溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
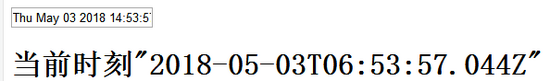
這篇體驗一下VUE的雙向綁定
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
<div id="app">
<input type="text" v-model="CurrentTime" placeholder="當前時刻">
<h2>當前時刻{{ CurrentTime }}</h2>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
CurrentTime: new Date()
},
mounted:function(){
var _this = this;
this.timer = setInterval(function(){
_this.CurrentTime = new Date();
},1000);
},
beforeDestroy:function(){
if(this.timer){
clearInterval(this.timer);
}
}
});
</script>
</body>
</html>

{{ }} 是所謂的文本插值的方法,目的是顯示雙向綁定的數據
mounted 表示el掛載到實例上調用的事件
beforeDestory 是實例銷毀以前調用
在上例中,在mounted事件中創建了一個定時器,每隔一秒就把當前時間寫入文本框中,由于雙向綁定的原因,H1標簽的文本也會跟著變化,和文本框的文本保持一致。在beforeDestory事件里在Vue實例銷毀前則會清除定時器
總結
以上所述是小編給大家介紹的Vue.js 踩坑記之雙向綁定,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。