您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue中語法規則檢測報錯怎么辦,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
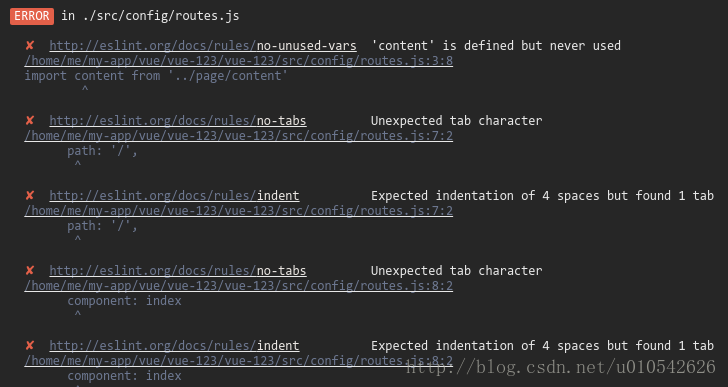
主要報錯如下:

截取了一段常見報錯,選取其中一個:
Expected indentation of 4 spaces but found 1 tab
翻譯一下,意思是:預期縮進4個空格,但找到1個選項卡。意思是vue在檢測寫法規則的時候,只認空格,不認tab的縮進,這時你就要修改的頁面內容,把tab換成空格,這樣就比較麻煩,然鵝各種查找原因,找到了解決方案,如下:
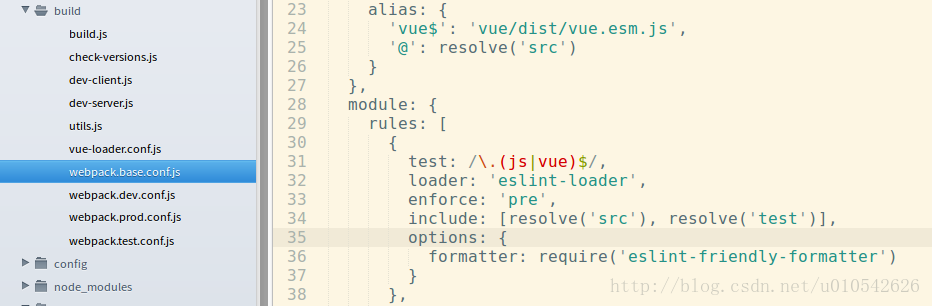
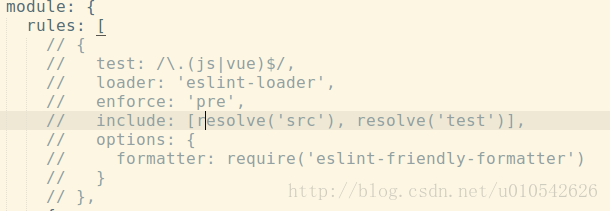
一,找到目錄build下的webpack.base.conf.js文件,把其中的rules里的這一段注銷掉:


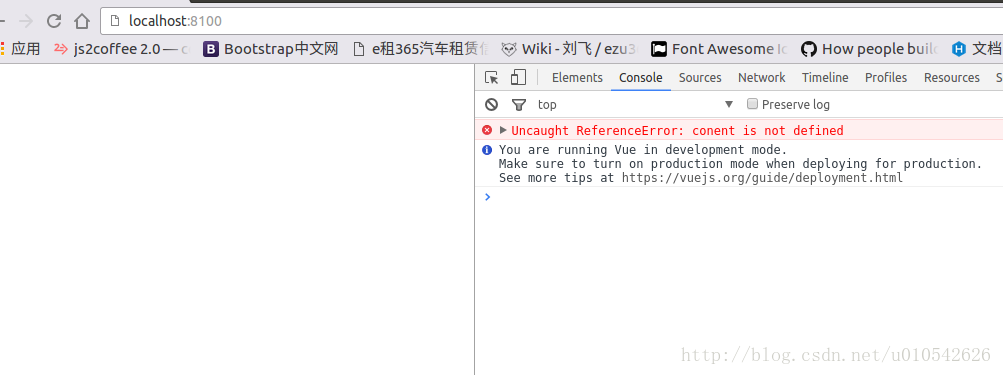
保存,然后重新npm run dev 一下:

報錯雖然不見了,但是這樣做的弊端是,強行停止一切檢錯功能,很多語法錯誤檢測不出,在初期,是不建議這么做的,更加不利于代碼的可讀行以及規范性。那么就要尋找另一個辦法,只是更改一下規則里的配置。
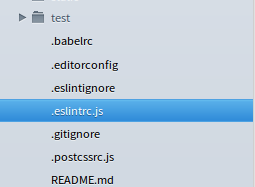
二,這就用到了另一個配置文件:test目錄下的.eslintrc.js文件(推薦)


添加你的自定義規則,然后推薦大家熟悉一下ESLint 規則
規則
在配置文件中可以設置一些規則。
規則的錯誤等級有三種:
“off” 或者 0:關閉規則。“
warn” 或者 1:打開規則,并且作為一個警告(不影響exit code)。
“error” 或者 2:打開規則,并且作為一個錯誤(exit code將會是1)。
為了讓你對規則有個更好的理解,ESLint 對其進行了分門別類。
所有的規則默認都是禁用的。在配置文件中,使用 “extends”: “eslint:recommended” 來啟用推薦的規則,報告一些常見的問題,在下文中這些推薦的規則都帶有一個標記。
Possible Errors對照著來自定義規則配置
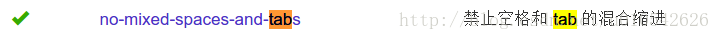
以上面提到的報錯為例,是跟空格縮進有關,找到相關規則提示:

然后到rules里,手動添加'no-mixed-spaces-and-tabs',然后定義為0,關閉規則
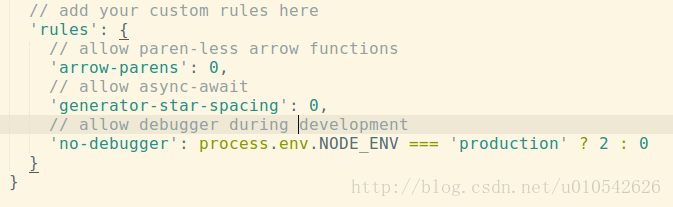
// 在這里添加自定義規則
'rules': {
// allow paren-less arrow functions
'arrow-parens': 0,
// allow async-await
'generator-star-spacing': 0,
// 禁止空格和 tab 的混合縮進
'no-mixed-spaces-and-tabs':0,
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0
}好了,保存刷新,你會發現報錯不再提示,這樣做的好處是,挑選需要忽略的規則
感謝你能夠認真閱讀完這篇文章,希望小編分享的“vue中語法規則檢測報錯怎么辦”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。