您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關如何在ES6中使用模版字符串,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
1.之前我們也可以使用JavaScript輸出模版字符串,通常是下面這樣的:
$("#result").append(
"He is <b>"+person.name+"</b>"+"and we wish to know his"+person.age+".That is all"
);但是我們可以看到:這樣的傳統做法需要使用大量的“”(雙引號)和 + 來拼接才能得到我們需要的模版。但是這樣是十分不方便的。
于是ES6中提供了模版字符串,用`(反引號)標識,用${}將變量括起來。上面的例子可以用模版字符串寫成下面這樣:
$("#result").append(
`He is <b>${person.name}</b>and we wish to know his${person.age}.that is all`
);這樣的做法就簡潔了很多,我們不需要再使用大量的""和+來拼接字符串和變量。
2. 當然,模版字符串可以引入變量,不使用變量也是可以的。如下所示:
` I am a man.`
` No matter what you do,
I trust you.`
3. 我們還可以先定義變量,然后在模版字符串中嵌入變量:
var name="zzw";
` ${name},no matter what you do,
I trust you.`4.顯然,由于反引號是模版字符串的標識,如果我們需要在字符串中使用反引號,我們就需要對其進行轉義,如下所示:
`No matter\` what you do,
I trust you.`
5.注意:如果使用模版字符串表示多行字符串,所有的空格和縮進都會被保存在輸出中!!
console.log( `No matter\` what you do, I trust you.`);
輸出結果如下:

6. 在${}中的大括號里可以放入任意的JavaScript表達式,還可以進行運算,以及引用對象屬性。
var x=88;
var y=100;
console.log(`x=${++x},y=${x+y}`);結果如下所示:

7.更強大的是:模版字符串還可以調用函數:
function string(){
return "zzw likes es6!";
}
console.log(`你想說什么?嗯,${string()}`);結果如下所示:

另外,如果函數的結果不是字符串,那么,將按照一般的規則轉化為字符串:
function string(){
return 666;
}
console.log(`你想說什么? 嗯,${string()}`);結果如下所示:

在這里,實際上數字666被轉化成了字符串666.
8.如果在${}中的變量時沒有命名的,那么會報錯:
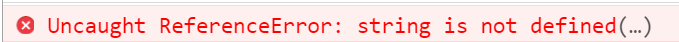
console.log(`你想說什么? 嗯,${string()}`);在上面這句代碼中,string()函數沒有聲明,于是報錯:

9.其實,我們還可以在${}中輸入一個字符串,知識結果仍舊會返回一個字符串:
console.log(`你想說什么?嗯,${"其實我不是變量~"}`);結果如下所示:

10.如果希望引用模版字符串本身,可以像下面這樣寫:
let str="return"+"`Hello! ${name}`";
let func=new Function("name",str);
console.log(func("zzw"));結果如下:

上述就是小編為大家分享的如何在ES6中使用模版字符串了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。