您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
BetterScroll號稱目前最好用的移動端滾動插件,因此它的強大之處肯定是存在的。要不...哈哈。個人感覺還是很好用的。這篇文章不是籠統的講 BetterScroll ,而是單講滾動,想要深入了解它,請移步這里 。
滾動原理

better-scroll 是什么滾動原理
better-scroll 是一款重點解決移動端(已支持 PC)各種滾動場景需求的插件。它的核心是借鑒的 iscroll 的實現,它的 API 設計基本兼容 iscroll,在 iscroll 的基礎上又擴展了一些 feature 以及做了一些性能優化。
better-scroll 是基于原生 JS 實現的,不依賴任何框架。它編譯后的代碼大小是 63kb,壓縮后是 35kb,gzip 后僅有 9kb,是一款非常輕量的 JS lib。
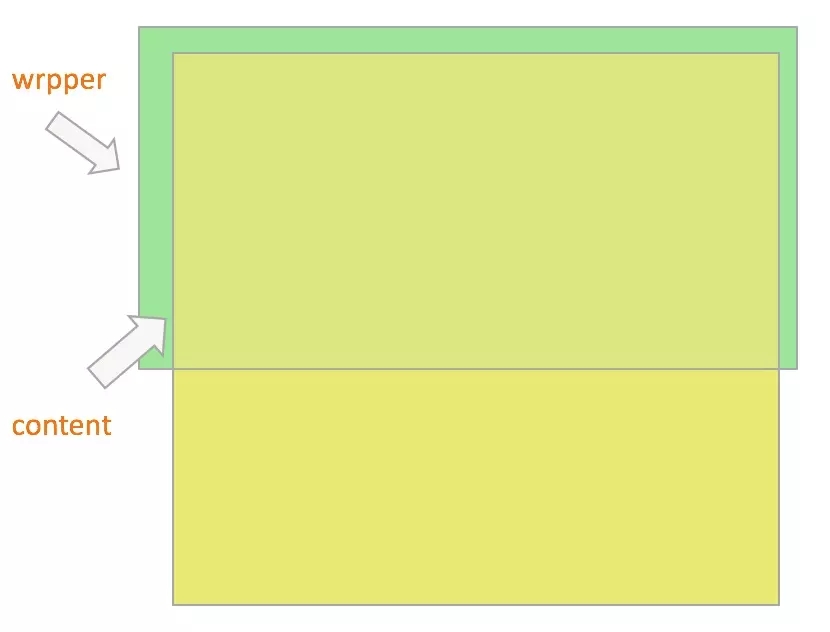
綠色部分為 wrapper,也就是父容器,它會有固定的高度。黃色部分為 content,它是父容器的第一個子元素,它的高度會隨著內容的大小而撐高。那么,當 content 的高度不超過父容器的高度,是不能滾動的,而它一旦超過了父容器的高度,我們就可以滾動內容區了。橫向滾動的原理一致就是將固定高度改為固定寬度。(這里就不啰嗦了)
縱向滾動
廢話不多說,我們直接上代碼。
<template>
<div class="wrapper" ref="wrapper">
<ul>
<li v-for="item in 8">{{item}}</li>
</ul>
</div>
</template>
<script>
import BScroll from 'better-scroll';
export default {
mounted() {
this.$nextTick(() => {
this.scroll = new BScroll(this.$refs.wrapper);
});
}
};
</script>
<style type="text/css">
.wrapper{
overflow:hidden;
height:100vh;
}
ul li{
height:400px;
}
</style>
這是一個Vue BetterScroll縱向滾動demo,這里需要注意的有兩點。
橫向滾動
橫向滾動,相比縱向滾動需要動態的去獲取滾動區的寬度,直接上代碼。
<template>
<div class="tab" ref="tab">
<ul class="tab_content" ref="tabWrapper">
<li class="tab_item" v-for="item in itemList" ref="tabitem">
{{item.title}}
</li>
</ul>
</div>
</template>
<script>
import BScroll from 'better-scroll';
export default {
data() {
return{
itemList:[
{
'title':'關注'
},
{
'title':'推薦'
},
{
'title':'深圳'
},
{
'title':'視頻'
},
{
'title':'音樂'
},
{
'title':'熱點'
},
{
'title':'新時代'
},
{
'title':'娛樂'
},
{
'title':'頭條號'
},
{
'title':'問答'
},
{
'title':'圖片'
},
{
'title':'科技'
},
{
'title':'體育'
},
{
'title':'財經'
},
{
'title':'軍事'
},
{
'title':'國際'
}
]
}
},
created() {
this.$nextTick(() => {
this.InitTabScroll();
});
},
methods:{
InitTabScroll(){
let width=0
for (let i = 0; i <this.itemList.length; i++) {
width+=this.$refs.tabitem[0].getBoundingClientRect().width; //getBoundingClientRect() 返回元素的大小及其相對于視口的位置
}
this.$refs.tabWrapper.style.width=width+'px'
this.$nextTick(()=>{
if (!this.scroll) {
this.scroll=new BScroll(this.$refs.tab, {
startX:0,
click:true,
scrollX:true,
scrollY:false,
eventPassthrough:'vertical'
});
}else{
this.scroll.refresh()
}
});
}
}
};
</script>
<style lang="scss" scoped>
.tab{
width: 100vw;
overflow: hidden;
padding:5px;
.tab_content{
line-height: 2rem;
display: flex;
.tab_item{
flex: 0 0 60px;
width:60px;
}
}
}
</style>
橫向滾動需要注意。
因為最近項目需要,所以從網上查閱了許多資料也無法解決我的問題。 BetterScroll 官網也沒有提供實際demo參考,所以就利用休息時間,寫了這篇文章。希望能對你們有用。需要具體 demo 請移步,別忘了給個star啊,寫文章不容易,給個贊唄!
tips:上文的代碼可以直接使用,小伙伴們安裝完依賴后可以直接copy測試哦~
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。