您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文是針對對于完全沒有了解過vue 和npm,連運行環境和項目構建的都不會的小白,對于前端老司機的就不用看了,浪費時間。
使用npm 與vue-cli 構建vue 項目
第一步:安裝運行環境(node與npm)
nodeJ官網:http://nodejs.cn/下載安裝包( 安裝)
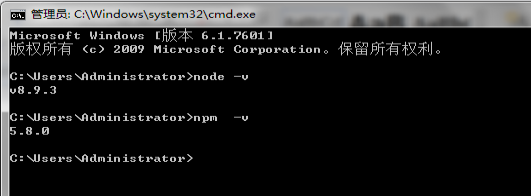
安裝完成后,需要檢測是否安裝成功
使用命令行cmd 打開dos 黑窗口,運行 node -v 和 npm –v,出現版號說明安裝成功

注(npm 是node自帶的,在安裝node時已經安裝了)
如何升級npm 的版本呢?很簡單
執行命令:npm i –g to update (全局安裝:建議) 或者npm install –g npm
第二步:安裝腳架手 vue-clic
安裝vue-cli 有兩種安裝途徑(npm 與 cnpm),二選一
(1) 使用npm 安裝vue-cli,全局安裝 (該方式安裝比較慢,國外鏡像)
運行:npm install g vue –cli
(2) 使用cnpm ( 國內淘寶鏡像)安裝vue-cli
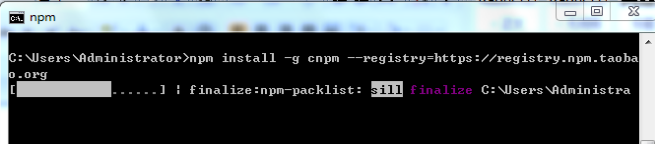
(2.1) 首先要注冊cnpm
運行:npm install -g cnpm --registry=https://registry.npm.taobao.org

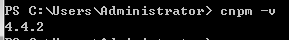
(2.2) 檢測 cnpm 是否安裝成功,出現版本說明安裝成功
運行:cnpm -v

(2.3)使用cnpm 安裝腳架手vue-cli
運行:cnpm install –g vue-cli
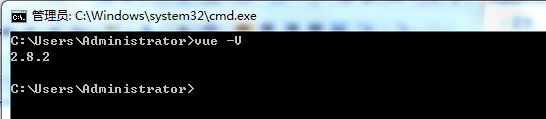
使用 vue –V(注意:大寫V)查看是否安裝成功
運行:vue –V

第三步 :正式開始創建項目
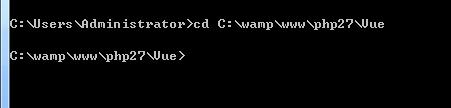
1.使用 命令:cd目錄路徑 ,進入到你指定的創建項目的路徑下
如:

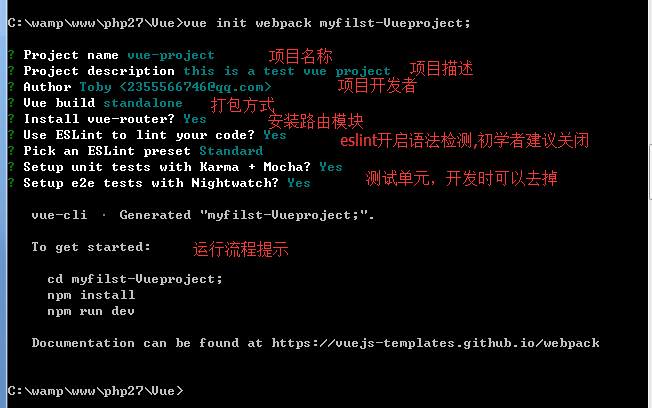
2. 使用 vue init webpack 初始化項目
運行:vue init webpack myfilst-vueproject(自定義文件目錄名稱)
一般默認,直接回車就可以了

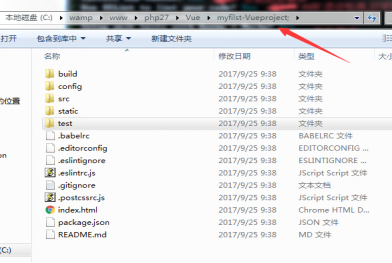
在目前為止,已創建好一個vue 的項目,目錄結構如:(結構詳解看官網)

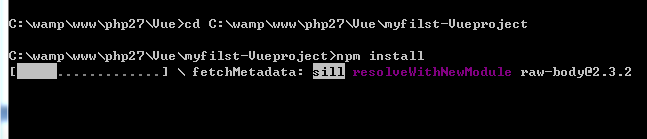
3.按照提示運行流程,在當前項目的目錄下安裝模塊
運行: cd 項目名稱
運行: npm install

正在安裝模塊依賴。。。。
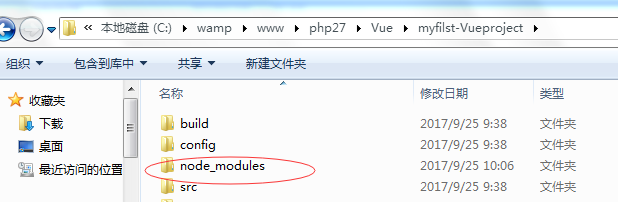
模塊安裝完成,項目根目錄下多一個文件夾

第四步:啟動/運行項目
運行:npm run dev
成功運行,默認效果如:

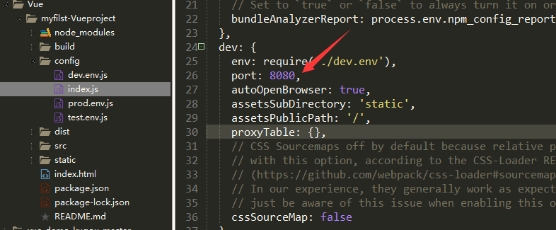
如果沒有顯示正常的頁面,看是否端口是否被占用,默認運行端口為8080,
項目根目錄下 ->config->index.js

修改該端口值,重新運行:npm run dev
每次修改配置文件都要重新運行
第五步:打包上線
運行:npm run build
打包完成后,會在根目錄下生成一個dis 的文件夾,可以在本地打開瀏覽,項目上線時,只需將dis 文件夾放在服務器即可
總結
以上所述是小編給大家介紹的使用vue-cli創建項目的圖文教程,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。