您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近沉迷吃雞不能自拔,好久沒更新文章了。后續將陸續完善《Koa2微信公眾號開發》。
一、簡介
關于微信公眾號的介紹就省略了,自行搜索。注冊過程也不說了。我們會直接注冊測試號來實現代碼。這將會是個全面講解微信公眾號開發的系列教程。本篇是該系列的第一篇,本地開發環境搭建以及接入微信。
在開始之前最好去看看開發者文檔微信公眾平臺技術文檔
二、本地開發調試環境搭建
2.1 開發環境
2.2 微信公眾平臺開發的基本原理
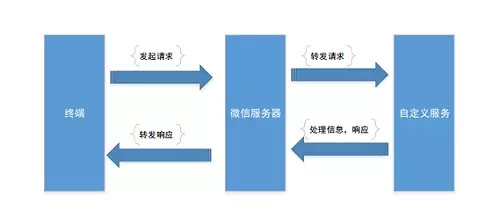
我們先來看看微信公眾平臺開發的基本原理:在進行微信開發的時候,需要在我們在自己的服務器上部署服務對微信消息進行處理。微信服務器就相當于一個轉發服務器。終端(手機、Pad等)發起請求至微信服務器,微信服務器然后將請求轉發給自定義服務(這里就是我們的具體實現)。服務處理完畢,然后轉發給微信服務器,微信服務器再將具體響應回復到終端,通信協議為:HTTP;數據格式為:XML。

我們的服務需要做的就是對請求做出響應,解析XML,進行相應的處理后再返回特定的XML。
2.3 ngrok微信本地開發
這兒我們了解到了接入微信開發需要一個自己的響應服務器,我們可以購買服務器或者新浪云百度云之類的服務。但是在我們開發階段這樣做是很麻煩的,我們需要搭建一個好用的本地調試環境,將內網映射出去,讓外網能夠訪問的。
這兒推薦使用Ngrok服務。win、mac都能方便使用,而且穩定,外網域名是固定的。
打開它的網站www.ngrok.cc/注冊登錄然后開通隧道。同時你需要下載相應的客戶端
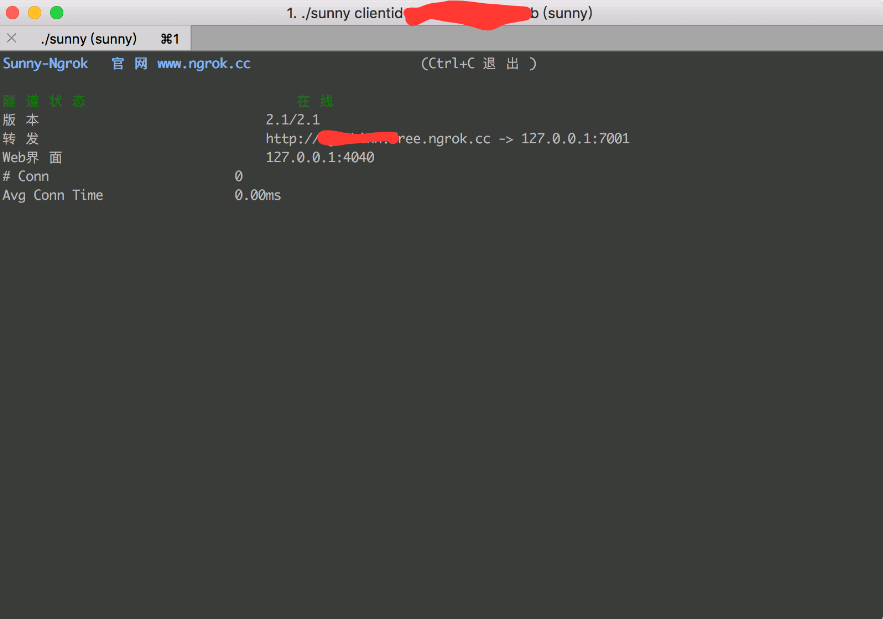
在win中這是個批處理文件,運行它然后填入相應的隧道id回車即可,在Mac中命令行執行如下命令。
./sunny clientid 隧道id
運行成功會返回ngrok換發域名。

更多參見ngrok官網教程
到此,我們來讓node服務跑起來,并通過ngrok的域名外網訪問
mkdir koa2-wechat && cd koa2-wechat npm install koa --save
新建app.js
const Koa = require('koa')
const app = new Koa()
app.use(async ctx => {
ctx.body = 'JavaScript之禪'
});
app.listen(7001);
我們運行app.js,將服務跑起來,瀏覽器打開localhost:7001我們將能夠看見返回了JavaScript之禪。這兒推薦使用supervisor,它會監視你對代碼的改動,并自動重動 Node
npm install -g supervisor supervisor app.js
接下來就是用前面講的ngrok進行內網轉發了
./sunny clientid 隧道id
如果不出問題,你打開你的轉發域名http://**.free.ngrok.cc也將看見JavaScript之禪
三、接入微信公眾平臺開發
3.1 接入流程
接入微信公眾平臺開發,開發者需要按照如下步驟完成:
1、填寫服務器配置
2、驗證服務器地址的有效性
3、依據接口文檔實現業務邏輯
我們登錄微信公眾平臺接口測試帳號https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login,登錄后填寫接口配置信息*(你的url地址以及token)*,這時肯定不能配置成功的。我們需要驗證服務器地址的有效性,開發者提交信息后,微信服務器將發送GET請求到填寫的服務器地址URL上,GET請求攜帶參數如下表所示:
| 參數 | 描述 |
|---|---|
| signature | 微信加密簽名,signature結合了開發者填寫的token參數和請求中的timestamp參數、nonce參數。 |
| timestamp | 時間戳 |
| nonce | 隨機數 |
| echostr | 隨機字符串 |
開發者通過檢驗signature對請求進行校驗。若確認此次GET請求來自微信服務器,原樣返回echostr參數內容,則接入生效,成為開發者成功,否則接入失敗。加密/校驗流程如下:
Talk is cheap. Show me the code
3.2 koa2驗證服務器地址的有效性
修改app.js
const Koa = require('koa')
const app = new Koa()
// 引入node加密模塊進行sha1加密
const crypto = require('crypto')
const config = {
wechat: {
appID: 'appID',
appsecret: 'appsecret',
token: 'zenofjavascript',
}
}
app.use(async ctx => {
const { signature, timestamp, nonce, echostr } = ctx.query
const token = config.wechat.token
let hash = crypto.createHash('sha1')
const arr = [token, timestamp, nonce].sort()
hash.update(arr.join(''))
const shasum = hash.digest('hex')
if(shasum === signature){
return ctx.body = echostr
}
ctx.status = 401
ctx.body = 'Invalid signature'
})
app.listen(7001)
進入測試號的頁面重新提交接口配置信息,你將會看見一個一閃而過的配置成功過提示框。恭喜,這標志著你正式跳進了微信開發的坑了。
本篇文章到此結束,下一節將講解公眾號的消息回復功能
參考鏈接
微信公眾平臺開發者文檔
公眾號測試號
Ngrok
koa
supervisor
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。