溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!

每個題目綁定的題目結構如下json對象,每次動態添加選項就是將其加入了vue實例的某個數組對象中:
vm.options.push({ id: "", text: "新選項", checked: false });
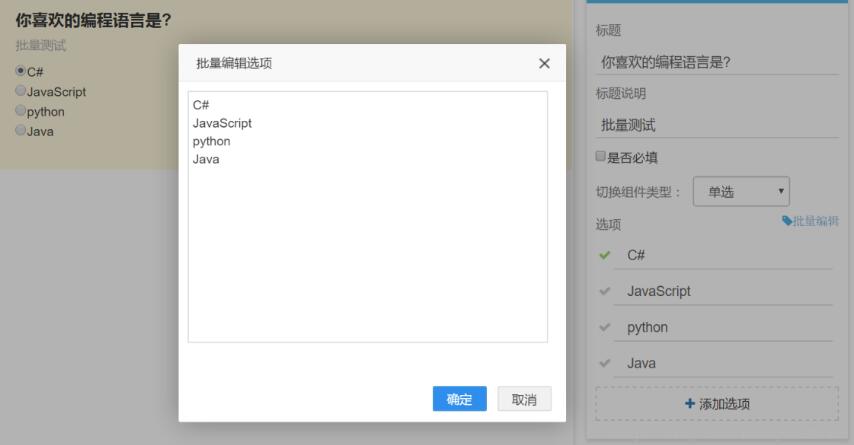
現在對radio或者checkbox集合列表進行批量添加,這里使用到了textarea容器.
textare每一行都是一條數據,它的內部是根據回車來區分(break-word自動換行不算),每一行是一個對象,整體就是一個文本數組了,獲取如下:
var contents = $("#optionsArea").val().split("\n");
獲取到數組,他只是個文本數組,我們動態綁定的radio列表卻是一個個json對象,所以再把文本數組轉成vue綁定一致的格式:
先清空數組:
vm.options.length = 0;
再將文本數組映射成vue綁定需要的數據結構:
vm.options = contents.map(function (item, index, arr) {
return {
id: "",
text: item,
checked: false
}
});
以上這篇vue.js給動態綁定的radio列表做批量編輯的方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。