溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
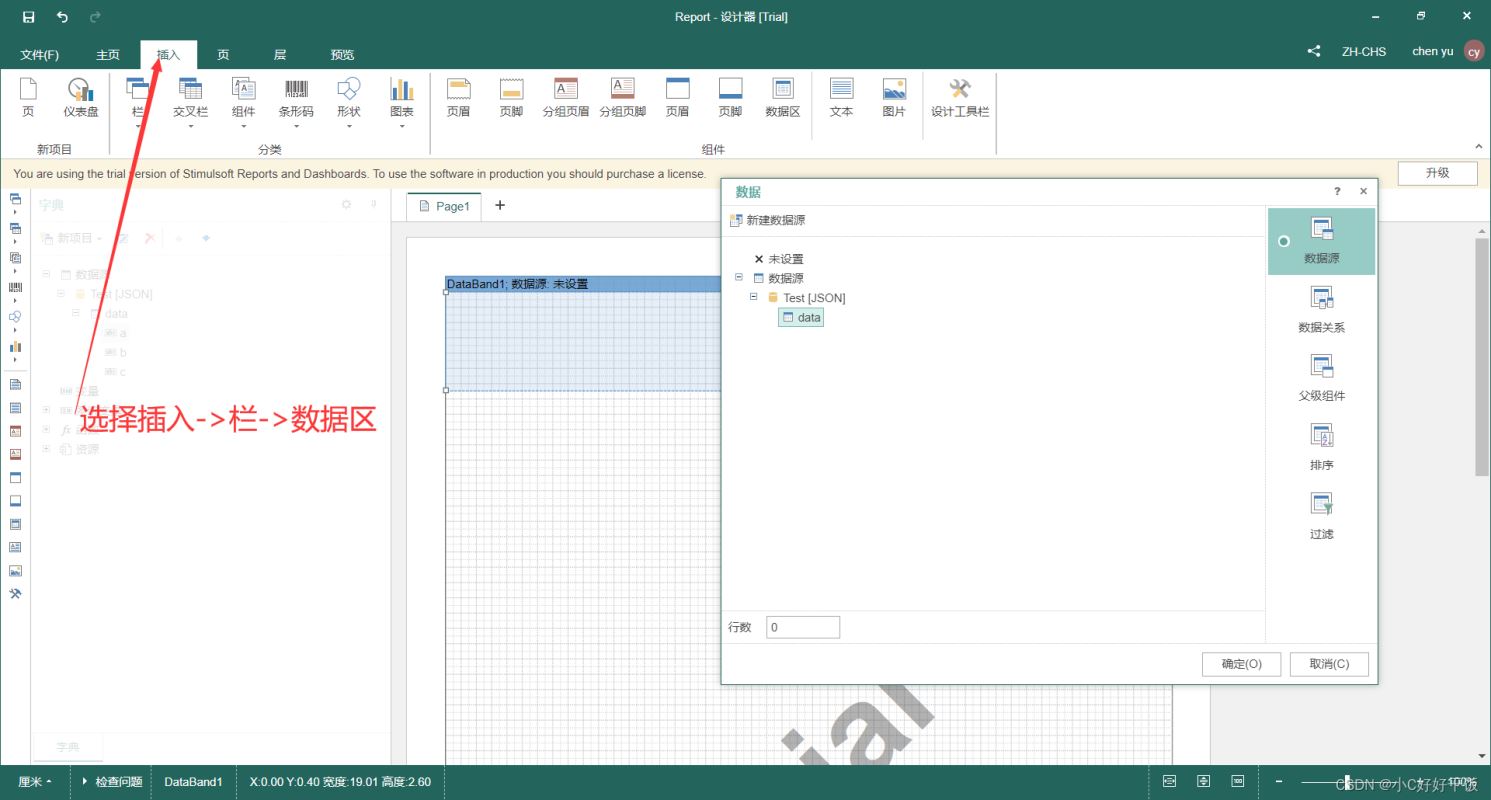
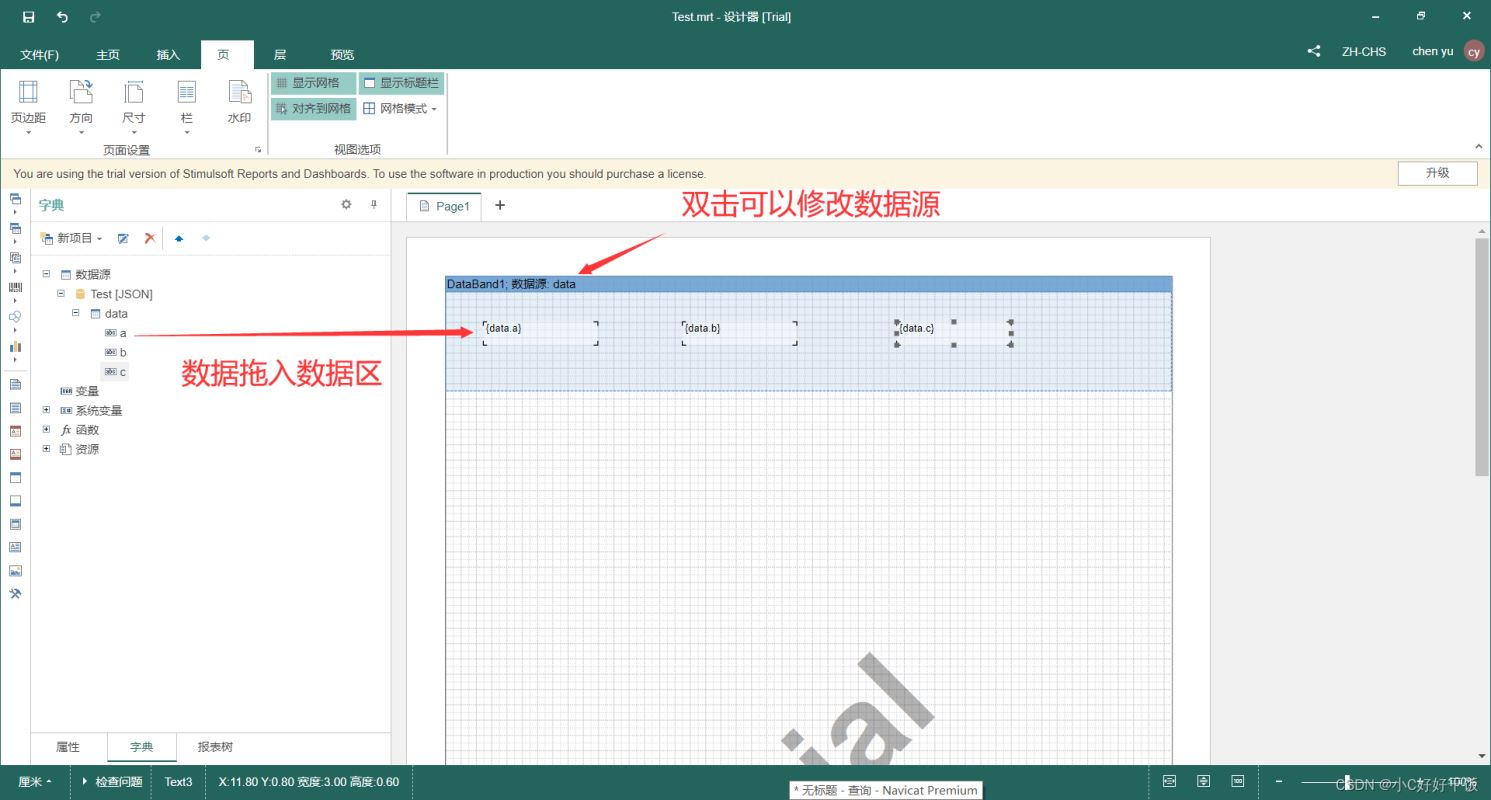
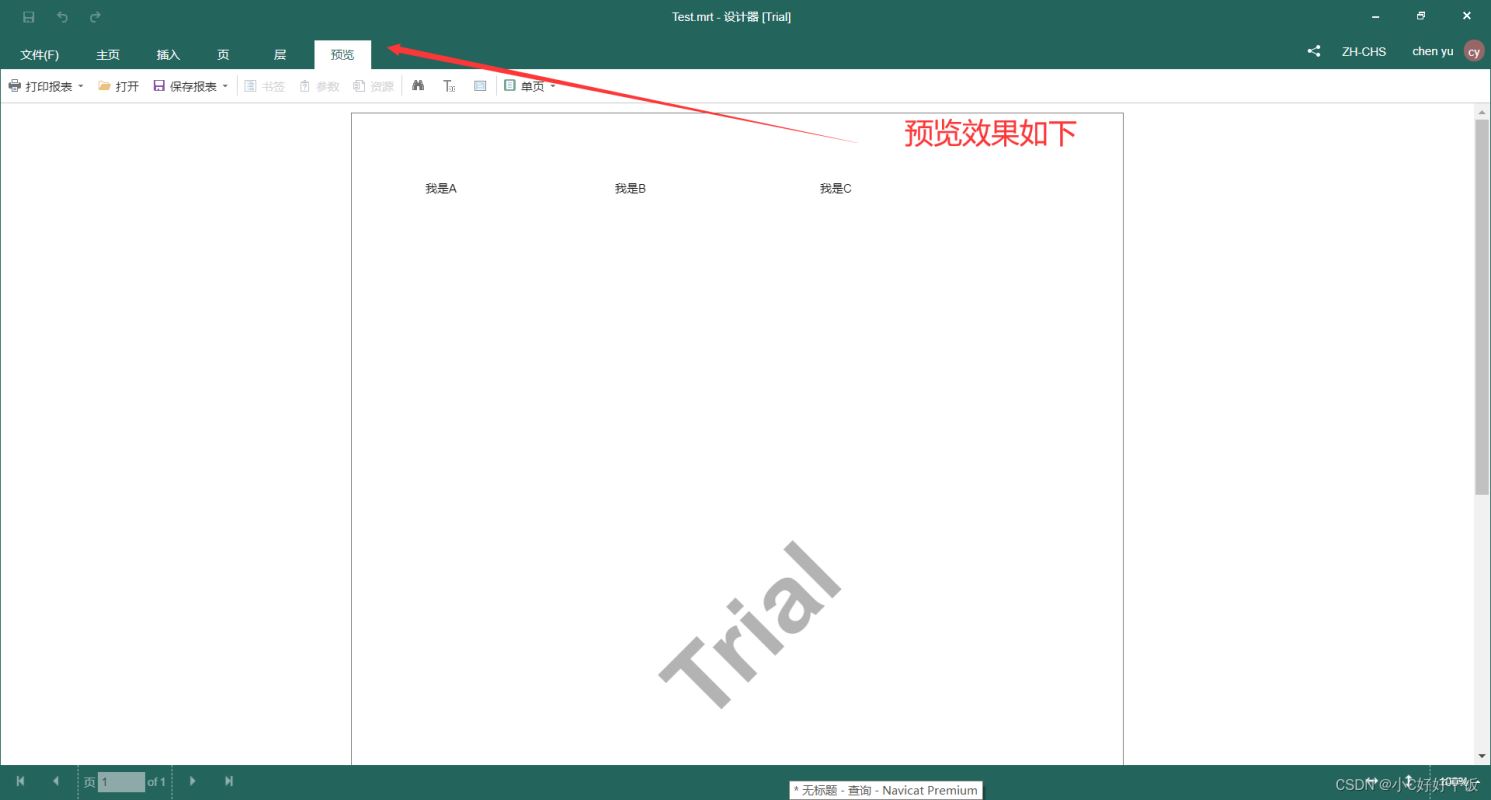
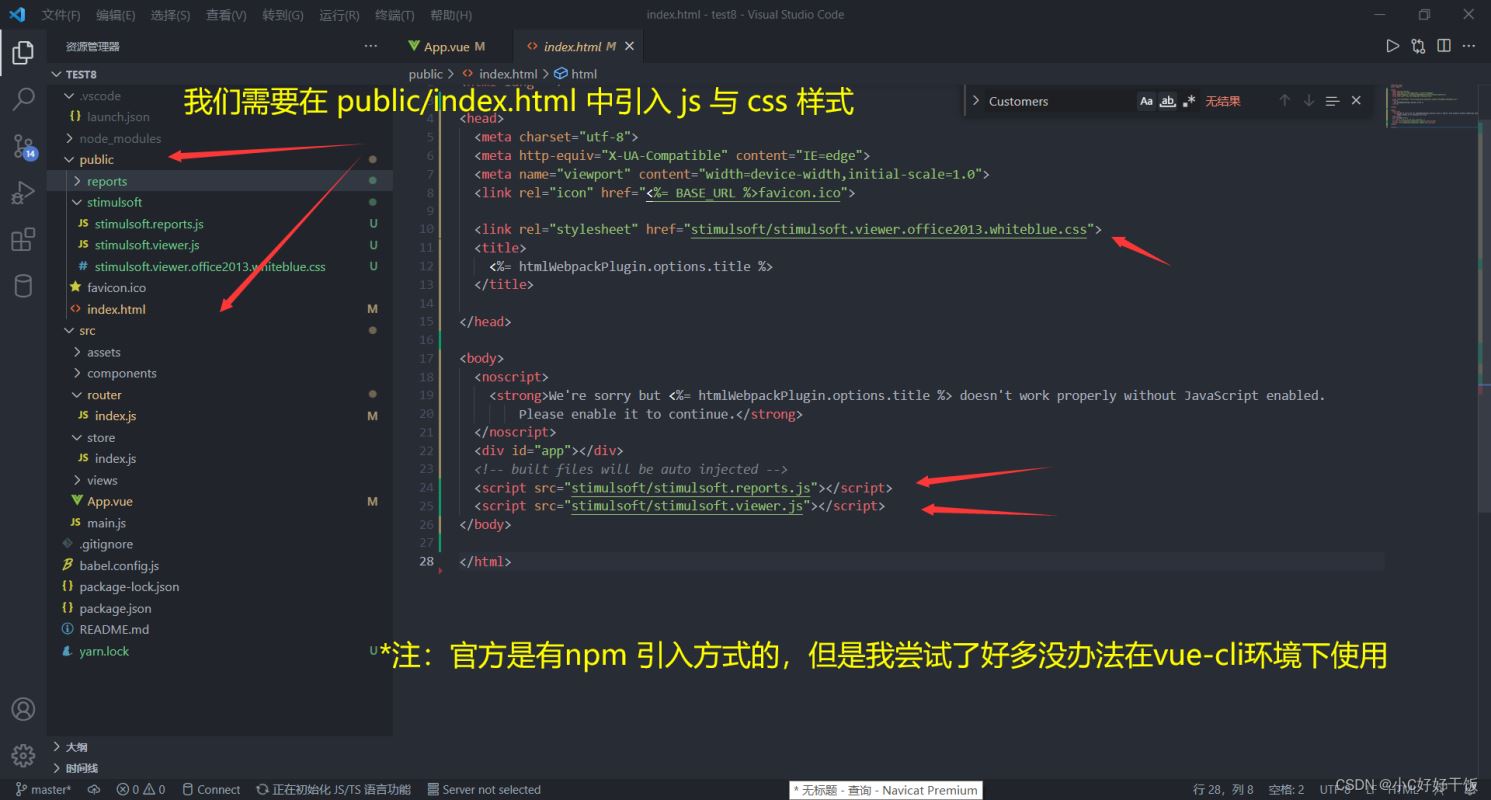
vue-cli使用stimulsoft.reports.js的過程是怎樣的,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
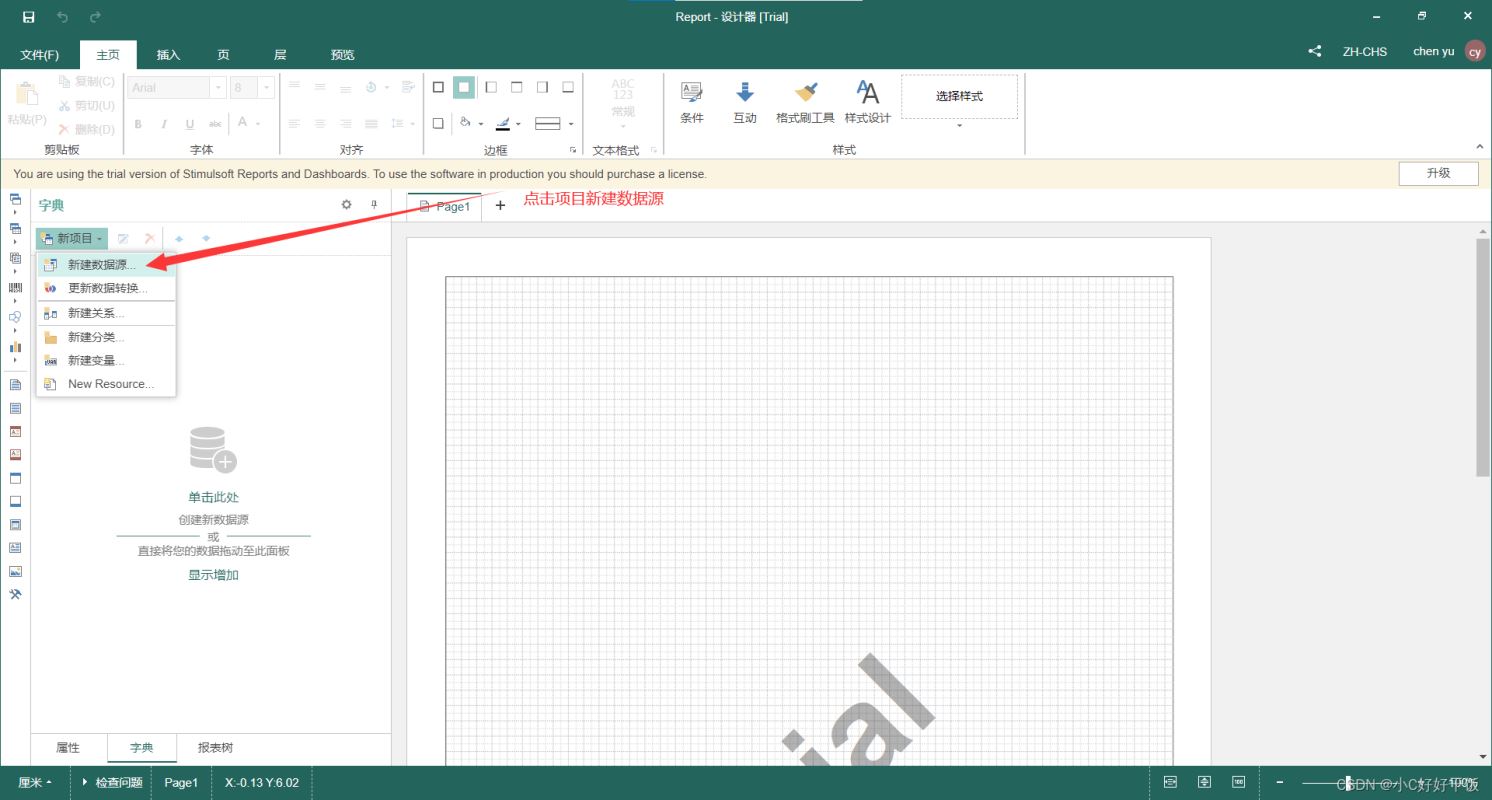
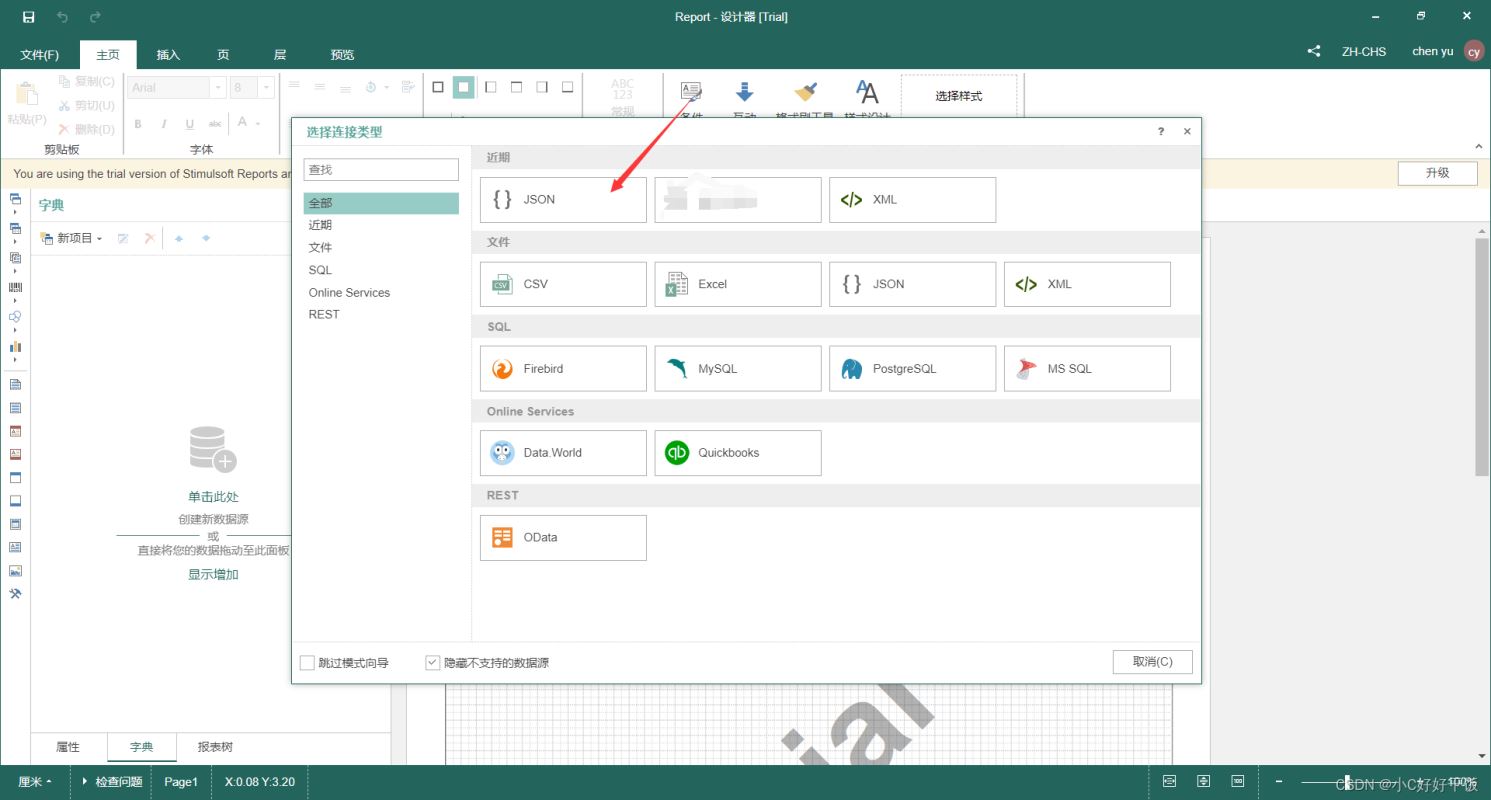
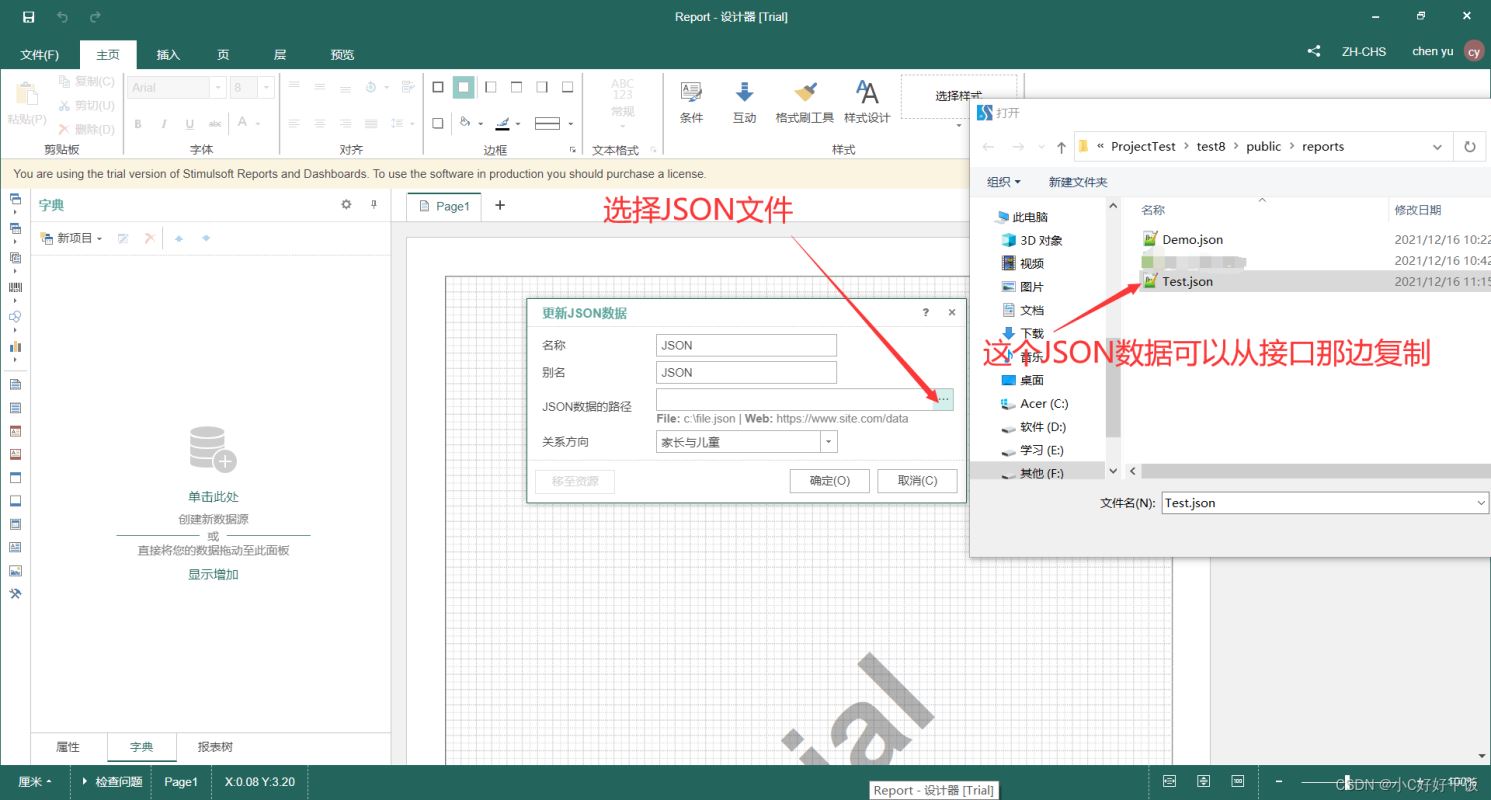
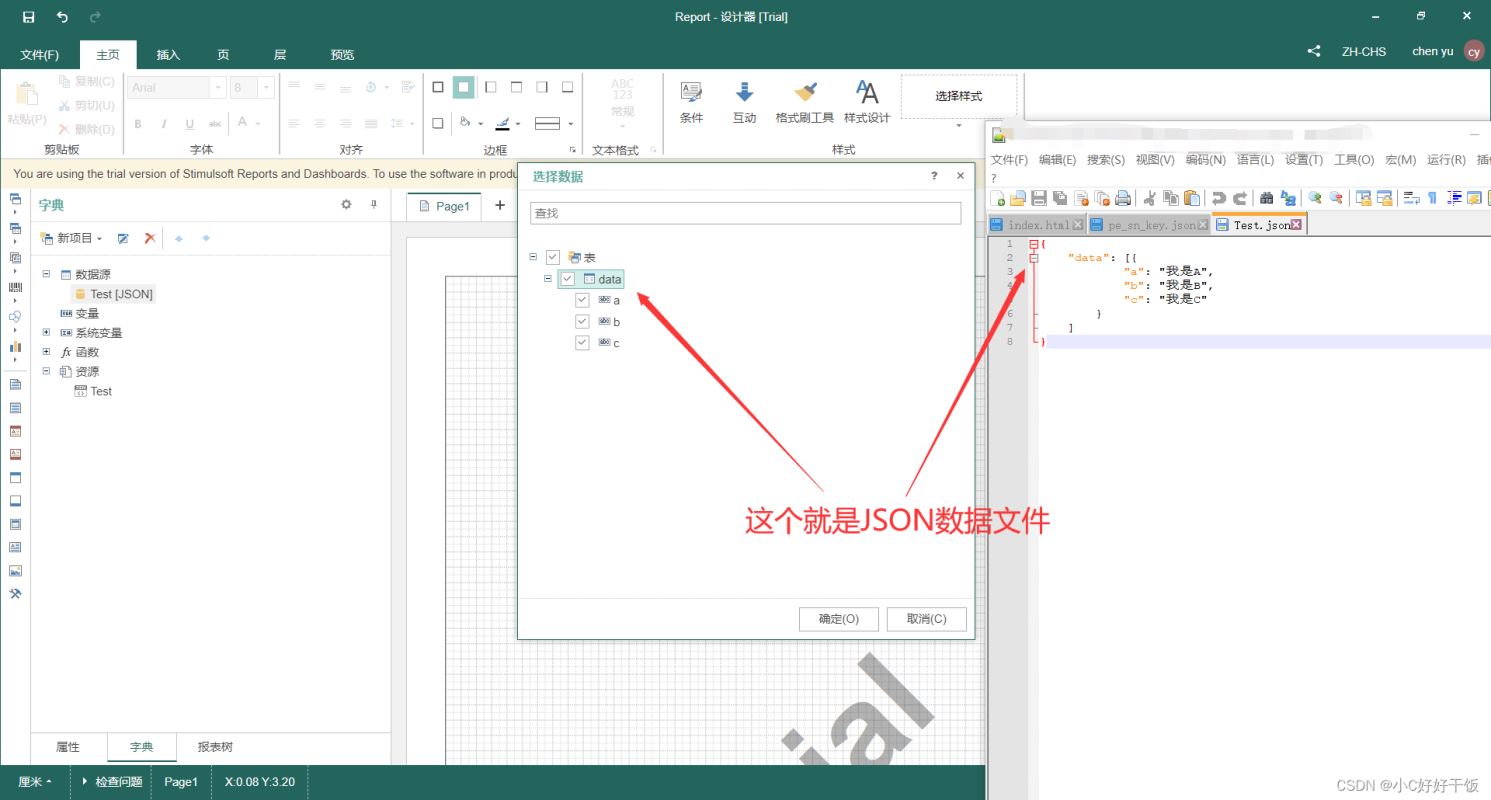
以下是JSON數據的教程







json數據結構
{
"數據源名":[
// ...數據列表
]
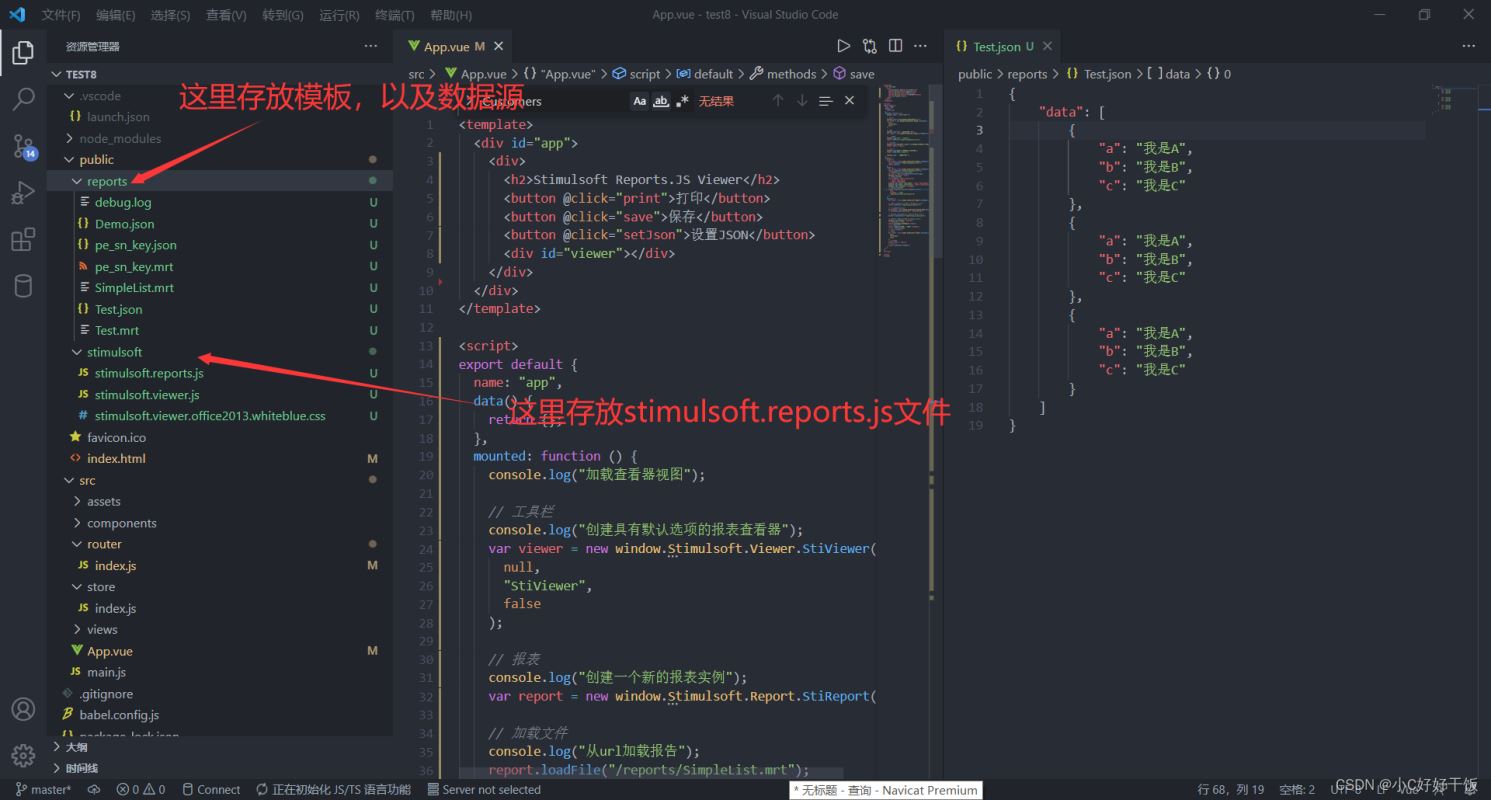
}自己的測試JSON數據
{
"data": [
{
"a": "我是A",
"b": "我是B",
"c": "我是C"
},
{
"a": "我是A",
"b": "我是B",
"c": "我是C"
},
{
"a": "我是A",
"b": "我是B",
"c": "我是C"
}
]
}附上官方處數據(自己刪減了一些數據讓讀者能更好看懂結構)
{
"Customers": [{
"CustomerID": "ALFKI",
"CompanyName": "Alfreds Futterkiste",
"ContactName": "Maria Anders",
"ContactTitle": "Sales Representative",
"Address": "Obere Str. 57",
"City": "Berlin",
"Region": null,
"PostalCode": "12209",
"Country": "Germany",
"Phone": "030-0074321",
"Fax": "030-0076545"
}, {
"CustomerID": "ANATR",
"CompanyName": "Ana Trujillo Emparedados y helados",
"ContactName": "Ana Trujillo",
"ContactTitle": "Owner",
"Address": "Avda. de la Constitución 2222",
"City": "México D.F.",
"Region": null,
"PostalCode": "05021",
"Country": "Mexico",
"Phone": "(5) 555-4729",
"Fax": "(5) 555-3745"
}]
}

附上App.vue代碼
分別有展示數據、打印數據、保存數據、導入json數據的功能測試
<template>
<div id="app">
<div>
<h3>Stimulsoft Reports.JS Viewer</h3>
<button @click="print">打印</button>
<button @click="save">保存</button>
<button @click="setJson">設置JSON</button>
<div id="viewer"></div>
</div>
</div>
</template>
<script>
export default {
name: "app",
data() {
return {};
},
// 加載官方示例模板代碼
mounted: function () {
console.log("加載查看器視圖");
// 工具欄
console.log("創建具有默認選項的報表查看器");
var viewer = new window.Stimulsoft.Viewer.StiViewer(
null,
"StiViewer",
false
);
// 報表
console.log("創建一個新的報表實例");
var report = new window.Stimulsoft.Report.StiReport();
// 加載文件
console.log("從url加載報告");
report.loadFile("/reports/SimpleList.mrt");
// 創建報表
console.log("將報表分配給查看器,報表將在呈現查看器之后自動生成 ");
viewer.report = report;
// 注入標簽
console.log("將查看器呈現給選定的元素");
viewer.renderHtml("viewer");
console.log("加載成功完成!");
},
methods: {
// 調用打印機打印數據
print() {
var report = new window.Stimulsoft.Report.StiReport();
report.loadFile("/reports/SimpleList.mrt");
report.print();
},
// 導出保存數據
save() {
var report = new window.Stimulsoft.Report.StiReport();
report.loadFile("/reports/SimpleList.mrt");
// 將呈現的報告保存為JSON字符串
var json = report.saveDocumentToJsonString();
console.log("json", json);
// 獲取報告文件名
var fileName = report.reportAlias
? report.reportAlias
: report.reportName;
console.log("report.reportName", report.reportName);
console.log("report.reportAlias", report.reportAlias);
console.log("fileName", fileName);
// 將數據保存到文件
window.Stimulsoft.System.StiObject.saveAs(
json,
fileName + ".mdc",
"application/json;charset=utf-8"
);
},
// 獲取json數據并寫入頁面
setJson() {
var report = new window.Stimulsoft.Report.StiReport();
// report.loadFile("/reports/SimpleList.mrt");// 官方數據模板
report.loadFile("/reports/Test.mrt");// 自己的數據模板
// 創建新的DataSet對象
var dataSet = new window.Stimulsoft.System.Data.DataSet("JSON");
// 將JSON數據文件從指定的URL加載到DataSet對象
// dataSet.readJsonFile("/reports/Demo.json");//官方數據
dataSet.readJsonFile("/reports/Test.json");// 自己的json數據
//文件用上面的readJsonFile方式導入,接口網絡請求用下面這種方式進行導入
// let json=/*此處省略獲取數據請求*/
// dataSet.readJson(JSON.stringify(json));
// 清除報告模板中數據
report.dictionary.databases.clear();
// 注冊數據集對象
report.regData("JSON", "JSON", dataSet);
// 用注冊數據呈現報表
// report.render();
// 工具欄
var viewer = new window.Stimulsoft.Viewer.StiViewer(
null,
"StiViewer",
false
);
// 創建報表
viewer.report = report;
// 注入標簽
viewer.renderHtml("viewer");
},
},
};
</script>
<style>
</style>看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。