您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
TypeScript 為 JavaScript 帶來靜態類型檢查,讓 JavaScript 編寫中大型應用的時候可以應用工具來避免部分錯誤。

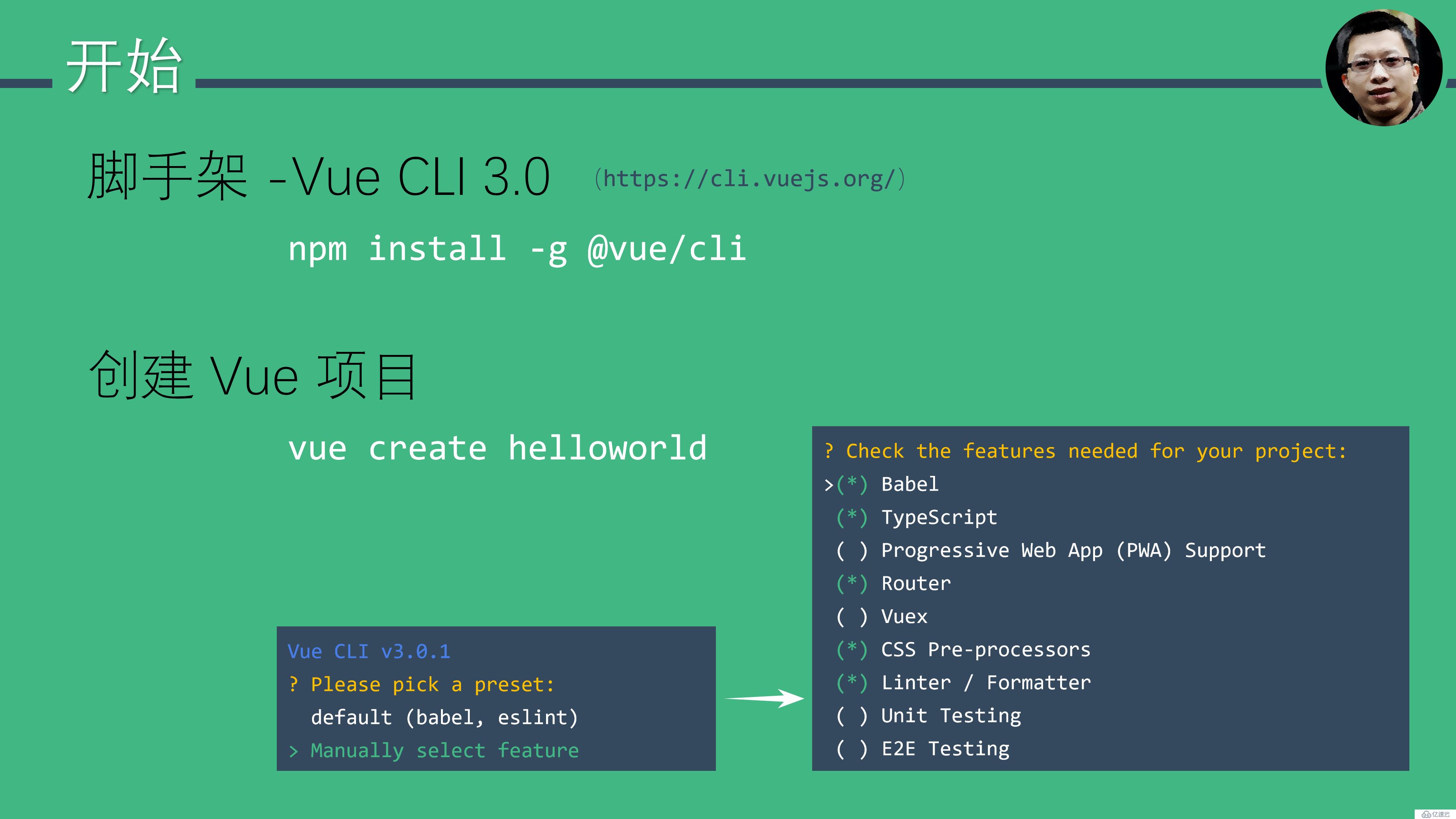
Vue 很早就支持 TypeScript,但配置起來比較麻煩,幸好有了 Vue CLI 3.0。安裝好 vue-cli 之后,使用 vue create 項目名稱 來創建項目,vue 腳本手架自動創建以項目名稱命名的目錄。

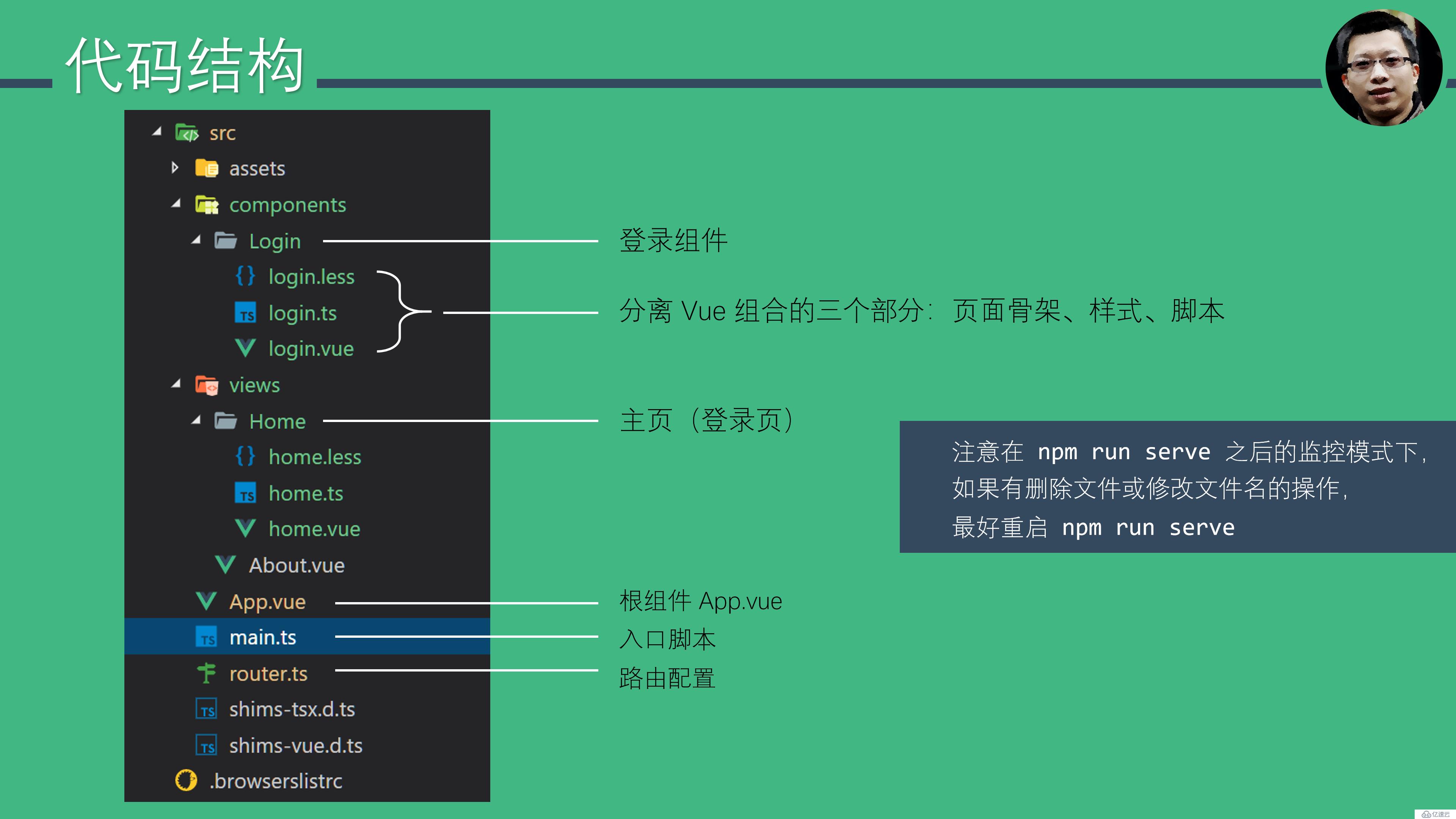
vue-cli 3 生成的項目結構比較科學,尤其是通過 components 和views 將作為控件的組件和作為頁面的組件分離開來,結構更清晰。可以理解為 views 中定義的組件是要配置在路由中的,而 componets 中定義的組件是被其它組件調用的。

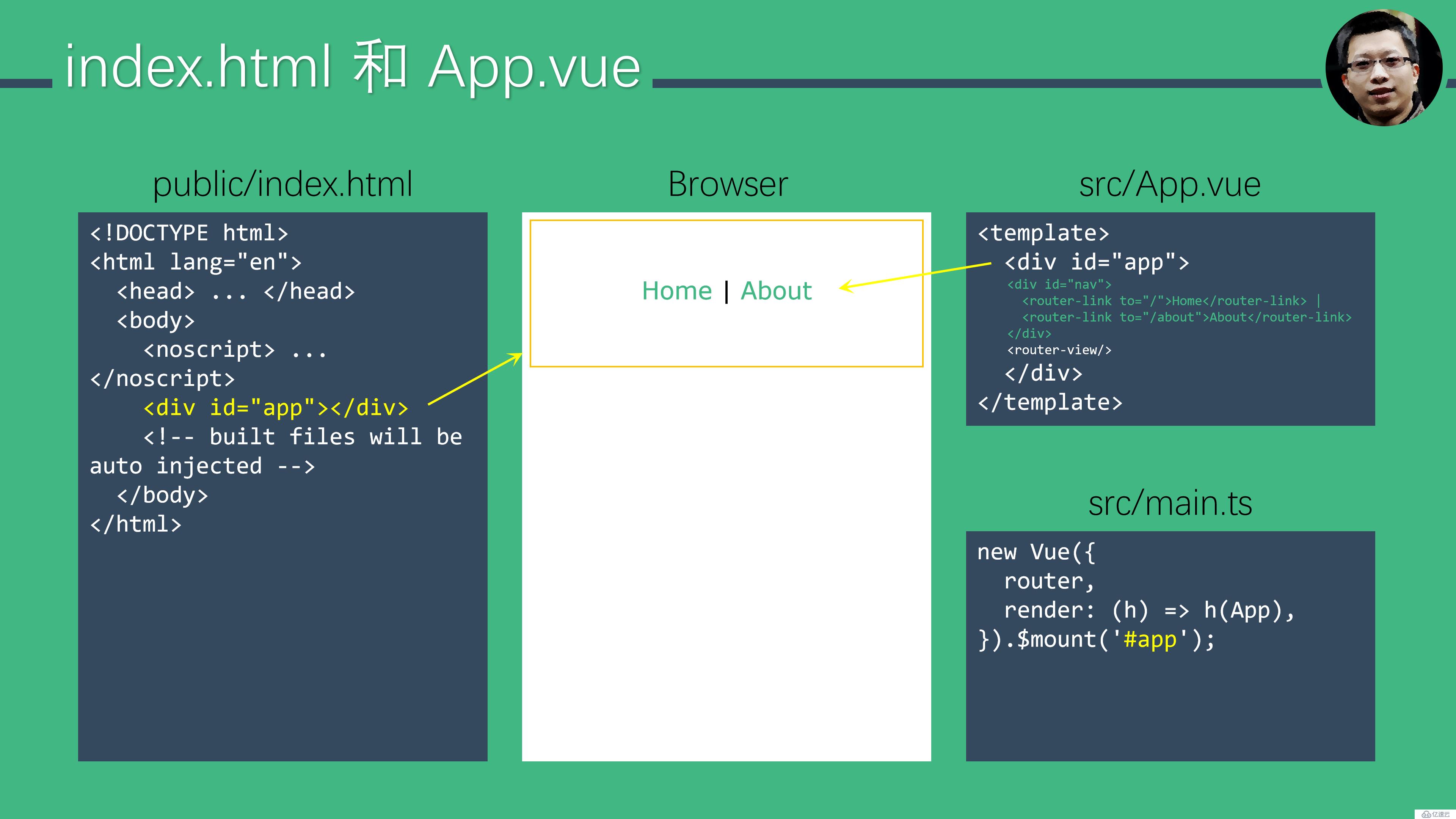
HTML 需要定義一個 <div> 作為 Vue 應用的容器,main.ts 中會通過 new Vue(...) 生成應用實例并將之與容器綁定。注意 HTML 中定義的 <div id="app"></div> 會被 App.vue 模板中定義的 <div id="app">...</div> 替換掉。

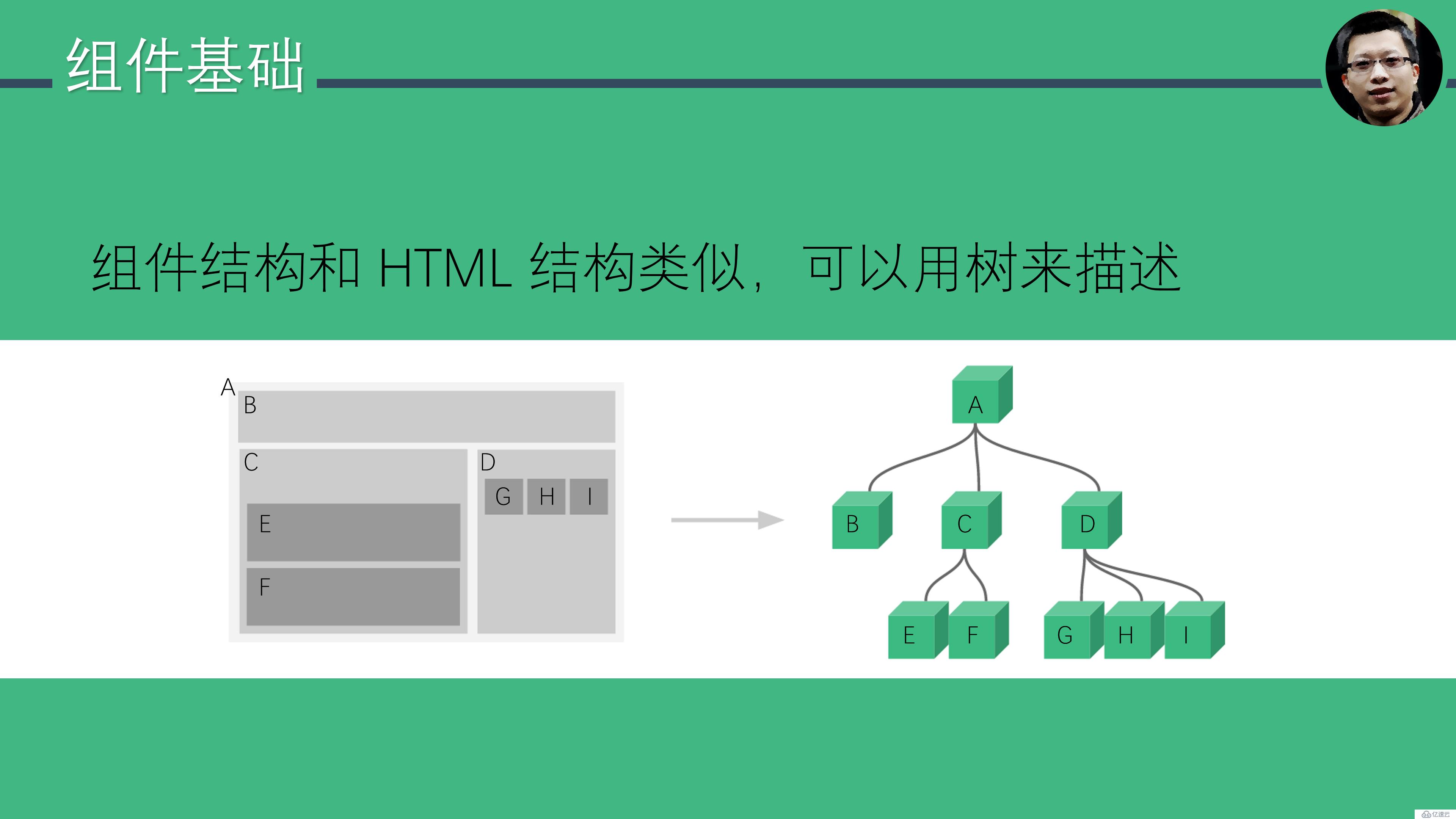
Vue 是一個組件化的框架,組件是 Vue 的基本元素。一個 Vue 應用是由若干組件構成的,組件與組件之間的嵌套或并列關系,最終可以用樹形來表示。main.ts 中創建的 Vue 實例是最頂層組件。

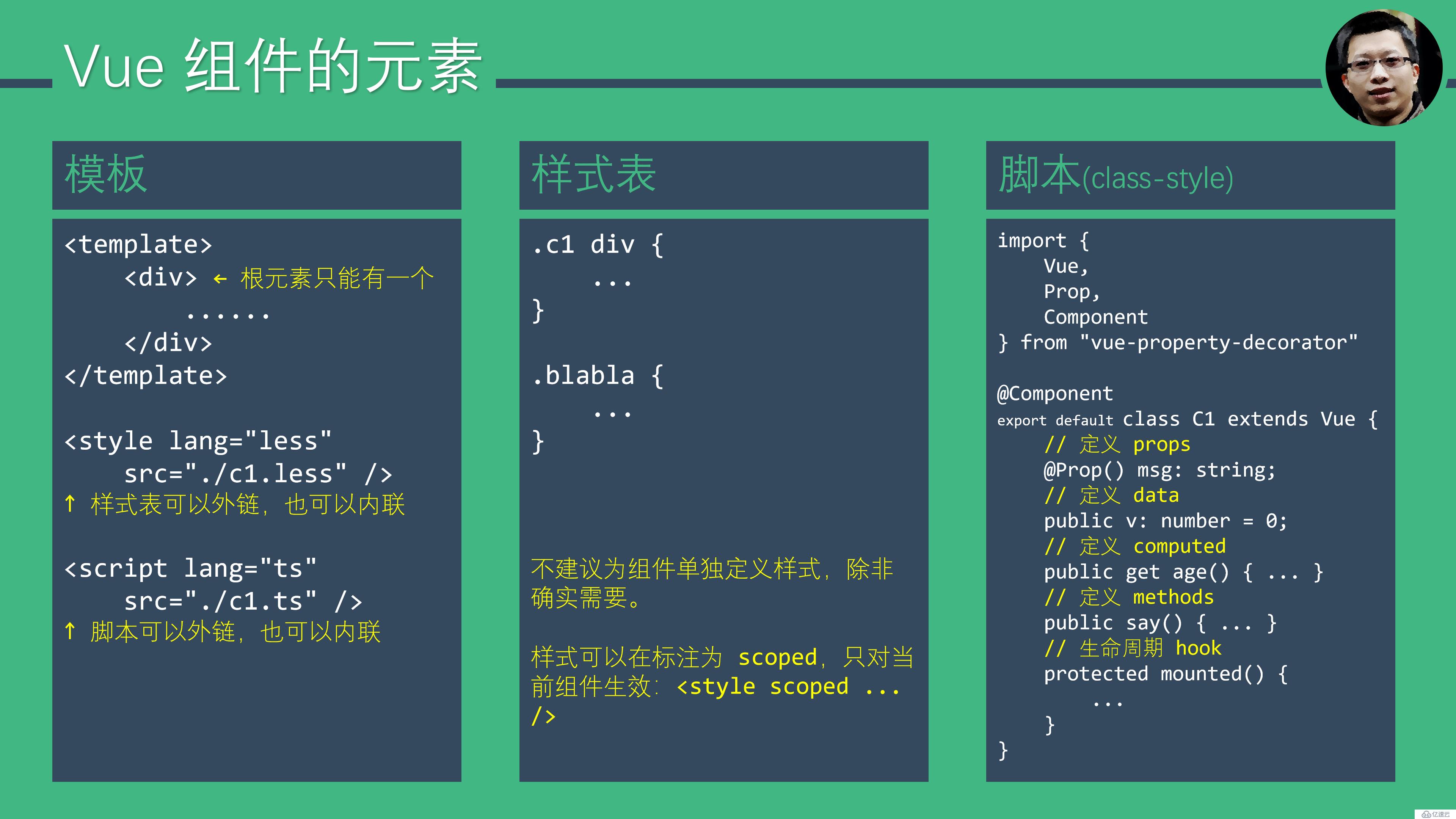
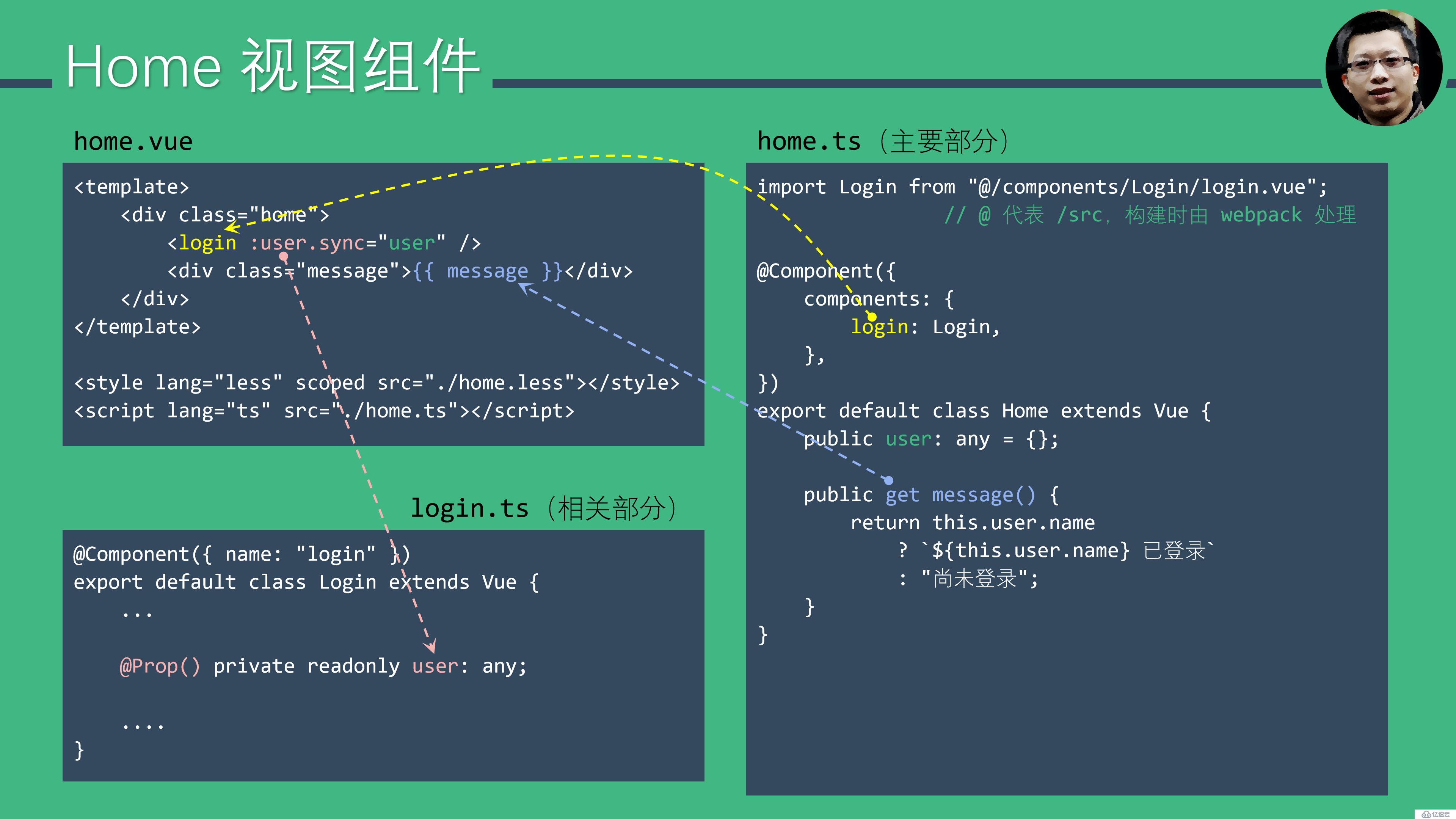
每個 Vue 組件都有三個組成部分,即骨架(HTML)、樣式(CSS/LESS/SCSS)和腳本(JavaScript/TypeScript)。可以在一個 .vue 文件中寫完三個部分,也可以將樣式和腳本部分分別寫成獨立的文件。筆者推薦獨立文件的方式。
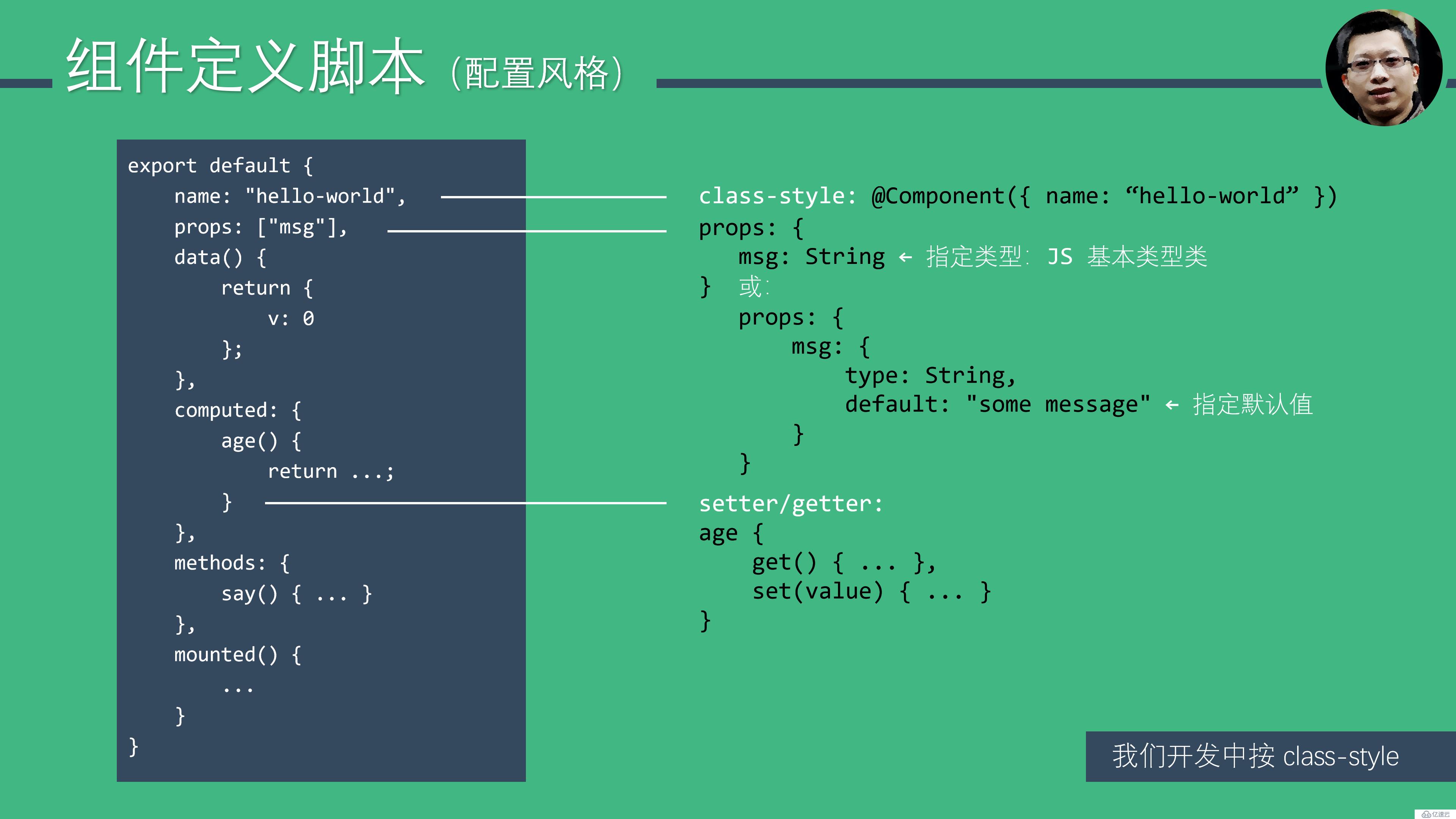
既然我們選用 TypeScript,使用上圖所示的 class-style 來實現 Vue 組件更為適合。

除了 class-style 之外,也可以使用 config-style。配置風格是最早支持的風格,將 Vue 的各類成員(屬性、數據、計算屬性、方法等)獨立定義,易于理解 Vue 實例的內部結構,但初學者容易搞不清楚 this 指向。

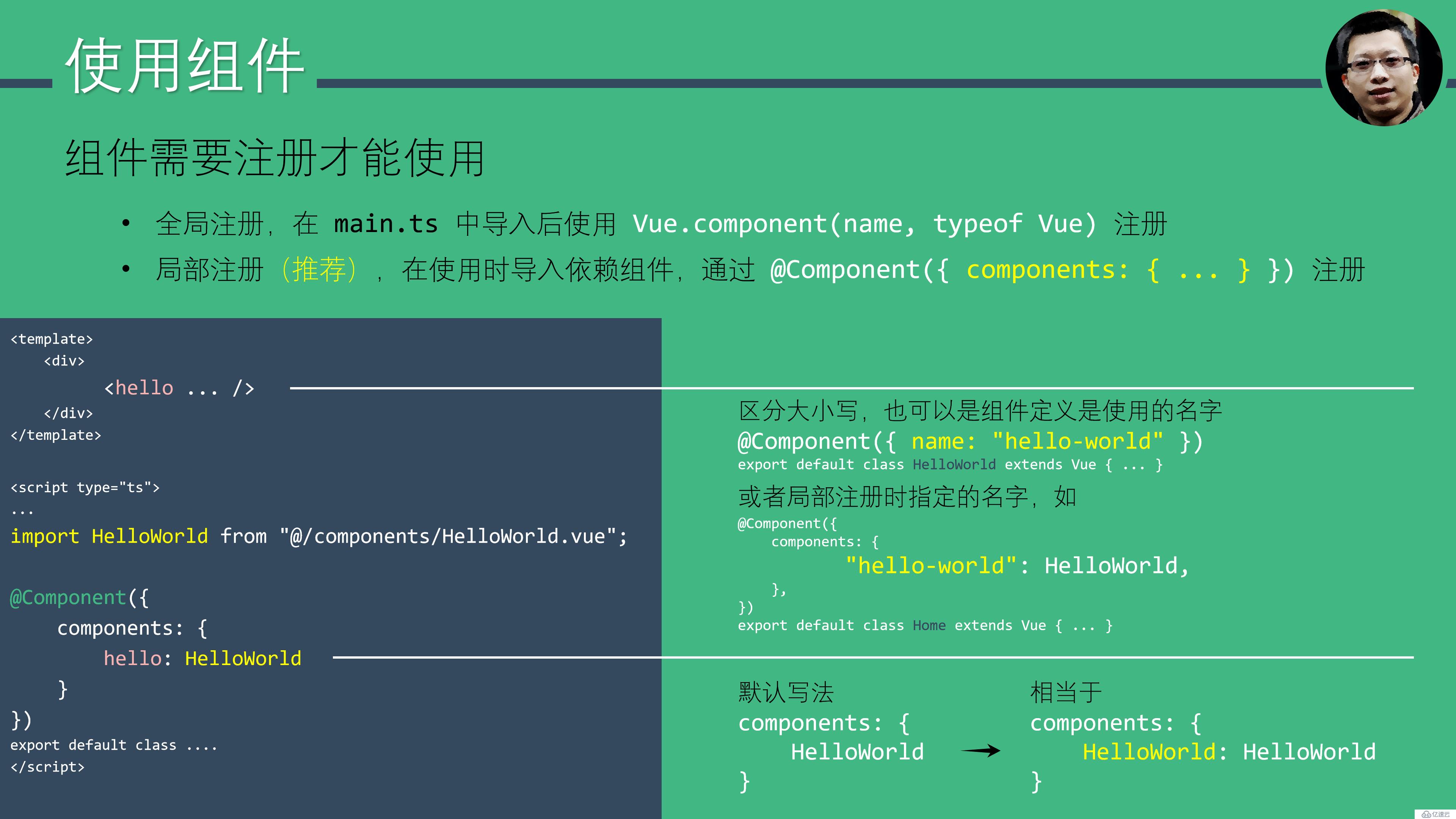
Vue 定義的組件需要注冊才能在其它組件中使用。注冊的方式分為全局和局部兩種。使用 TypeScript 和類風格開發 Vue 應用時,推薦使用局部注冊。局部注冊比較符合模式化開發思想。

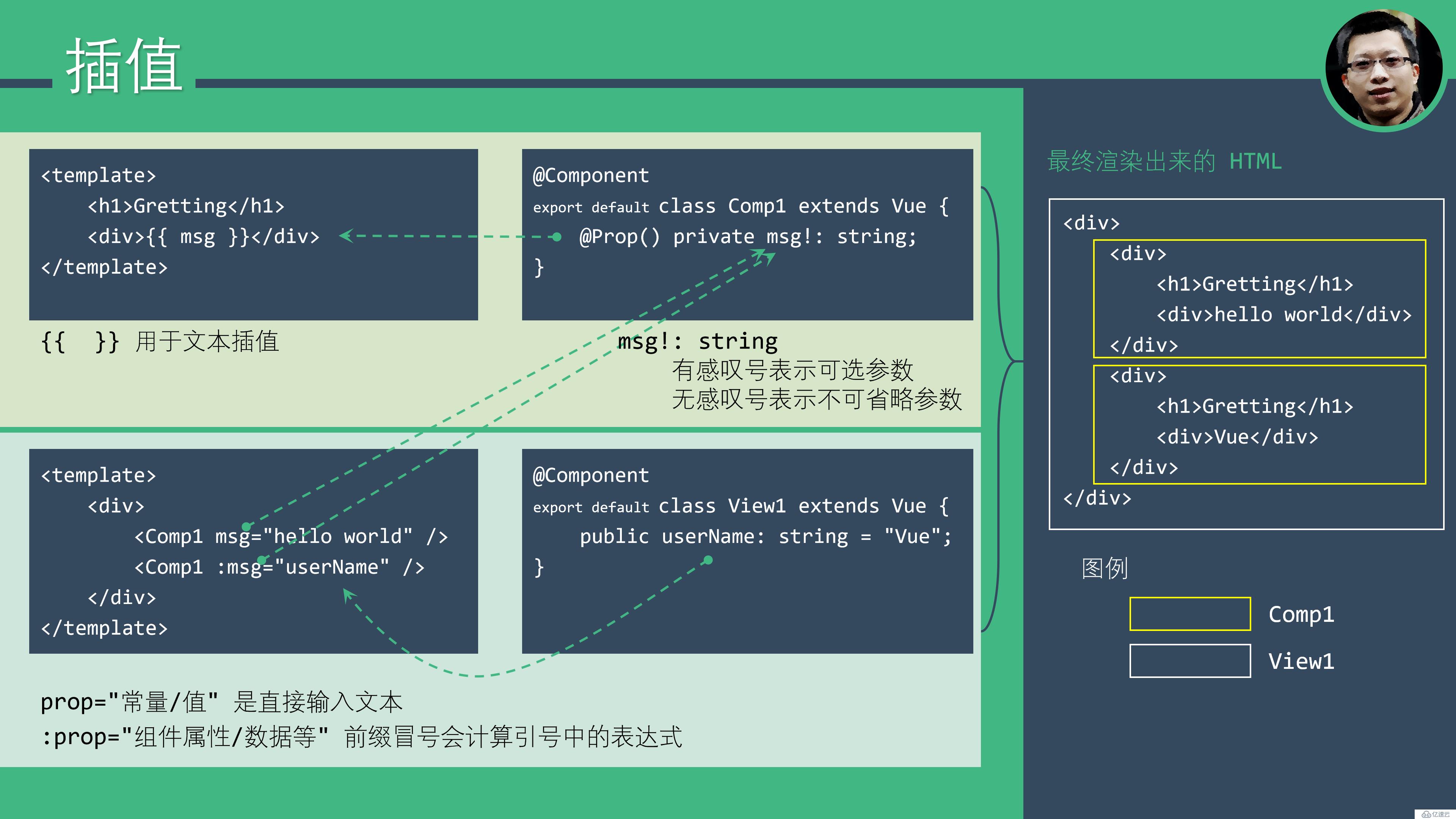
Vue 可以通過 {{ }} 語法在文本中插值。但是如果要將值插入屬性,則應使用 : 號修飾屬性名。組件屬性(指 HTML 標簽參數)可隨意定義,加 @Prop() 修飾即可,如果屬性是必須的,應該使用 : 來定義;可選屬性則使用 !: 來定義。

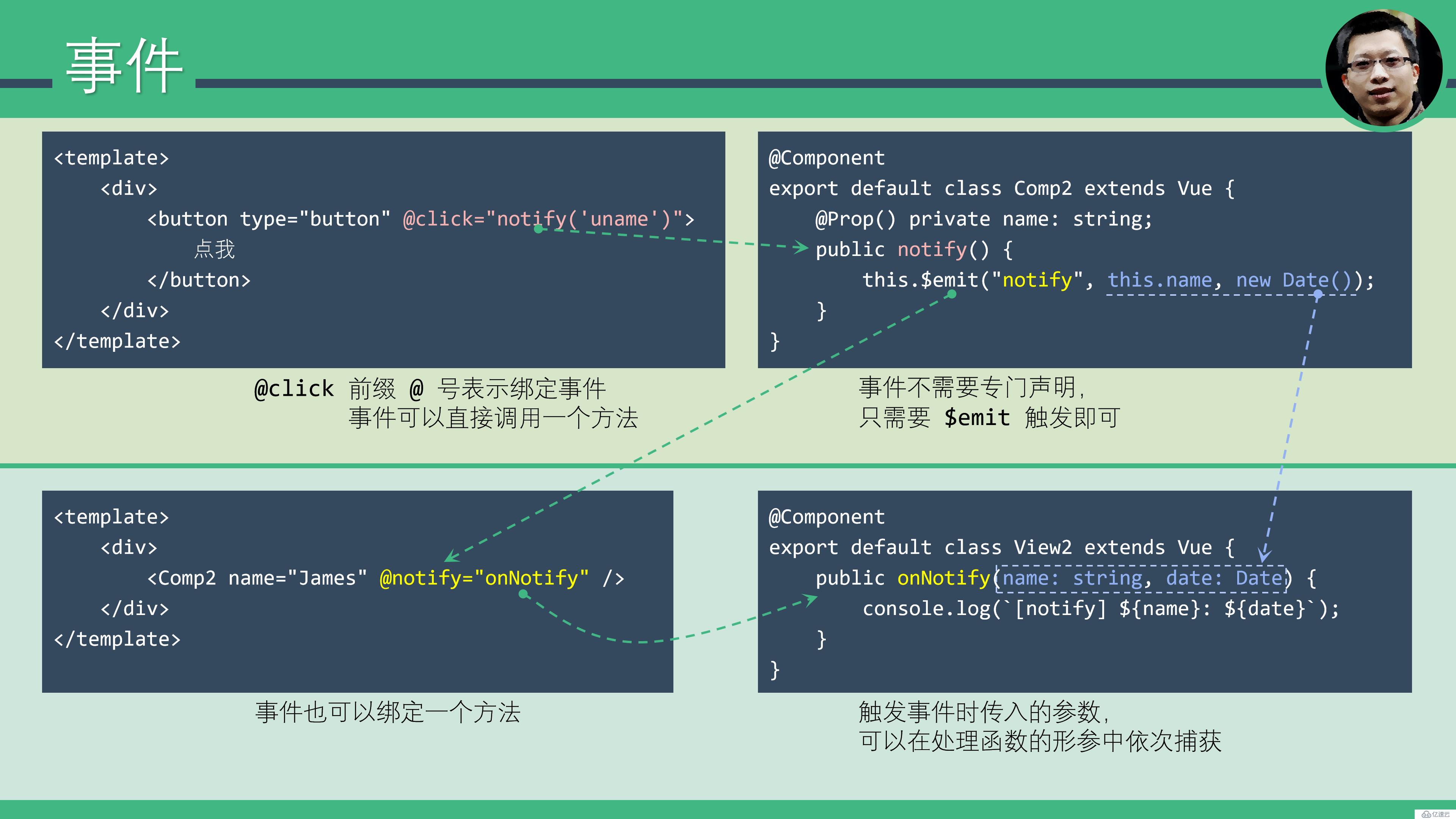
在 HTML 或自定義組件標簽中使用 @ 前綴的事件名,可以綁定事件處理函數。Vue 實現了部分 HTML 事件,比如 @click 可以直接綁定。組件也可以“定義”自己的事件,不需要提前聲明,只需要 this.$emit() 直接觸發即可。

Vue 本身是數據驅動渲染,所以數據(包括屬性、計算屬性等)變化可以觸發界面數據呈現,但是界面的輸入要反饋給組件,就需要用觸發事件的方式來反饋。雙向綁定是用于更新屬性事件的語法糖,使用 :屬性名.sync="..." 綁定。子組件中通過觸發 update:屬性名 事件來更新父組件中綁定的數據。

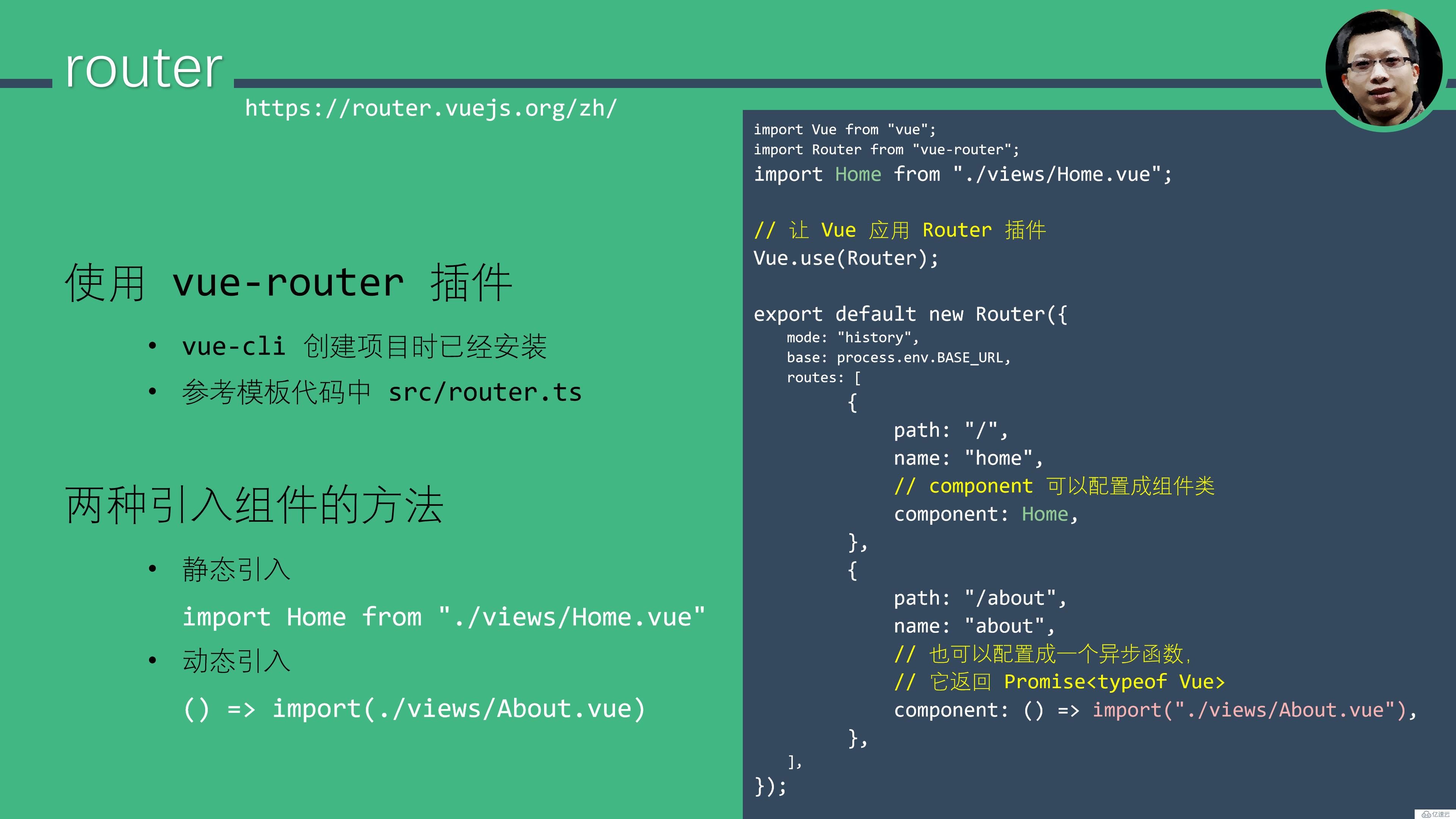
路由主要用于組織視圖(頁面)關系。最基本的要求是為路由配置每個路徑對應的組件。name 可以當作路徑的簡短別名。路由操作一般會使用注入到 Vue 實例中的 $router 對象,常用 $router.push() 和$router.replace() 來跳轉,二者的區別在于對 URL 歷史的影響(可以想像)
路由項配置中的 component 可以指定為導入的的組件類,也可以指定一個異步(返回 Promise 的)函數,該函數動態加載組件并返回包含該組件類的 Promise 對象。上例中使用的 import() 動態引入語法。
做一個簡單的登錄界面加深對前面知識的理解和記憶。該示例特意避免了 Ajax 調用,以降低其復雜程度。

沒有 Ajax 實現的遠程認證,我們只能假設用戶輸入 pass 時為正確密碼。用戶名可任意輸入,如果驗證成功則會顯示該用戶已登錄。

項目仍然是由 vue-cli 3 創建的。創建好之后去掉了 About 和 HelloWorld,加入了 Login,并將 Home 改造成三部分各自獨立的文件結構。當然,順便還按自己(或團隊)的開發規范調整了下 tslint.json 中的配置。

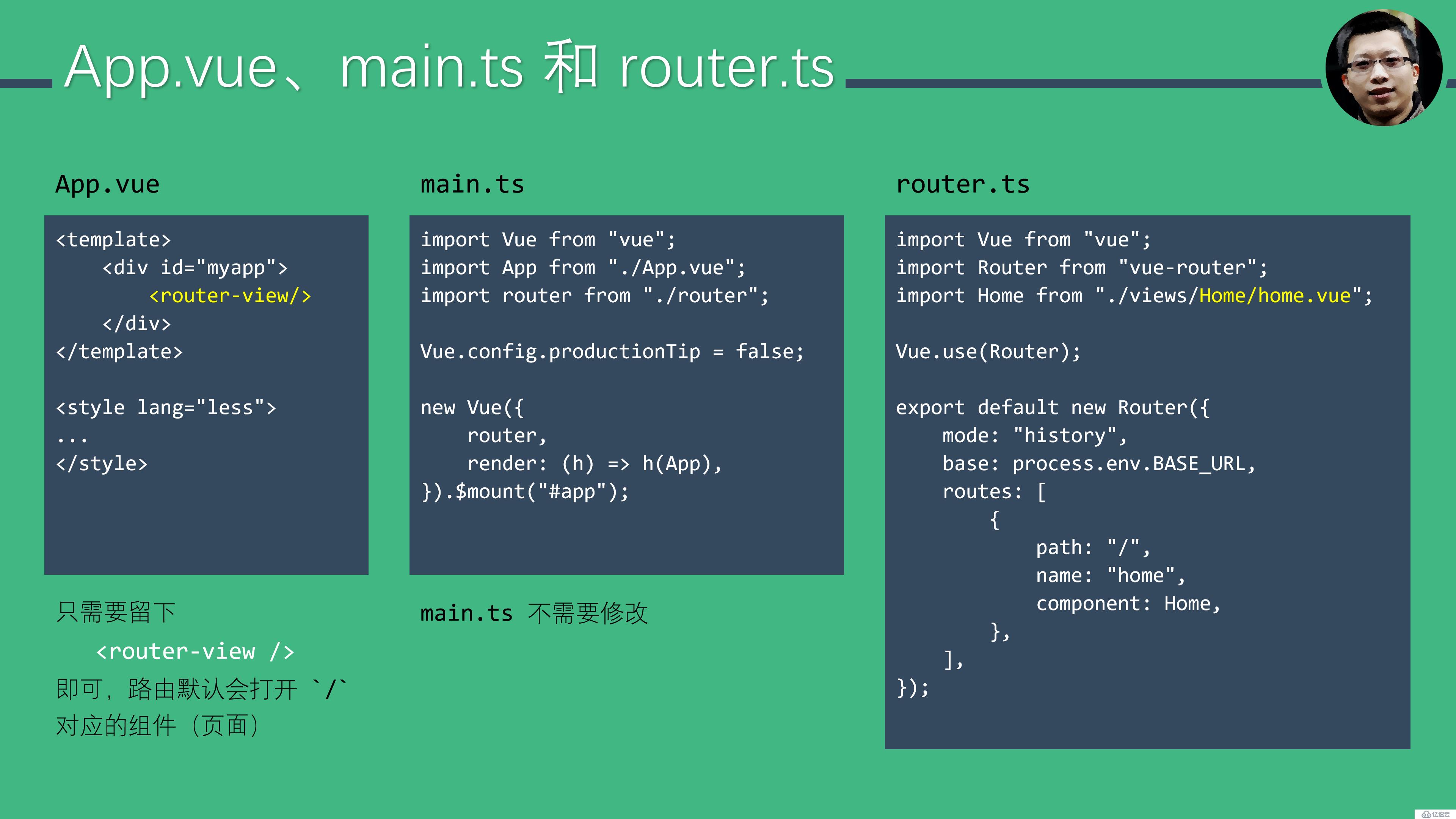
App.vue、main.ts 和 router.ts 可以算得上是一個 Vue 應用的入口和基本配置。App.vue 中直接把控制權交給了 vue-router。注意,import 的時候不能省略 .vue 擴展名。

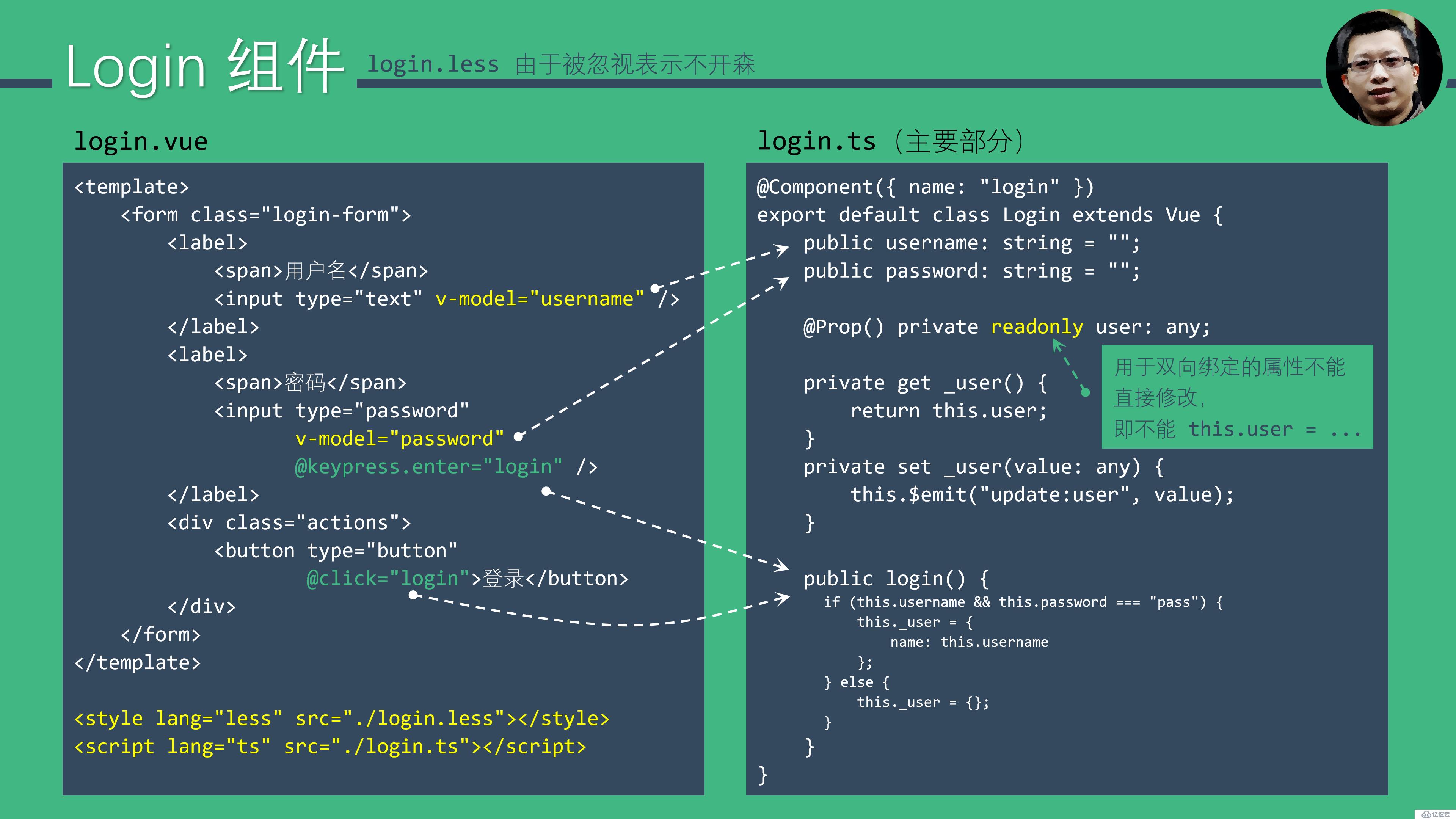
Login 組件中用到了雙向綁定,由于屬性(由 @Prop() 修飾)不可以在內部修改,甚至可以把它聲明為 readonly(也許 Vue 3 會定義相關的規范)。注意到 keypress 事件有一個后綴,這在 Vue 中稱為事件修飾符,可以用于快速處理一些特殊情況,比如 keypress.enter 表示Enter按下時。

在 Home 中使用 Login 組件時,Home 的 user 數據字段綁定到了 Login 的 user 屬性上,.sync 修飾符表示這是一個雙向綁定。前面 Login 的代碼中,如果登錄成功,Login 會通過 $emit("update:user", {...}) 來通知綁定數據發生變化,Vue 框架接收到這個通知并更新了綁定的 Home.user,這會導致計算屬性 message 重算,并最終觸發呈現“某用戶已登錄”。
Vue 入門很簡單吧!
不過 Vue 本身含有非常豐富的功能,要用 Vue 搭建完整的應用,仍然需要了解大量 Vue 設計概念和操作技巧。建議讀者們仔細閱讀 Vue 官方提供教程和 API 手冊,并保持在 Vue 相關技術社區的活躍度。
原碼下載:百度網盤
全棧說起來是一個比較全面的知識棧,直白一點來說就是軟件開發的各個部分都要了解一些。Web 全棧是其中一個分支,技術棧傾向于 Web 相關的知識,最主要的就是包含 Web 前端技術和后端技術。
Web 后端涉及的技術非常多,但前端開發最重要的一門技術就是 JavaScript。Node.js 把 JavaScript 帶入后端之后,JavaScript 可以前后通吃。所以基于 JavaScript 的全棧技術在前后兩端至少可以做到語言復用和大量 SDK 復用,減輕全棧技能點負擔。
歡迎訂閱我的專欄:JavaScript 全棧工程師養成記
本專欄是作者 20 年軟件開發的經驗總結,借助 JavaScript 語言來描述。本專欄不是從純粹的語言層面來講的,而是稍稍深入了一點,講到了軟件內涵相關的一些東西。其中有軟件工程相關的東西,比如開發過程,需求,設計、工程技術等;有內容構建的東西,比如算法,數據結構,設計方法,模式和重構等。
專欄前半部分講了大量與語言無關的東西,當然舉例是用 JavaScript。這些東西是任何一個軟件,任何一端都需要的內涵;后半部分則相對具體一些,會講到具體的技術,比如應用框架和一些技術細節。

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。