您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下nodejs是如何安裝和配置環境的,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
使用vue,安裝nodejs是基礎,我在這把我自己安裝步驟教給大家。
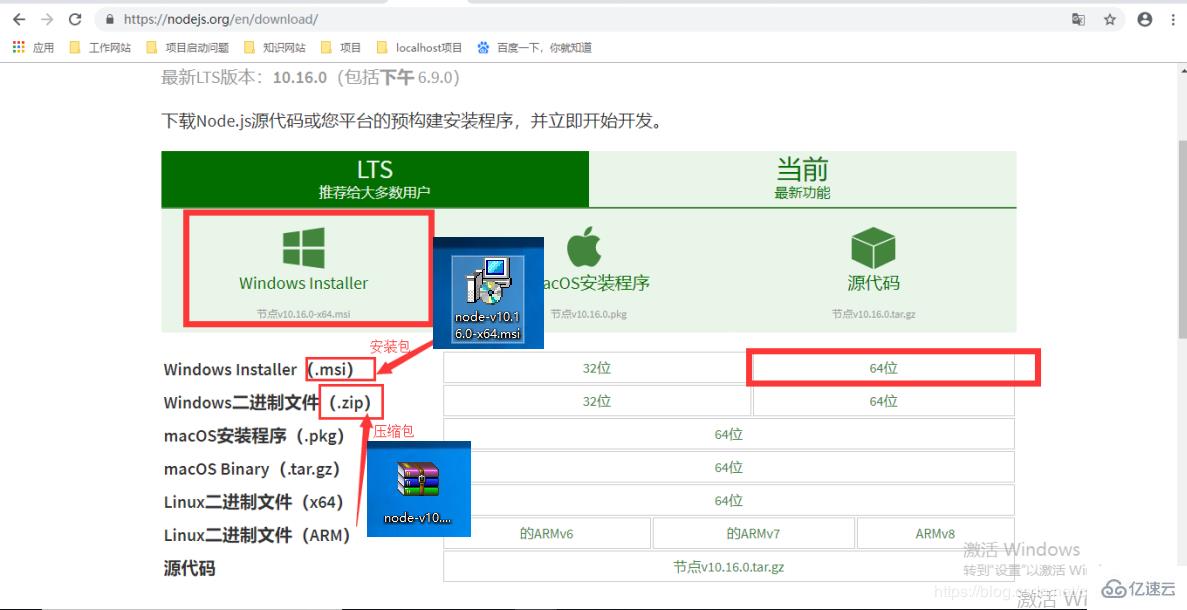
下載地址:https://nodejs.org/en/download/
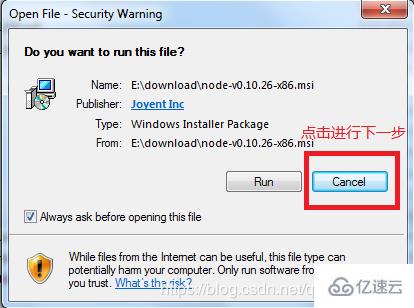
1.下載完之后,雙擊打開:
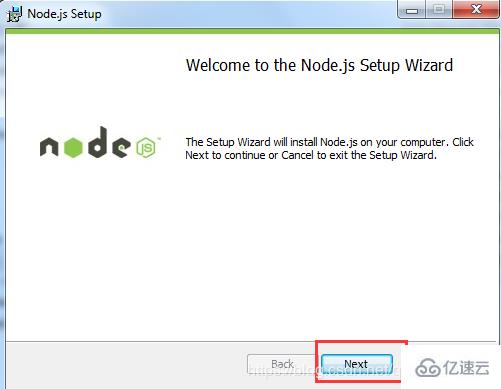
2.點擊next開始安裝
3.選擇"接受按鈕",進行下一步
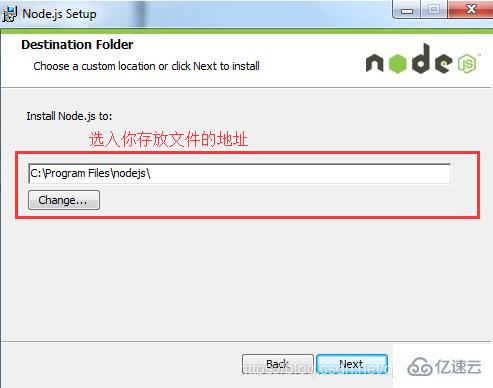
4.選擇安裝路徑
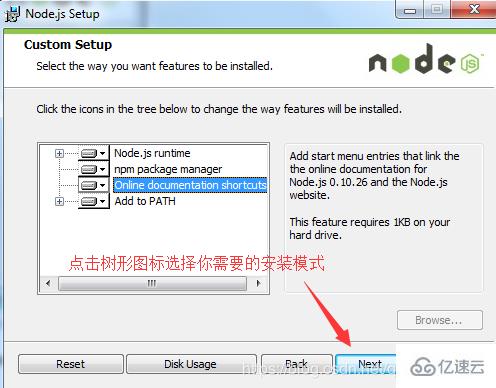
5.安裝你需要的模式
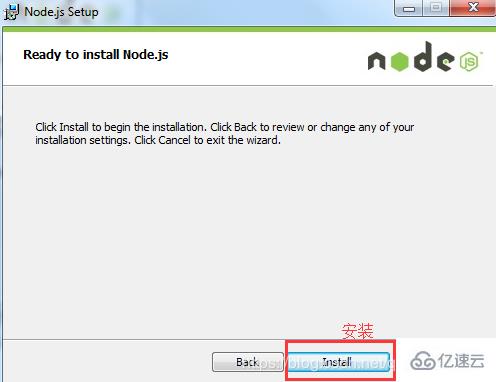
6.開始安裝install
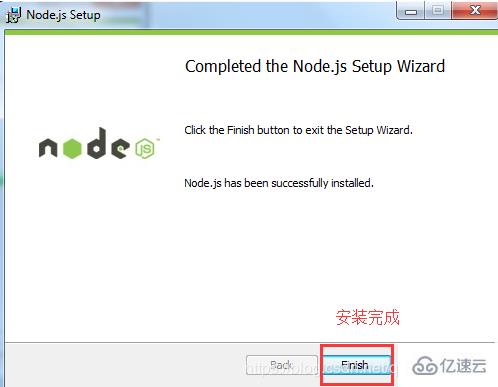
7.完成finish


NodeJS和NPM安裝好了以后并不能直接使用,默認情況下,NPM安裝的模塊并不會安裝到NodeJS的程序目錄,比如我們安裝的時候設置的D盤,“D:\Program Files\nodejs”,而我們使用npm安裝一個cluster模塊他會出現在C盤默認的路徑下面,所以,如果我們不修改npm的模塊安裝目錄,那么它默認情況下都會安裝到這里,隨著你測試開發各種不同的項目,安裝的模塊越來越多,這個文件夾的體積就會越來越大,直到占滿你的C盤。所以我們要修改npm的配置。
這是用來放安裝過程的緩存文件以及最終的模塊配置位置
npm config set prefix "node_global文件的路徑"
npm config set cache "node_cache的文件路徑"
例如:npm config set prefix “D:\Program Files\nodejs\node_global”
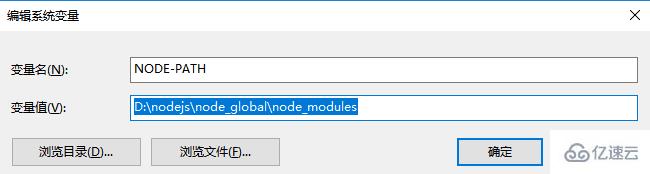
新增系統變量:
變量名填:NODE_PATH
變量值填:(文件路徑)
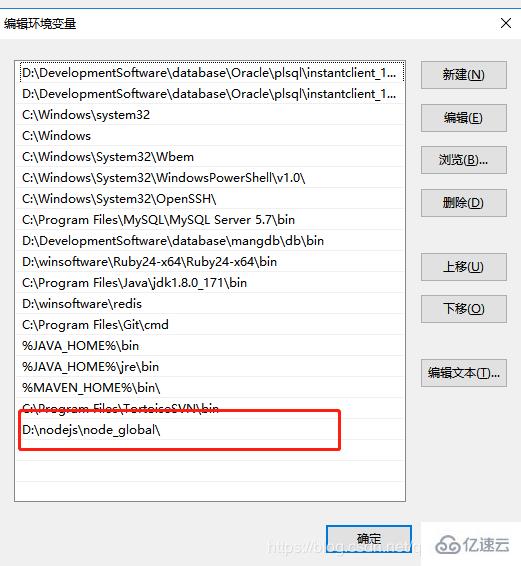
還需要在Path變量名中修改nodejs文件默認路徑
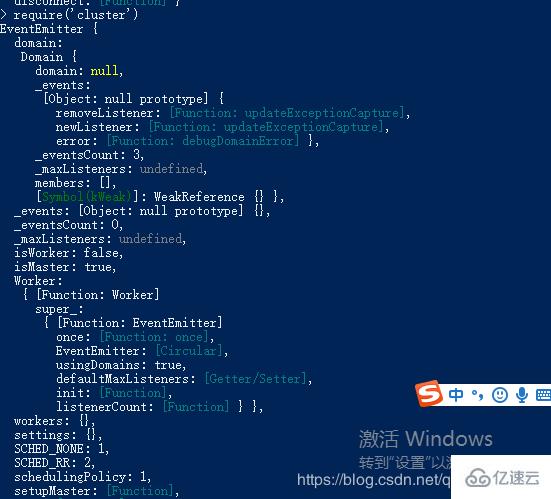
修改完成后測試:
輸入命令:node 回車——再輸入 require(‘cluster’)
出現以上內容說明配置完成
以上是nodejs是如何安裝和配置環境的的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。