溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
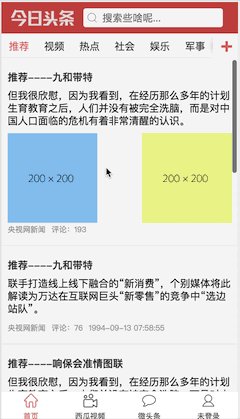
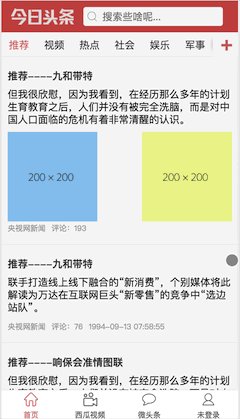
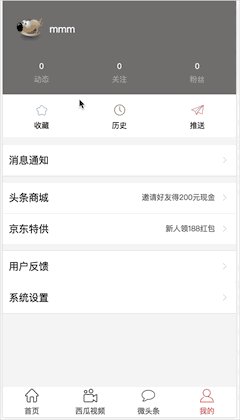
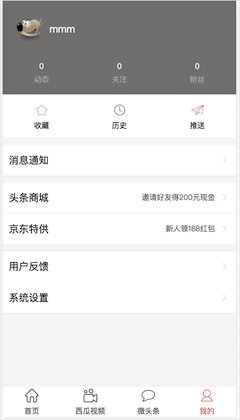
這篇文章主要為大家展示了“Vue如何模仿今日頭條”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Vue如何模仿今日頭條”這篇文章吧。
效果演示:





幾個常用的知識點
1. 路由懶加載
{
path: '/development',
name: 'development',
component: (resolve) => {
require(['../views/development.vue'], resolve)
}
}或
const _import_ = file => () => import('views/' + file + '.vue')
{
path: '/development',
name: 'development',
component: _import_('development')
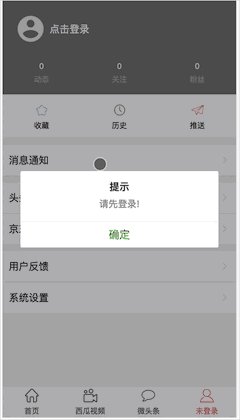
}2. 登陸攔截
通過路由的 beforeEach 鉤子函數來判斷是否需要登陸
// 如:系統設置需要登陸
{
path: '/system',
name: '系統設置',
meta: {
login: true
},
component: _import_('System/index')
}
router.beforeEach((to, from, next) => {
if (to.meta.login) { //判斷前往的界面是否需要登陸
if (store.state.user.user.name) { // 是否已經登陸
next()
}else{
Vue.prototype.$alert('請先登錄!')
.then( () => {
store.state.user.isLogin = true
})
}
}else{
if (to.meta.page) store.state.app.pageLoading = true
next()
}
})3. 動畫切換
通過檢測設置在 Router上的animate屬性 來判斷它做什么樣的切換動畫
Router.prototype.animate = 0
// 獲取每個路由meta上面的slide 來判斷它做什么動畫
{
path: '/system',
name: '系統設置',
meta: {
slide: 1
},
component: _import_('System/index')
}
watch: {
$route (to, from) {
/*
0: 不做動畫
1: 左切換
2: 右切換
3: 上切換
4: 下切換
...
*/
let animate = this.$router.animate || to.meta.slide
if (!animate) {
this.animate = ''
}else{
this.animate = animate === 1 ? 'slide-left' :
animate === 2 ? 'slide-right' :
animate === 3 ? 'slide-top' :
animate === 4 ? 'slide-bottom' : ''
}
this.$router.animate = 0
}
}4. 視頻播放
因為在IOS上 無法隱藏video的controls ,所以我們可以隱藏video,通過繪制canvas來達到播放視頻的效果
以上是“Vue如何模仿今日頭條”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。