您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了如何寫移動端慣性滑動或回彈Vue導航欄組件,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
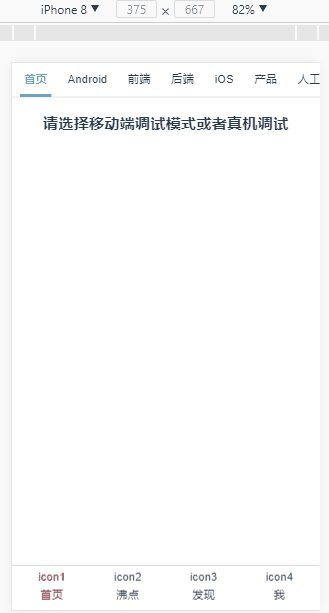
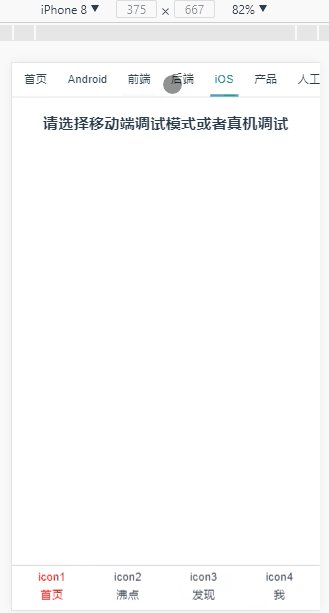
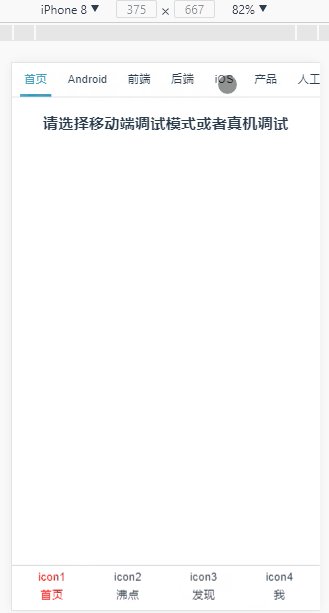
先看效果

好的,開始廢話了,實習差不多3個月了,這段時間跟著導師大佬也有接觸過一些項目,也學到了不少東西,接觸到的項目基本都是移動端項目,而且框架主要用的是Vue。做過移動端或者用過移動端APP(呸,屁話)的同學肯定會發現很多時候都會有類似上面這種有滑動效果的tab導航欄,相信大家肯定在掘金的首頁就看到過。
實現思路
當時的項目中恰好也有這種需求,于是我想偷個懶直接使用 Mint-ui 組件庫里現成的tabbar和tab-item組件,github上看了下它的實現源碼發現只實現了切換功能但不能滑動,so,懶偷不了就只好自己寫咯。
其實單單實現tab切換功能是不難的,看mint-ui使用的其實是v-model語法糖,就像下面這樣
<ly-tab v-model="selected"> <ly-tab-item></ly-tab-item> </ly-tab>
下面是拆解v-model語法糖的實現
<ly-tab :value="selected" @input="selected = arguments[0]"> <ly-tab-item></ly-tab-item> </ly-tab>
然后只需要在tab-item組件內實現當自己被點擊時,讓其父組件也就是ly-tab組件 $emit 一個 input 事件,并傳入一個標識每個tab-item的唯一值作為第一個參數,關于這個唯一值,mint-ui的做法需要用戶自己手動給每個tab-item通過props傳入一個唯一的id值,如下為Mint UI的Demo實現:
<mt-tabbar v-model="selected"> <mt-tab-item id="訂單"> <img slot="icon" src="http://placehold.it/100x100"> <span slot="label">訂單</span> </mt-tab-item> </mt-tabbar>
但是,在看過大佬的 vue當中設計Tabbar插件時的思考 后覺得文章中的那種做法會更好一點,因為對于父組件 <ly-tab/> 來說,只要知道點擊的是哪個 <ly-tab-item/> 就行了啊,那么我把每個 <ly-tab-item/> 組件的 index 索引值作為它的唯一標識值不就行了嗎。
那么問題來了:怎么在tab-item組件內部取到自己的 index 值呢?
首先ly-tab組件的 $children 是一個數組,由于每個 <ly-tab-item/> 組件是依次創建并通過push的方式插入該數組,所以在每個 <ly-tab-item/> 組件創建并push到 $children 時,對于 <ly-tab-item/> 組件來說 (this.$parent.$children.length || 1) - 1 不就是每個 <ly-tab-item/> 組件唯一的 index 值了啊。實際上,到這里點擊切換的功能就已經可以實現了。下面貼上tab-item.vue中的代碼:
tab-item.vue
<template>
<a class="ly-tab-item"
:
@click="$parent.$emit('input', id)">
<div class="ly-tab-item-icon"><slot name="icon"></slot></div>
<div class="ly-tab-item-label"><slot></slot></div>
</a>
</template>
<script>
export default {
name: 'LyTabItem',
computed: {
activeStyle () {
return {
color: this.$parent.activeColor,
borderColor: this.$parent.activeColor,
borderWidth: this.$parent.lineWidth,
borderBottomStyle: 'solid'
}
}
},
data () {
return {
id: (this.$parent.$children.length || 1) - 1
}
}
}
</script>
<style lang="scss">
.ly-tab-item {
text-decoration: none;
text-align: center;
.ly-tab-item-icon {
margin: 0 auto 5px;
}
.ly-tab-item-label {
margin: 0 auto 10px;
line-height: 18px;
}
}
</style>關于tab.vue中觸摸滑動、慣性滑動以及回彈等效果實現在這里就沒辦法詳細講了,有興趣的小伙伴可以到github上查看, 點我去github查看項目 ,如果想看示例demo可以clone項目到本地跑一跑,寫得不好的地方歡迎大家指正,如果覺得用得著或者能夠幫到大家的話最好了,那也不妨點個star吧,哈哈......
哎哎哎,不對不對,怎么就開始求star了,最重要的還沒講呢—— ly-tab怎么使用呢?
如何使用 ly-tab
小伙伴們如果想使用ly-tab,需要在你的項目中通過npm或者yarn下載安裝:
npm install ly-tab -S or yarn add ly-tab
接著在main.js中全局引入:
import Vue from 'vue'; import LyTab from 'ly-tab'; Vue.use(LyTab);
之后你就可以在你項目中任意使用 <ly-tab></ly-tab> 和 <ly-tab-item></ly-tab-item> 組件而不需要再次引入了
栗子
<ly-tab v-model="selected" fixBottom>
<!-- selected是你自己定義的一個在data中用于存放當前tab-item的索引值的變量 -->
<ly-tab-item v-for="(item, index) in tabList" :key="index">
{{item.itemName}}
</ly-tab-item>
</ly-tab>上面的栗子其實只是tabbar的實現,大家項目中肯定還需要做視圖區的切換,在這里簡單說一下我目前的做法:
使用Vue-router做router-view的切換
使用動態組件(可以配合異步組件使用)
我暫時的話好像只用過這兩種,不知道大家還有其他什么更好的方法,歡迎分享~
配置項
可以給 <ly-tab></ly-tab> 組件傳入一些配置項以自定義你想要的效果
| 配置項 | 類型 | 描述 | 默認值 |
|---|---|---|---|
| lineWidth | Number | fixBottom為false時tabbar底部border-width | 1px |
| activeColor | String | 激活狀態下字體color以及border-bottom-color | red |
| fixBottom | Boolean | 是否固定在視圖底部(為false時不可滑動) | false |
| additionalX | Number | 近似等于超出邊界時最大可拖動距離 | 50px |
| reBoundExponent | Number | 慣性回彈指數(值越大,幅度越大,慣性回彈距離越長) | 10 |
| sensitivity | Number | 慣性滑動時的靈敏度(值越小,阻力越大),可近似認為手松開后速度減為零所需時間 | 1000ms |
| reBoundingDuration | Number | 回彈動畫duration | 360ms |
上述內容就是如何寫移動端慣性滑動或回彈Vue導航欄組件,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。