您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue.js給對象屬性賦值的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
vue.js給對象屬性賦值的方法:首先引入vue文件并修改title標簽內容;然后在標簽內插入語句;接著調用【created()】函數;最后在【mounted()】中給obj對象屬性重新賦值。
vue.js給對象屬性賦值的方法:
第一步,在新建的Web項目中,引入vue.js文件并修改title標簽內容,如下圖所示:

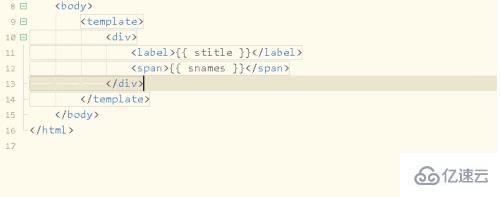
第二步,在<body></body>標簽中,插入<template></template>,并插入<label>和<span>,如下圖所示:

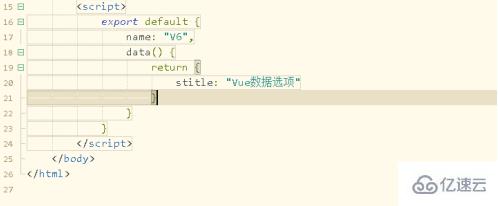
第三步,使用export default,給vue對象進行實例化,給stitle賦初值,如下圖所示:

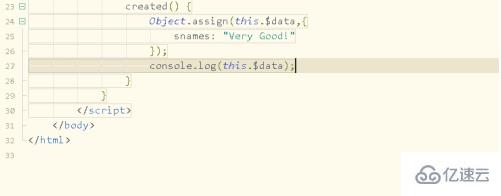
第四步,調用created()函數,并使用Object.assign()方法,給對象中的snames賦值,如下圖所示:

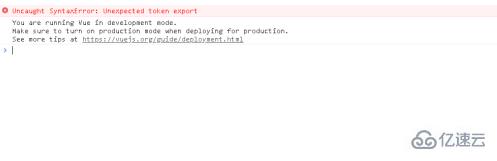
第五步,保存代碼并打開瀏覽器控制臺,查看打印結果,發現出現了語法錯誤,如下圖所示:

第六步,修改代碼并在data中添加對象obj,然后在mounted()中給obj對象屬性重新賦值,如下圖所示:

感謝各位的閱讀!關于vue.js給對象屬性賦值的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。