您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“VUE組件如何創建、渲染、及注冊”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“VUE組件如何創建、渲染、及注冊”文章能幫助大家解決問題。

創建組件用Vue.extend()
創建的組件不要寫el因為最終所有的組件都要被vm管理,由vm決定服務的對象
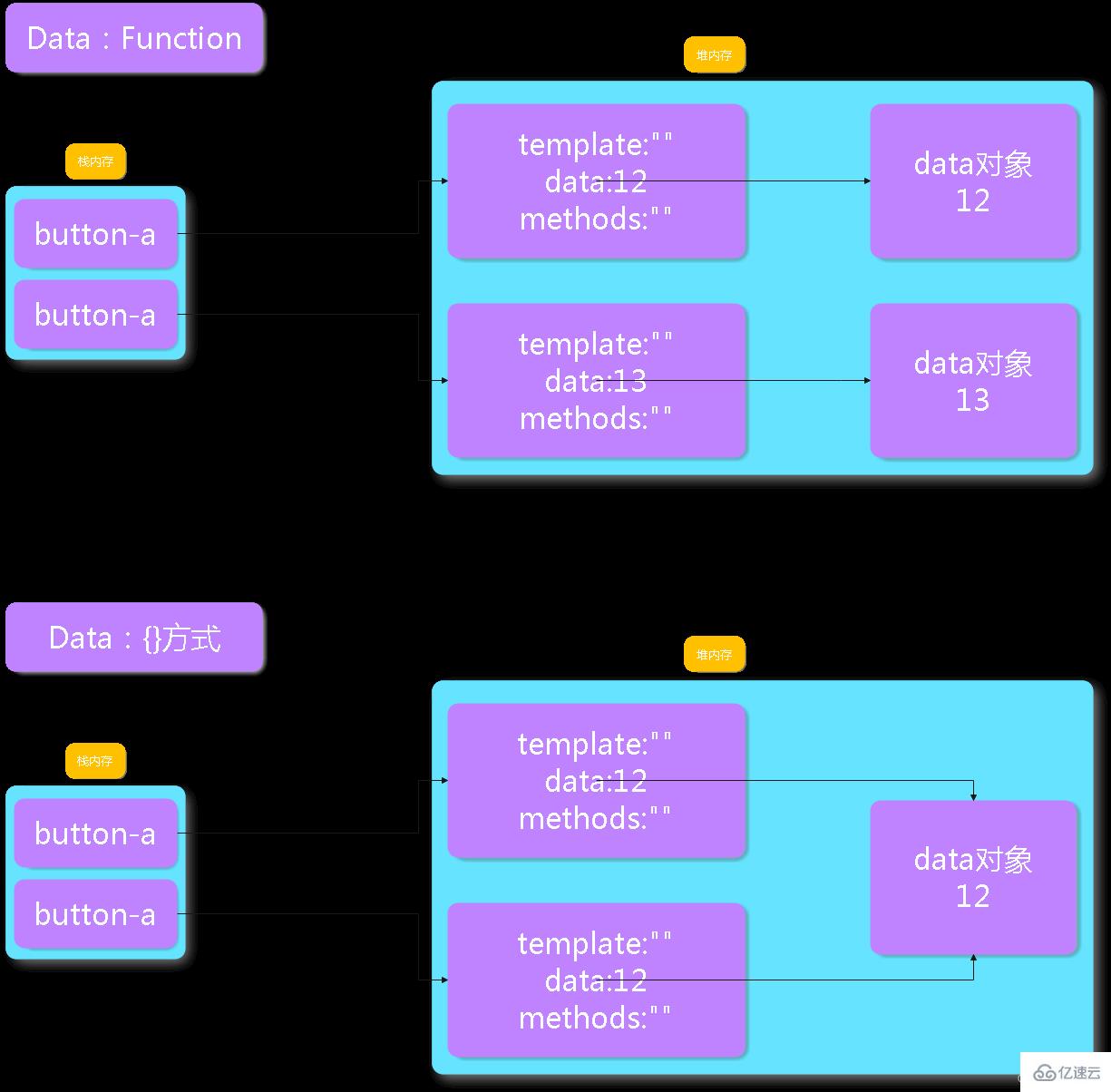
date不能寫對象形式而是寫成函數形式,且其中一定要return一個對象
// 創建一個組件
const school=Vue.extend({
// 配置template,里面存放的是通過當前組件中的內容生成的標簽,最終會作為模板在頁面中解析出來
template:`
<!--最外層為template必須具有的根標簽-->
<div>
<!--div中的標簽會在頁面中使用到該組件的地方解析并顯示出來,那么name就是此組件中
data中配置的name,adress同理-->
<h2>我的名字:{{name}}</h2>
<h3>地址:{{adress}}</h3>
</div>`,
// 配置date
data(){
return{
name:'z',
adress:'earth'
}
}
})注意:在全局環境下使用Vue.entend({})創建的組件,在不使用Vue.component('組件名',最終組件名)聲明時,就是局部組件,不可以被其他vm實例使用,如果使用了Vue.component創建的組件時為全局組件(Vue.entend可以省略,直接const 組件名={ })
當組件注冊完成之后,在頁面中vm服務的el內使用,使用方式就是將最終組件名作為一個標簽放到想要的位置等待瀏覽器解析即可
const vm=new Vue({
el:'root',
components:{
// 注冊組件
sl:school
}
})頁面中
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./vue.js"></script> </head> <body> <div id="root"> <!-- 用組件標簽將想用的組件放到頁面上,那么組件中template屬性中的標簽就會在這個位置被解析出來--> <sl></sl> </div> </body> </html>
總結:vm實例相當于起了一個橋梁作用,使得組件中的內容最終會被展現在頁面上,這樣提高了代碼的利用率,當我們需要重復使用某一個內容時,可以直接找到這個內容所在的組件,然后將組件注冊到實例上即可在頁面中展示。
1、全局注冊:當Vue創建,組件就會被加載,不管該組件使不使用,都會被加載【占內存】【入門程序】
2、局部注冊:當我們使用到某個組件,該組件才會被創建,如果不使用該組件,那么該組件不會被創建
創建vm,配置el(決定components中的組件為誰服務)
配置components對象,其中元素以key,value存儲,key是在當前實例中的組件名(最終組件名),value是我們在全局環境下配置的組件名
全局注冊
Vue.component("button-a",{
template:"\n" +
" <button @click=\"count++\">{{count}}</button>",
data:function () {
return{
count:0
}
},
methods:{
}
})局部注冊
let componentA = {
template:"\n" +
" <button @click=\"count++\">{{count}}</button>",
data:function () {
return{
count:0
}
},
methods:{
}
}
new Vue({
el:"#app",
components:{
"component-a":componentA,
}
})關于data為什么是一個函數

在組件中編寫html結構時,來回復制黏貼,非常麻煩,也很占內存。解決辦法是在html里用模板編寫,并且和js分離
1、模板需要寫在template標簽中,template標簽寫在容器外部
2、在template標簽中只能有一個根標簽
<body>
<div id="app">
<button-color></button-color>
</div>
<template id="cId">
<div>
<h2>組件</h2>
<h3>阿薩德</h3>
</div>
</template>
</body>
</html>
<script>
let ButtonColor = {
template:"#cId",
data:function () {
}
}
new Vue({
el:"#app",
components:{
ButtonColor
}
})
</script>在html中有一些父子標簽,在父標簽中只能有特定的子標簽【嚴格規范】【table、ul、ol、dl.....】,如果把子標簽封裝成組件,在父標簽中通過傳統方式使用組件,那么會出現顯示的效果問題,我們需要通過is進行使用組件
<body>
<div id="app">
<table>
<thead>
<tr>
<th>序號</th>
<th>姓名</th>
<th>年齡</th>
</tr>
</thead>
<tbody is="ButtonTable">
</tbody>
<tfoot>
<tr>
<td colspan="3">尾部</td>
</tr>
</tfoot>
</table>
</div>
<template id="tId">
<tbody>
<tr>
<td>1</td>
<td>阿斯頓</td>
<td>26</td>
</tr>
</tbody>
</template>
<script>
let ButtonTable = {
template:"#tId",
}
new Vue({
el:"#app",
components:{
ButtonTable
}
})
</script>
</body>在一個組件中使用另一個組件
<body>
<div id="app">
<base-color></base-color>
</div>
<template id="color">
<div>
<h2>這是父組件</h2>
<base-colo1></base-colo1>
</div>
</template>
<template id="color1">
<h2 style="color: red">這是子組件</h2>
</template>
</body>
</html>
<script>
// //創建子組件
let BaseColo1 ={
template:"#color1",
}
//創建父組件
let BaseColor ={
template:"#color",
components:{
BaseColo1
}
}
new Vue({
el:"#app",
components:{
BaseColor
}
})
</script>1.聲明屬性
在子組件中通過聲明props屬性來接收數據
// //創建子組件
let BaseColo1 ={
template:"#color1",
props:["msg"]
}2.傳遞數據
在父組件中使用子組件時,使用v-bind進行傳遞數據
<div> <base-colo1 :msg = "message"></base-colo1> </div>
3.在子組件中使用接收到的數據
<h3>{{msg}}</h3>關于“VUE組件如何創建、渲染、及注冊”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。