;
}
window.onload = function () {
var datePicker = document.getElementById("datePicker");
datePicker.onclick = function () {
num();//點擊按鈕生成1-33的數字方法
blueBall();//點擊后獲取隨機藍球的方法
};
}
</script>
</body>
</html>
PS:這里再為大家提供幾款相關在線工具供大家參考使用:
在線隨機數字/字符串生成工具:
http://tools.jb51.net/aideddesign/suijishu
在線隨機字符/隨機密碼生成工具:
http://tools.jb51.net/aideddesign/rnd_password
在線隨機數生成工具:
http://tools.jb51.net/aideddesign/rnd_num
在線隨機生成個人信息數據工具:
http://tools.jb51.net/aideddesign/rnd_userinfo
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript數學運算用法總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript數組操作技巧總結》、《JavaScript排序算法總結》、《JavaScript遍歷算法與技巧總結》、《JavaScript查找算法技巧總結》及《JavaScript錯誤與調試技巧總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。