您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹怎么在webstorm中配置nodejs環境,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
JS是JavaScript的簡稱,它是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,主要用于web的開發,可以給網站添加各種各樣的動態效果,讓網頁更加美觀。
——nodejs安裝及環境配置
1.nodejs官網,下載windows平臺nodejs環境安裝包(.msi格式),安裝
2.測試安裝是否成功:
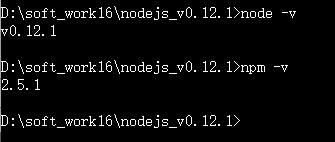
cmd操作,進入node安裝根目錄下:
node -v ; npm -v 查看版本號

3.配置全局
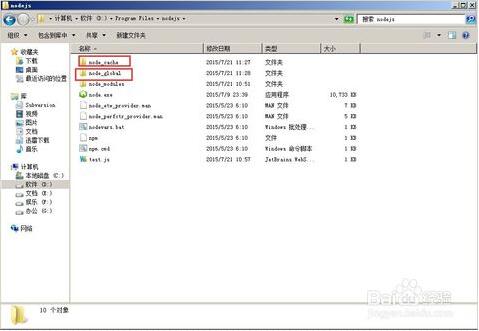
在node的安裝的根目錄,也就是nodejs文件夾下新建兩個名字為node_cache、node_global文件夾

設置環境變量:變量名:NODE_PATH
值:D:\Program Files\nodejs\node_global\node_modules
注意:因為我是把nodejs安裝在D:\Program Files\目錄下,所以環境變量就這樣設置的

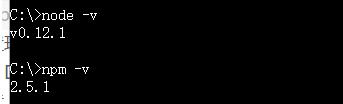
檢查node環境是否配置成功:
cmd進入任何目錄下,驗證node和npm版本號

—— webStorm中的nodejs配置
1.安裝webstorm, 設置字體。
file-》setting-》editor-》color&font
主題字體什么的都可以在這里設置。
2.安裝nodejs一直下一步就可以。
環境變量估計是自動的保險起見,可以去查看一下path
看一下是否加入了。

在run-》editor configurations-》找到nodejs安裝包
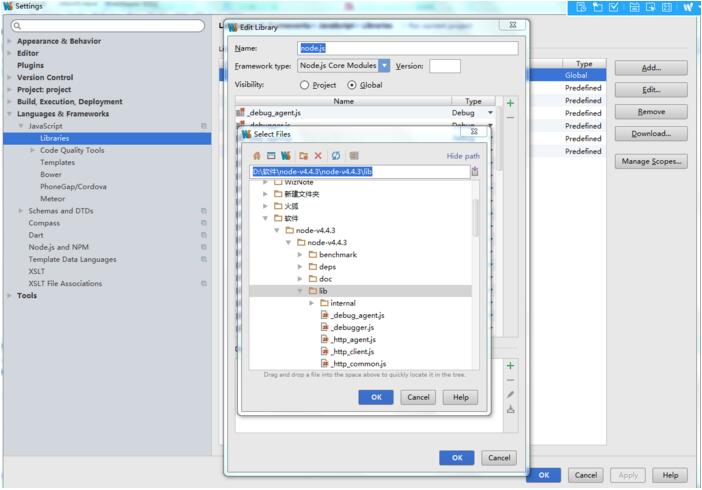
在nodejs官網download下載源碼,然后
file-》settings-》Language&framework-》JavaScript-》libraries 添加源碼

有時候還要勾選node.js global
就完成自動提示了
在file-》settings輸入enc 彈出encoding格式設置為utf-8即可
關于怎么在webstorm中配置nodejs環境就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。